标签:
猜猜我现在在干嘛?看在天朗气清的份上,告诉你好了,我现在做在电脑旁,然后听着月半小夜曲,然后思绪开始飞扬了,此时的我感觉很惬意,音乐的旋律虽伤感,但好像触碰到内心的柔软,心弦为之一动,就是那么好听,在这动听的乐曲下,我想到了doctype,因为它也让我伤感,让我动心,还得动脑。
百度百科上的介绍:
文档类型标签,该标签是将特定的标准通用标记语言或者XML文档(网页就是其中一种)与文档类型定义(DTD)联系起来的指令。该标记应该出现在文件的第一行。它在文档中出现的格式如下:
<!DOCTYPE html PUBLIC "引用的字符串" --公共标识符-->
如果您需要干净的标记,免于表现层的混乱,请使用此类型。请与层叠样式表配合使用:
(公共标识符称为:“-//W3C//DTD HTML 4.01//en”。)
<!DOCTYPE HTML
PUBLIC "-//W3C//DTD HTML 4.01//en"
"http://www.w3. org/TR/html4/strict.dtd">
可包含万维网联盟所期望移入样式表的呈现属性和元素。如果您的读者使用了不支持层叠样式表的浏览器以至于您不得不使用超文本标记语言的呈现特性时,请使用此类型:
(公共标识符称为:“-//W3C//DTD HTML 4.01 Transitional//en”。)
<!DOCTYPE HTML
PUBLIC "-//W3C//DTD HTML 4.01 Transitional//en"
"http://www.w3. org/TR/html4/loose.dtd">
框架集文档类型定义应当被用于带有框架的文档。除 frameset 元素取代了 body 元素之外,等同于过渡文档类型定义:
(公共标识符称为:“-//W3C//DTD HTML 4.01 Frameset//en”。)
<!DOCTYPE HTML
PUBLIC "-//W3C//DTD HTML 4.01 Frameset//en"
"http://www.w3. org/TR/html4/frameset.dtd"
万维网联盟:
可扩展超文本标记语言过渡文档类型定义:
可包含 W3C 所期望移入样式表的呈现属性和元素。如果您的读者使用了不支持层叠样式表(CSS)的浏览器以至于您不得不使用 XHTML 的呈现特性时,请使用此类型:
(公共标识符称为:“-//W3C//DTD XHTML 1.0 Transitional//en”。)
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//en"
"http://www.w3. org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
可扩展超文本标记语言框架集文档类型定义:
当您希望使用框架时,请使用此文档类型定义!
(公共标识符称为:“-//W3C//DTD XHTML 1.0 Frameset//en”。)
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//en"
"http://www.w3. org/TR/xhtml1/DTD/xhtml1-frameset.dtd">
数学标记语言
万维网联盟:
下面例子中的声明都指定了遵从“MathML”数学标记语言 2.0 文档类型定义。
(公共标识符统称为:“-//W3C//DTD MathML 2.0//en”。)
<!DOCTYPE math
PUBLIC "-//W3C//DTD MathML 2.0//en"
"http://www.w3 .org/Math/DTD/mathml2/mathml2.dtd">
第二种将设置MATHML命名空间的前缀到MML。
<!DOCTYPE mml:math
PUBLIC "-//W3C//DTD MathML 2.0//en"
"http://www.w3 .org/Math/DTD/mathml2/mathml2.dtd"
[
<!ENTITY % MATHML.prefixed "INCLUDE">
<!ENTITY % MATHML.prefix "mml">
]
>
第三种附加了检查文档类型定义(DTD)
<!DOCTYPE math
PUBLIC "-//W3C//DTD MathML 2.0//en"
"http://www.w3 .org/Math/DTD/mathml2/mathml2.dtd"
[
<!ENTITY % MathMLstrict "INCLUDE" --设置参数实体MathMLStrict。-->
]
>
公共标识符称为:“-//IPTC-NAA//DTD NITF 2.0//en”
<!DOCTYPE NITF
PUBLIC "-//IPTC-NAA//DTD NITF 2.0//en" >
公共标识符称为:“-//LISA OSCAR:1998//DTD for Translation Memory eXchange//en”
<!DOCTYPE tmx
PUBLIC "-//LISA OSCAR:1998//DTD for Translation Memory eXchange//en">
公共标识符称为:“-//IETF//DTD iCalendar//en”
<!DOCTYPE iCalendar
PUBLIC "-//IETF//DTD iCalendar//en">
公共标识符称为:“-//WAPFORUM//DTD WML 1.1//en”
<!DOCTYPE wml
PUBLIC "-//WAPFORUM//DTD WML 1.1//en">
三点零版本:
<!DOCTYPE score-partwise
PUBLIC "-//Recordare//DTD MusicXML 3.0 Partwise//en">
上面的 DOCTYPE 包含 6 部分:
