标签:
场景切换函数:
两者的区别在于,如果有Scene存在,使用第一个;第一次运行场景,用第二个。
下面是一个切换场景的关键代码。单击文本跳转到下一个场景。要切换到的场景ImageScene继承自Layer,定义了3个成员函数init,createScene,CREATE_FUNC。
ImageScene.h如下:

1 #ifndef _IMAGESCENE_H_ 2 #define _IMAGESCENE_H_ 3 4 #include<iostream> 5 #include<cocos2d.h> 6 USING_NS_CC; 7 8 class ImageScene :public Layer{ 9 public: 10 virtual bool init(); 11 static Scene* createScene(); 12 CREATE_FUNC(ImageScene); 13 }; 14 #endif
ImageScene.cpp如下:

1 #include"ImageScene.h" 2 3 Scene* ImageScene::createScene(){ 4 Scene *scene = Scene::create(); 5 ImageScene *layer = ImageScene::create(); 6 scene->addChild(layer); 7 8 return scene; 9 } 10 bool ImageScene::init(){ 11 if (!Layer::init()){ 12 return false; 13 } 14 15 Size size = Director::getInstance()->getVisibleSize(); 16 17 Sprite *s = Sprite::create("HelloWorld.png"); 18 s->setPosition(size.width/2, size.height/2); 19 addChild(s); 20 21 return true; 22 }
关键代码:
1 bool HelloWorld::init() 2 { 3 ////////////////////////////// 4 // 1. super init first 5 if ( !Layer::init() ) 6 { 7 return false; 8 } 9 Size visibleSize = Director::getInstance()->getVisibleSize(); 10 Point origin = Director::getInstance()->getVisibleOrigin(); 11 12 LabelTTF *label = LabelTTF::create("Show Next Scene", "Courier", 36); 13 addChild(label); 14 15 label->setPosition(visibleSize.width/2, visibleSize.height/2); 16 17 EventListenerTouchOneByOne *listener = EventListenerTouchOneByOne::create(); 18 19 listener->onTouchBegan = [label](Touch *t, Event *e){ 20 if (label->getBoundingBox().containsPoint(t->getLocation())){ 21 Director::getInstance()->replaceScene(ImageScene::createScene()); 22 return true; 23 } 24 return false; 25 }; 26 Director::getInstance()->getEventDispatcher()->addEventListenerWithSceneGraphPriority(listener, label); 27 return true; 28 }
运行效果:

场景切换效果能让场景的切换不显得突兀。场景切换效果主要是TransitionScene的子类实现的。
修改关键代码的第21行
Director::getInstance()->replaceScene(TransitionFade::create(3.0f, ImageScene::createScene()));
切换效果:

Action动作
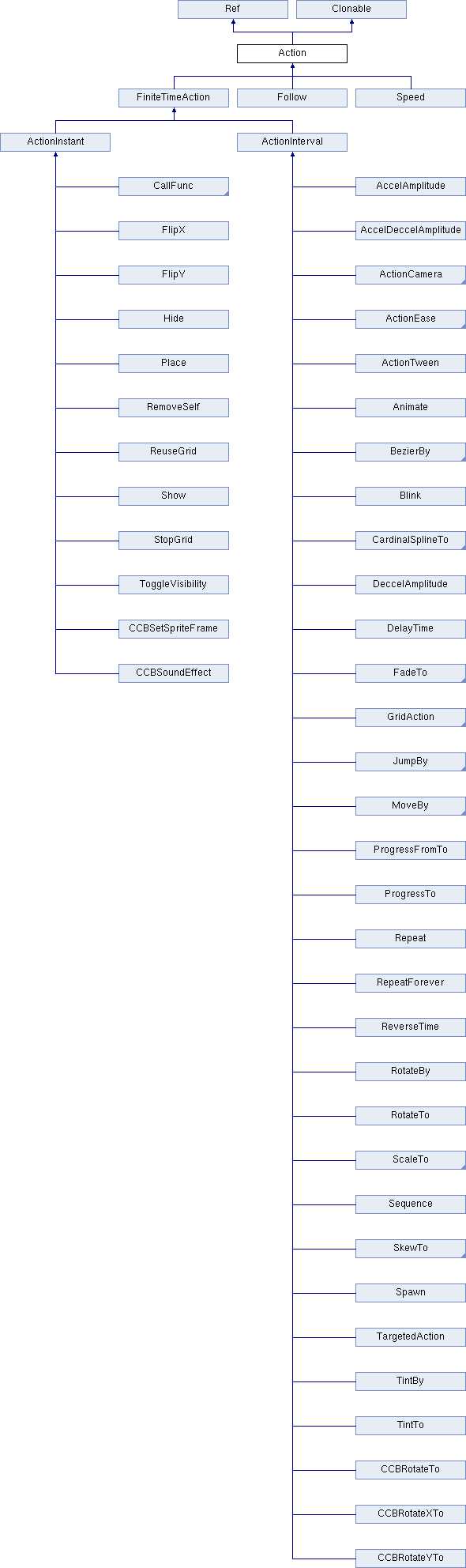
类的主要继承关系图

关键代码:
效果是不同的,运行效果:


