标签:
OpenLayers 提供了ol.source.XYZ 接口用以加载切片地图。
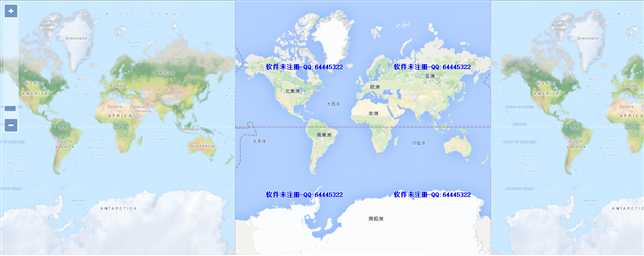
本地切片地图是用地图切片下载器下载的Google道路图层,由于软件未激活,所以每张切片地图上都有软件作者的联系方式,请忽略。

下载下来的切片地图通过Windows自带的iis发布,这样就可以通过网络地址来访问切片数据。

首先,根据ol3的接口创建了一个js方法,这个方法会根据传来的参数创建一个类型为ol.layer.Tile的图层。
var TileLayer = function (options) {
var layer = new ol.layer.Tile({
extent: ol.proj.transformExtent(options.mapExtent, options.fromProject, options.toProject),
source: new ol.source.XYZ({
attributions: [options.attribution],
url: options.url,
tilePixelRatio: options.tilePixelRatio, // THIS IS IMPORTANT
minZoom: options.mapMinZoom,
maxZoom: options.mapMaxZoom
})
});
return layer;
}
配置Google切片地图的参数,并调用TileLayer方法,把返回的layer添加到地图中就可以看到Google地图正确的覆盖到OpenLayers提供的底图上。
//定义Google切片参数
var defaults = {
url: ‘http://localhost:8082/{z}/{x}/{y}.png‘,
mapExtent: [-2.0037508342787E7, -2.0037508342787E7, 2.0037508342787E7, 2.0037508342787E7],
mapMinZoom: 1,
mapMaxZoom: 14,
attribution: new ol.Attribution({
html: ‘Tiles © GoogleMap‘
}),
tilePixelRatio: 1,
fromProject: "EPSG:102100",
toProject: "EPSG:3857"
};
var layer = new TileLayer(defaults);

配置中的formProject是指Google地图使用的投影,toProject是指底图使用的投影。
fromProject: "EPSG:102100",
toProject: "EPSG:3857"
使用这种配置看似比较复杂,但是在很多情况下还是比较有用的,比如我们可以改变mapExtent来控制切片涂层加载的范围,改变zoom控制加载切片的比例范围,等等。
标签:
原文地址:http://www.cnblogs.com/YijiaLee/p/4684424.html