其中根元素通用标识符、公共标识符、系统标识符均可以通过脚本调用 DOM 接口获得,分别对应 document.doctype.name、document.doctype.publicId、document.doctype.systemId
最后,我查看了在淘宝网,京东,天猫,还有博客园上都是用的<!DOCTYPE html>,这个是html5标准网页声明,原先的是一串很长的字符串,现在是这个简洁形式,支持html5标准的主流浏览器都认识这个声明。表示网页采用html5,而HTML 4.01 中的doctype需要对DTD进行引用,因为HTML 4.01基于SGML,而HTML5不基于SGML,因此不需要对 DTD 进行引用,但是需要 doctype 来规范浏览器的行为。我平时也是运用<!DOCTYPE html>,一方面简洁,不会写错,另外一方面,标准主流浏览器都认识,所以可以放心写。
DTD:文档类型定义(Document Type Definition)是一套关于标记符的语法规则。它是标准通用标记语言和可扩展标记语言1.0版规格的一部分,是文档的验证机制。文档类型定义是一种保证标准通用标记语言、可扩展标记语言文档格式正确的有效方法,可通过比较文档和文档类型定义文件来看文档是否符合规范,元素和标签使用是否正确。具体解释参照:http://baike.baidu.com/link?url=bA_s20lIL9cApp0e-fGvm2bbCvhblqjc7_1BF1gdMMdjNREQr6VZOEcylzuG5eMaJF_-olsL6ZWWQ4QKgXUwIq
SGML:标准通用标记语言(以下简称"通用标言"),是一种定义电子文档结构和描述其内容的国际标准语言;通用标言为语法置标提供了异常强大的工具,同时具有极好的扩展性,因此在数据分类和索引中非常有用;是所有电子文档标记语言的起源,早在万维网发明之前"通用标言"就已存在。具体解释参照:http://baike.baidu.com/link?url=dTCobBuXTUw0jTNi4dpsIOU2Dt0owC8WnazmV1gsgQXOegyPSDZAMZ95BN81ckCyspnO5TTgrX-hm3_ktPagruZzvIfqBISloJIXiFgJcs_euma9v9I5iABX7g0Zyxpo3zJAzbDPCoH7zBJFg13TKa
随着 IE 的发展,其渲染引擎(早期为 MSHTML.dll,后来命名为 Trident)也在不断加入新的特性以及修正一些早先版本的错误。在 2001 年 IE6 正式发布之前,当时的市面主要就是 IE 和 Netscape 的 Navigator 两款浏览器,而 IE 拥有很大的用户群,所以大多数的页面都是针对 IE 而设计的,但是 IE 的渲染引擎却没有遵循 W3C 的规范,当时微软已经认识到 W3C 规范的重要性,所以当 IE 发展到 IE6 的时候,渲染引擎(MSHTML.dll)做出了一个重要的改变,将自己原先不符合 W3C 规范中的盒模型 box mode 绘制方式改为与 W3C 标准一致,由于这个重大的改动,原先针对 IE 旧版本所设计的 HTML 页面都不能正确显示了,所以在 IE6 发布的时候附带了一个切换回 IE5 页面渲染方式的功能,这个功能中就首次提出了 Quirks Mode。IE6.0以后的版本在浏览器内嵌了两种表现模式:Standards Mode(标准模式或Strict Mode)和Quirks mode(怪异模式或兼容模式Compatibility Mode)。在标准模式中,浏览器根据W3C所定的规范来显示页面;而在怪异模式中,页面将以IE5,甚至IE4的显示页面的方式来表现,以保持以前的网页能正常显示。
浏览器在准备解析、绘制一个页面的时候,它是如何决定文档模式的呢?实际上浏览器在渲染页面之前会检查两个内容,一个是页面是否有 doctype 信息,另外一个是页面是否有 x-ua-compatible 信息(暂时不讨论,先讨论doctype)。
对于一个 HTML 页面,<!DOCTYP >声明位于其中最前面的位置,处于<html>标签之前,这个<!DOCTYP >可以告知浏览器使用哪种 HTML 规范,针对每种规范浏览器同样也会选择对应的文档模式。平时最常见的三种 doctype 信息对应的文档模式如下。
当 doctype 信息如下时,表明该页面是遵守了 HTML5 规范的,浏览器会选择 Standards Mode,这种 doctype 是最推荐的一种,我们平时设计页面都应该加上这一个 doctype。
<!DOCTYPE html>
当 doctype 如下时,浏览器同样会选择 Standards Mode,虽然和第一种 doctype 有一些区别,但是几乎可以认为是一样的。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
当 doctype 缺失的时候,浏览器会选择 Quirks Mode,这是非常不推荐的方式,我们应该尽量避免 Quirks Mode,这对一个 web 应用是非常不利的地方。
由于历史原因,早期的 IE 浏览器(IE 6 以前)将盒子的 padding 和 border 算到了盒子的尺寸中,这一模型被称为 IE 盒模型。
在 IE 盒模型中,
box width = content width + padding left + padding right + border left + border right
box height = content height + padding top + padding bottom + border top + border bottom
而在W3C 标准的盒模型中,box 的大小就是 content 的大小。
box width = content width,
box height = content height
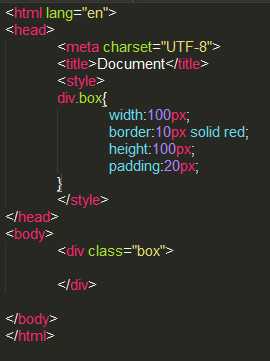
如下代码所示:

