标签:
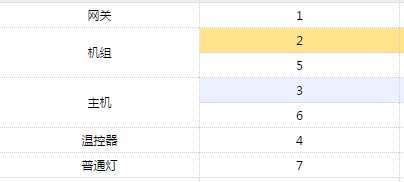
EasyUI DataGrid 合并单元格
1 function mergeCells(){ 2 var arr =[{mergeFiled:"field",premiseFiled:""}];////合并列的field数组及对应前提条件filed(为空则直接内容合并) 3 var dg = $("#id"); //要合并的datagrid中的表格id 4 var rowCount = dg.datagrid("getRows").length; 5 var cellName; 6 var span; 7 var perValue = ""; 8 var curValue = ""; 9 var perCondition=""; 10 var curCondition=""; 11 var flag=true; 12 var condiName=""; 13 var length = arr.length - 1; 14 for (i = length; i >= 0; i--) { 15 cellName = arr[i].mergeFiled; 16 condiName=arr[i].premiseFiled; 17 if(!condiName){ 18 flag=false; 19 } 20 perValue = ""; 21 perCondition=""; 22 span = 1; 23 for (row = 0; row <= rowCount; row++) { 24 if (row == rowCount) { 25 curValue = ""; 26 curCondition=""; 27 } else { 28 curValue = dg.datagrid("getRows")[row][cellName]; 29 /* if(cellName=="ORGSTARTTIME"){//特殊处理这个时间字段 30 curValue =formatDate(dg.datagrid("getRows")[row][cellName],""); 31 } */ 32 if(!flag){ 33 curCondition=dg.datagrid("getRows")[row][condiName]; 34 } 35 } 36 if (perValue == curValue&&(flag||perCondition==curCondition)) { 37 span += 1; 38 } else { 39 var index = row - span; 40 dg.datagrid(‘mergeCells‘, { 41 index : index, 42 field : cellName, 43 rowspan : span, 44 colspan : null 45 }); 46 span = 1; 47 perValue = curValue; 48 if(!flag){ 49 perCondition=curCondition; 50 } 51 } 52 } 53 } 54 } 55 56 //<table id="deviceSerieses" class="easyui-datagrid" data-options="onLoadSuccess: mergeCells"></table>

令外表格中列选中不变色使用的是列的styler属性.
标签:
原文地址:http://www.cnblogs.com/hrhlian/p/4688816.html