详细代码如下:

bool HelloWorld::init() { ////////////////////////////// // 1. super init first if ( !Layer::init() ) { return false; } Size visibleSize = Director::getInstance()->getVisibleSize(); LabelTTF *label = LabelTTF::create("Hello, Cocos", "Courier", 30); label->setPosition(visibleSize.width / 2, visibleSize.height / 2); addChild(label); EventListenerTouchOneByOne *listener = EventListenerTouchOneByOne::create(); listener->onTouchBegan = [label](Touch* t,Event* e){ if (label->getBoundingBox().containsPoint(t->getLocation())){ label->runAction(MoveTo::create(1.0f, Point(100, 100))); //label->runAction(MoveBy::create(1.0f, Point(-10,-10))); } return false; }; Director::getInstance()->getEventDispatcher()->addEventListenerWithSceneGraphPriority(listener, label); return true; }
Repeat/RepeatForever:
//在1秒内完成180度旋转,重复3次。
label->runAction(Repeat::create(RotateBy::create(1.0f, 180), 3));
//在1秒内完成180度旋转,一直重复。
label->runAction(RepeatForever::create(RotateBy::create(1.0f, 180)));
运行结果:

动作混合:Spawn类
//label会一边移动一边旋转
//在末尾写一个NULL,标识数组的结束。
label->runAction(Spawn::create(MoveBy::create(1, Point(100, 100)), RotateBy::create(1, 360), NULL));
运行效果:

动作序列:Sequence类
//label先移动,然后再旋转
//在末尾写一个NULL, 标识数组的结束
label->runAction(Sequence::create(MoveBy::create(1, Point(100, 100), RotateBy::create(1, 360)), NULL));
运行效果:

动作的监听:
CallFunc类继承自FiniteTimeAction,所以可以用这个类来实现监听效果。
//label先移动,然后再旋转,旋转结束之后,弹出一个弹框。
label->runAction(Sequence::create( MoveBy::create(1, Point(100, 100)), RotateBy::create(1, 360), CallFunc::create([](){ MessageBox("Action Complete", "Complete"); }), NULL));
运行结果:

附上本节所有源码:
bool HelloWorld::init() { ////////////////////////////// // 1. super init first if ( !Layer::init() ) { return false; } Size visibleSize = Director::getInstance()->getVisibleSize(); LabelTTF *label = LabelTTF::create("Hello, Cocos", "Courier", 30); label->setPosition(visibleSize.width / 2, visibleSize.height / 2); addChild(label); EventListenerTouchOneByOne *listener = EventListenerTouchOneByOne::create(); listener->onTouchBegan = [label](Touch* t,Event* e){ if (label->getBoundingBox().containsPoint(t->getLocation())){ //label->runAction(MoveTo::create(1.0f, Point(100, 100))); //label->runAction(MoveBy::create(1.0f, Point(-10,-10))); //label->runAction(MoveBy::create(1.0f, Point(10, 10))->reverse());//效果和上面一句相同 //label->runAction(Repeat::create(RotateBy::create(1.0f, 180), 3)); //label->runAction(RepeatForever::create(RotateBy::create(1.0f, 180))); //在末尾写一个NULL,标识数组的结束。 //label->runAction(Spawn::create(MoveBy::create(1, Point(100, 100)), RotateBy::create(1, 360), NULL)); //label->runAction(Sequence::create(MoveBy::create(1, Point(100, 100)), RotateBy::create(1, 360), NULL)); label->runAction(Sequence::create( MoveBy::create(1, Point(100, 100)), RotateBy::create(1, 360), CallFunc::create([](){ MessageBox("Action Complete", "Complete"); }), NULL)); } return false; }; Director::getInstance()->getEventDispatcher()->addEventListenerWithSceneGraphPriority(listener, label); return true; }
标签:
原文地址:http://www.cnblogs.com/rainmer/p/4686593.html