IE5.5下的盒子总宽度为100px.

谷歌上的盒子总宽度为160px

由此可见,Quirks 和 Standards 这两种文档模式渲染页面的时候会有很大的差别,特别是盒子模型的解释造成很多麻烦,这些差别主要是由于渲染引擎在历史的发展过程中与 W3C 标准的差异性而导致的。
所以对doctype的声明尤为重要,假如没有声明doctype,那么就会开启怪异模式!
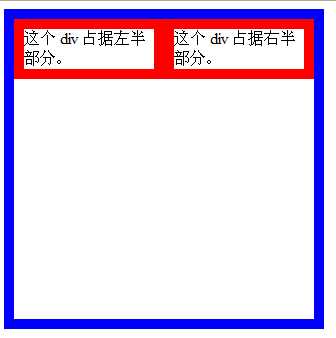
如下代码效果:

IE5.5/IE6/IE7/IE8效果图如下:

就会在Quirks Mode下,而其他的主流标准浏览器的效果是怎样的呢?由于其他主流的标准浏览器都是用的W3C标准,所以效果如下:
(分别是谷歌,360,safari,opera的测试效果)

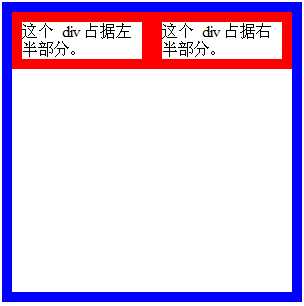
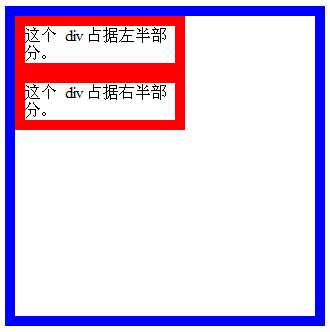
假如加上了doctype声明,IE5.5/IE6/IE7/IE8的效果是怎样的呢?
IE5.5还是

