标签:
最近遇到个比较古怪的问题:当页面嵌套多个 Iframe 时会出现 Iframe 里包含的页面无法看到最新的页面信息。
初步解决方案,在 Iframe 指向的页面地址后缀添加一个随机数或者时间戳。这样能确保每次在加载页面时,让浏览器知道它是最新的页面。说白了就是欺骗下浏览器,躲过缓存的灾难。(这是从 Stack Overflow 和 CSDN 上找到一个看似可行,能彻底治根的办法。 )
Sample Code:
通过 JS 产生随机数,把数据数当成参数传给页面地址
<script type="text/javascript"> var randomnumber=Math.floor(Math.random()*100000); document.write(‘<iframe src="xxxx.aspx?_=‘+randomnumber+‘"></iframe>‘); </script>
通过时间戳的办法
<script> var ts=new Date().getTime() document.write(‘<iframe src="xxxx.asp?_=‘+ts+‘"></iframe>‘); document.write(‘<iframe src="xxxxxx.asp?_=‘+ts+‘"></iframe>‘); document.write(‘<iframe src="xxxxxxxx.asp?_=‘+ts+‘"></iframe>‘); </script>
但这样现象依旧,实在快崩溃了。我依旧沿着这个方向去找,毕竟 Iframe 产生缓存是根源。既然浏览器端用这种方式依旧无法解决。只好从服务器端下手了,突然灵光一现,IIS 貌似有个可以自动保留缓存的机制。
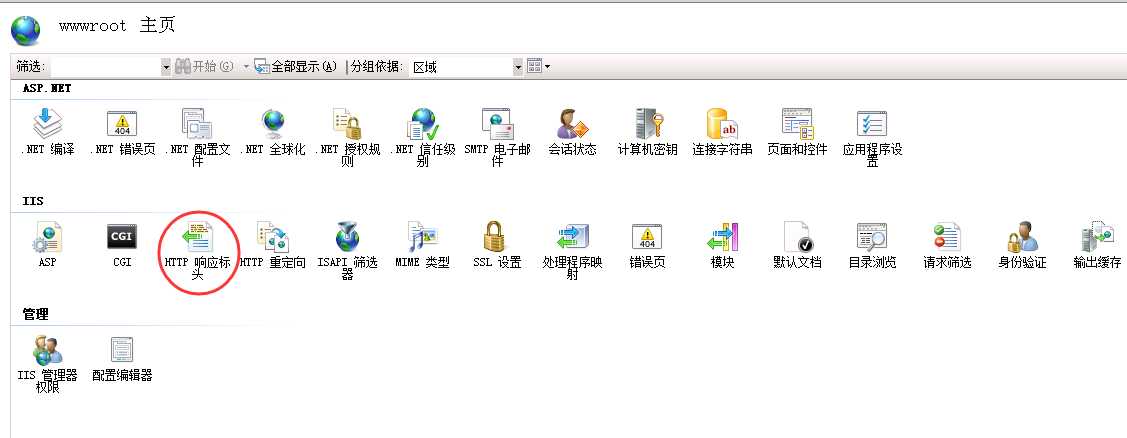
看来距离彻底治根的办法不远了。开始进入测试环境的 VM 机,把 IIS 给开起来,一开始有个配置项就吸引我了。 “HTTP 响应标头”, 因为最最最早在处理这个办法的时候就是利用 JS 来强制清除浏览器缓存(可以参考如下,虽然这个办法没根治,但应该有需要这个方法的码友)。
<META HTTP-EQUIV="pragma" CONTENT="no-cache"> <META HTTP-EQUIV="Cache-Control" CONTENT= "no-cache, must-revalidate"> <META HTTP-EQUIV="expires" CONTENT= "Wed, 26 Feb 1997 08:21:57 GMT">
开始配置 HTPP 响应标头。
1. 进入 IIS ,找到传说中的 “ HTTP 响应标头”,进入 HTTP 响应标头

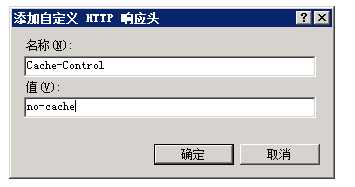
2.添加自定义 HTTP 响应标头

问题终于得到解决..
标签:
原文地址:http://www.cnblogs.com/byvar/p/4688927.html