标签:
在使用formvalidator4.1.3 插件时 发现 正常情况调用时没有问题的,但是我们的项目中需要把css 、js 之类的静态资源用单独的域名加载。
那么问题就来了在 该插件中 有一段这样的程序
var fv_scriptSrc = document.getElementsByTagName(‘script‘)[document.getElementsByTagName(‘script‘).length - 1].src; //读取主题对应的脚本 var scriptSrcArray = fv_scriptSrc.split(‘/‘); var jsName = scriptSrcArray[scriptSrcArray.length-1]; var themedir = fv_scriptSrc.replace(jsName,‘‘); $.ajax({async:false,type: "GET",url: themedir + "themes/"+settings.theme+"/js/theme.js",dataType: "script", error :function(){alert(‘当前皮肤加载出错,请确认皮肤【‘+settings.theme+‘】是否存在‘)} });
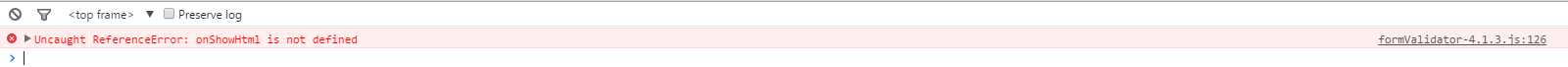
这段代码会去请求加载皮肤的一个 theme.js 但是和当前访问的域名不一致 ,也就是跨越了 没法加载 用谷歌浏览器调试 发现错误如下。

现在我们做如下的调整
1 删除 如下代码
$.ajax({async:false,type: "GET",url: themedir + "themes/"+settings.theme+"/js/theme.js",dataType: "script",
error :function(){alert(‘当前皮肤加载出错,请确认皮肤【‘+settings.theme+‘】是否存在‘)}
});
2 在页面加载JS的时候 加入如下代码
<script src="http://domain.com/themes/Default/js/theme.js" type="text/javascript" charset="UTF-8"></script>
其中 domain.com 为实际加载的域名
Default 为需要加载的皮肤名称 在实际的项目中跨越改成其他的
ajax的问题
该插件自带ajax提交表单的功能 ,经过测试发现当提交的内容中有中文时,无法解析中文,查资料解决
在 ajaxForm 的方法设置里面 470行左右
var parm = $.formValidator.serialize(‘#‘+formid); 在该代码后面 增加如下一句话 parm = encodeURI(decodeURIComponent(parm,true));
经测试发现可以正常提交带中文的内容了
formvalidator4.1.3 使用过程中一些问题的解决
标签:
原文地址:http://www.cnblogs.com/jackspider/p/4685827.html