标签:
Bootstrap 简介:
2011年,Bootstrap,来自 Twitter,是目前最受欢迎的前端框架。Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的,它简洁灵活,使得 Web 开发更加快捷。[1] 它由Twitter的设计师Mark Otto和Jacob Thornton合作开发,是一个CSS/HTML框架。Bootstrap提供了优雅的HTML和CSS规范,它即是由动态CSS语言Less写成。Bootstrap一经推出后颇受欢迎,一直是GitHub上的热门开源项目,包括NASA的MSNBC(微软全国广播公司)的Breaking News都使用了该项目。[2] 国内一些移动开发者较为熟悉的框架,如WeX5前端开源框架等,也是基于Bootstrap源码进行性能优化而来可以通过 官方网址是:http://twitter.github.io/bootstrap/ 
Bootstrap 使用了一些 HTML5 元素和 CSS 属性。为了让这些正常工作,您需要使用 HTML5 文档类型(Doctype)。 因此,请在使用 Bootstrap 项目的开头包含下面的代码段。

<!DOCTYPE html>
<html>
....
</html>
Bootstrap 是响应式布局 他可以在手机电脑,平板,电脑上显示,只需要在<head>标签内添加代码:

<meta name="viewport" content="width=device-width, initial-scale=1.0">
通常情况下,maximum-scale=1.0 与 user-scalable=no 一起使用。这样禁用缩放功能后,用户只能滚动屏幕,就能让您的网站看上去更像原生应用的感觉。
但还要是看个人习惯来定。
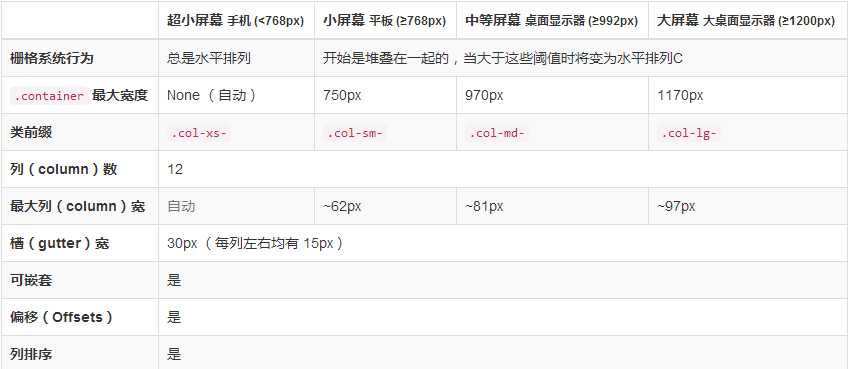
格网系统(Grid System).默认的Bootstrap格网系统提供一个宽达940像素的,12列的格网不同大小屏幕有不同的类前缀:

<div class="container-fluid"> <div class="row"> <div class="col-lg-4 back">1 </div> <div class="col-lg-4 back">1</div> <div class="col-lg-4 back">1</div> </div> <br /> <div class="row"> <div class="col-lg-4 back">2</div> <div class="col-lg-4 col-lg-offset-4 back">2</div> </div> <div class="row"> <div class=""></div> </div> </div>
form表单提交

<div class="row"> <div class="col-md-8"> <section id="Loginform"> @using (Html.BeginForm("Login", "User", new { ReturnUrl = ViewBag.ReturnUrl }, FormMethod.Post, new { @class = "form-horizontal", role = "form" })) { <h4>使用本地帐户登录。</h4> <hr /> <div class="form-group"> @Html.Label("Name", new { @class = "col-md-2 control-label" }) <div class="col-md-6"> @Html.TextBox("Name", "", new { @class = "form-control" }) </div> </div> <div class="form-group"> @Html.Label("Password", new { @class = "col-md-2 control-label" }) <div class="col-md-6"> @Html.TextBox("Password", "", new { @class = "form-control" }) </div> </div> <div class="form-group"> <div class="col-md-offset-2 col-md-6"> <input type="submit" value="登录" class="btn btn-success" /> </div> </div> } </section> </div> <h2 class="h2"></h2> </div>
Button 按钮样式

<div class="form-group"> <div class="col-md-offset-2 col-md-6"> <input type="submit" value="登录" class="btn btn-success" /><input type="submit" value="登录" class="btn btn-danger" /><input type="submit" value="登录" class="btn btn-warning" /> </div> </div>
图片处理
<div class="row"> <div class="col-lg-4"> <img src="~/Images/2.jpg" class="img-rounded"> <h5 class="h5">图片1</h5> </div> <div class="col-lg-4"> <img src="~/Images/2.jpg" class="img-rounded"> <h5 class="h5">图片1</h5> </div> <div class="col-lg-4"> <img src="~/Images/3.jpg" class="img-rounded"> <h5 class="h5">图片1</h5> </div> </div>
导航栏

<nav class="navbar navbar-inverse navbar-fixed-top"> <div id="navbar" class="navbar-collapse collapse"> <ul class="nav navbar-nav"> <li class="active"><a href="#">Home</a></li> <li><a href="#about">About</a></li> <li><a href="#contact">Contact</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-expanded="false">Dropdown <span class="caret"></span></a> <ul class="dropdown-menu" role="menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li class="divider"></li> <li class="dropdown-header">Nav header</li> <li><a href="#">Separated link</a></li> </ul> </li> </ul> </div> </nav>
进度条

<div class="row"> <div class="progress"> <div class="progress-bar" role="progressbar" aria-valuenow="80" aria-valuemin="0" aria-valuemax="100" style="width: 80%;"> <span class="sr-only">80%完成</span> </div> </div> </div>
警告框

<div class="row"> <div class=" alert alert-danger"><a href="#" class="alert-danger">danger</a></div> <div class=" alert alert-success"><a href="#" class="alert-success">success</a></div> <div class=" alert alert-warning"><a href="#" class="alert-warning">warning</a></div> </div>
图标

<div class="container"> <span class="glyphicon glyphicon-home"></span> <span class="glyphicon glyphicon-signal"></span> <span class="glyphicon glyphicon-cog"></span> <span class="glyphicon glyphicon-apple"></span> <span class="glyphicon glyphicon-trash"></span> <span class="glyphicon glyphicon-play-circle"></span> <span class="glyphicon glyphicon-headphones"></span> </div>
bootstrap 功能强大,最后看一下一些实例网站 http://expo.bootcss.com/
标签:
原文地址:http://www.cnblogs.com/lishuhua/p/4687554.html