标签:style blog http color 使用 strong
一.iOS概述
iOS是Apple公司的移动操作系统,主要?用于iPhone、iPad、iPad Mini、iPod Touch等移动产品。
借助iOS,我们可以开发视频类、美图类、新闻类、?音乐类、团购类、电商类、阅读类、出?行类、?生活服务类、游戏类等应?用程序。
除此之外,iOS还可以与外部设备通信,开发出更多改变?活的产品,?比 如:智能家居(iOS App控制电视、空调等)、健?产品(将人体健康 状况通过App直观的展现出来)等。
二.UI概述
UI(User Interface):?户界面,?户能看到的各种各样的?面元素。
iOS App = 各种各样的UI控件 + 业务逻辑和算法。
想要开发出?一款精美的应?程序,需要熟练掌握各种UI控件的用法。
三.UIWindow
window是窗口,每个app都需要借助window将内容展现给用户看
在iOS中,使用UIWindow类来表示窗口,通常一个应用程序只创建一个UIWindow对象
因为window的主要作用是呈现内容给用户,因此我们不会对window做太多操作
四.UIView
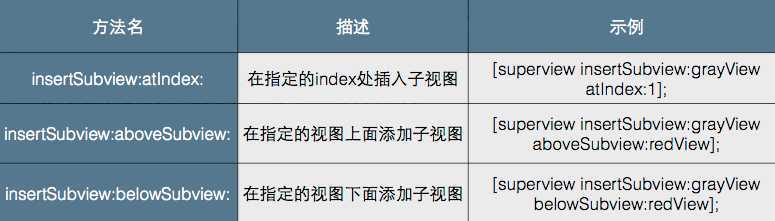
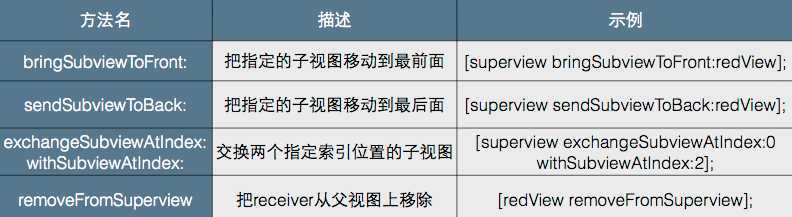
view(视图):代表屏幕上的一个矩形区域,iOS中用UIView来表示视图
不同的控件代表不同类型的view
iOS中所有能看到的内容都是view或者其子类
//@property (retain, nonatomic) UIWindow *window;//ARC默认是strong MRC是retain //AppDelegate.m中代码 #import "AppDelegate.h" @implementation AppDelegate -(void)dealloc { [_window release]; [super dealloc]; } - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { self.window = [[[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]] autorelease]; // Override point for customization after application launch. self.window.backgroundColor = [UIColor whiteColor]; //第一步创建视图 //视图默认是透明色 clearcolor UIView *redView = [[UIView alloc] initWithFrame:CGRectMake(100, 100, 100, 100)]; //第二步,配置视图 // [redView setBackgroundColor:[UIColor redColor]];//两种设置颜色的方式 redView.backgroundColor = [UIColor redColor]; //第三步,添加视图 [self.window addSubview:redView]; // [_window addSubview:redView];//两种方式添加 //第四步,内存管理 [redView release]; [self.window makeKeyAndVisible]; return YES; }
如何呈现一个内容



UILabel *aView = [[UILabel alloc] initWithFrame:CGRectMake(30, 30, 100, 100]; // aView.backgroundColor = [UIColor redColor]; aView.text = @"用户名:"; [_window addSubview:aView]; [aView release];
控制文本显示

六.UITextField
UITextField(输?框):是控制?本输入和显示的控件。在App中UITextField
出现频率也比较高。
iOS系统借助虚拟键盘实现输入,当点击输入框,系统会?动调出键盘,?便 你进?步操作。在你不需要输入的时候,可以使?用收回键盘的方法,收回弹出的
键盘。 UITextField和UILabel相比,UILabel主要?用于文字显示,不能编辑,
UITextField允许?户编辑文字(输入)。
UITextField *bView = [[UITextField alloc] initWithFrame:CGRectMake(30, 30, 100, 100)]; bView.borderStyle = UITextBorderStyleRoundedRect;//圆角边框 bView.placeholder = @"请输入您的用户名";//输入框中提示输入内容 [_window addSubview:bView]; [bView release];
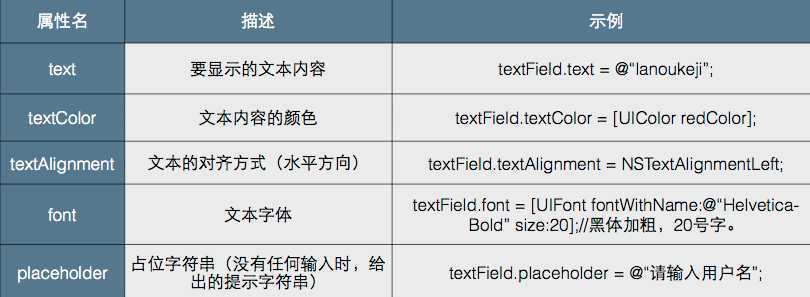
文本显示

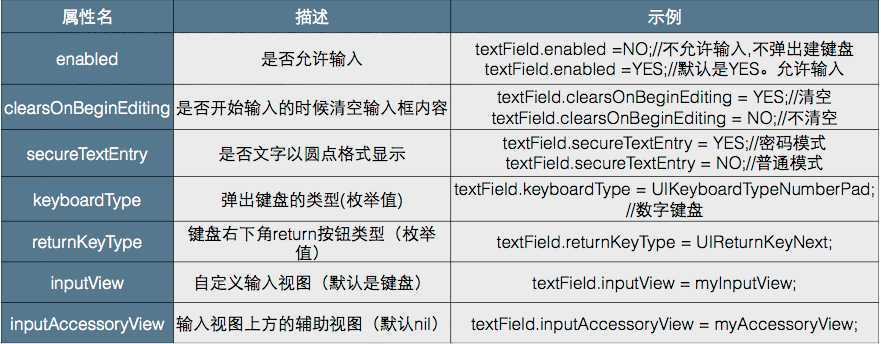
输入控制

外观控制

七.UIButton
创建UIButton与创建UILabel、UITextField、UIView的步骤很相似。?
1、创建button对象(如果本类有初始化?法,使??己的;否则使?父类的)。?
2、设置按钮显?相关的属性?
3、为按钮添加点击事件?
4、添加按钮到?视图上,?以显示?
5、按钮无需释放(因为使用的是类方法创建的button)
UIButton *loginButton = [UIButton buttonWithType:UIButtonTypeSystem]; loginButton.frame = CGRectMake(30, 200, 60, 30); [loginButton setTitle:@"登录" forState:UIControlStateNormal]; [loginButton addTarget:self action:@selector(login:) forControlEvents:UIControlEventTouchUpInside]; [containerView addSubview:loginButton];
UIBytton添加事件

外观控制

标签:style blog http color 使用 strong
原文地址:http://www.cnblogs.com/limicheng/p/3832952.html