而IE6/IE7/IE8则是:

跟其他采用W3C的标准浏览器的盒子模型一样。
现在大家已经忽视了IE5的存在,为了更好实现兼容,所以doctype声明一定不可用缺省。而你可以使用<!DOCTYPE html>即可。
box-sizing 属性允许您以特定的方式定义匹配某个区域的特定元素。
例如,假如您需要并排放置两个带边框的框,可通过将 box-sizing 设置为 "border-box"。这可令浏览器呈现出带有指定宽度和高度的框,并把边框和内边距放入框中。
| 默认值: | content-box |
|---|---|
| 继承性: | no |
| 版本: | CSS3 |
| JavaScript 语法: | object.style.boxSizing="border-box" |
box-sizing: content-box|border-box|inherit;
|
值 |
描述 |
|---|---|
|
content-box |
这是由 CSS2.1 规定的宽度高度行为。 宽度和高度分别应用到元素的内容框。 在宽度和高度之外绘制元素的内边距和边框。 |
|
border-box |
为元素设定的宽度和高度决定了元素的边框盒。 就是说,为元素指定的任何内边距和边框都将在已设定的宽度和高度内进行绘制。 通过从已设定的宽度和高度分别减去边框和内边距才能得到内容的宽度和高度。 |
|
inherit |
规定应从父元素继承 box-sizing 属性的值。 |
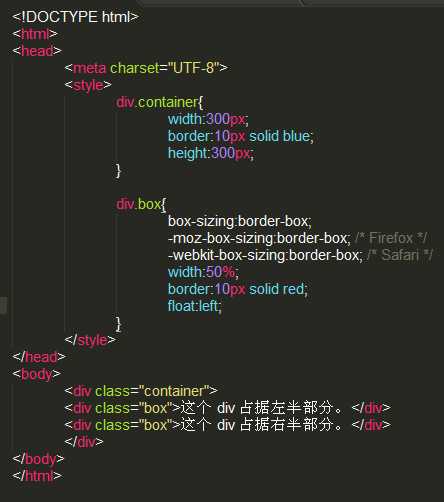
代码如下:



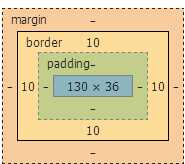
由上面代码所示,就可以看出,当设置box-sizing:border-box;
为元素设定的宽度和高度决定了元素的边框盒。
就是说,为元素指定的任何内边距和边框都将在已设定的宽度和高度内进行绘制。
通过从已设定的宽度和高度分别减去边框和内边距才能得到内容的宽度和高度。
即是,内容content只有130px,width:150px,在已设定的150px内,减去左右两边border,就是内容值130px。
-moz-box-sizing:border-box; /* Firefox */
-webkit-box-sizing:border-box; /* Safari */
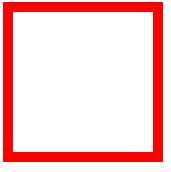
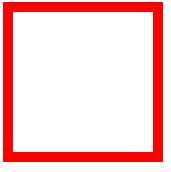
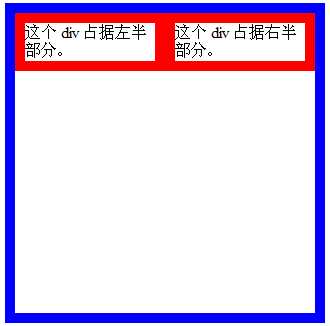
上面两行代码则兼容了Firefox和Safari,同时测试了opera,效果图一致如下:

那么IE5.5的效果如下:

IE6/IE7的效果如下:
 、
、
IE8的效果如下:

从以上可以看出,box-sizing属性在IE8上是可以实现其他标准浏览器的效果,可是IE5.5/IE6/IE7 却不能完全兼容,从兼容性上考虑,在大型的项目上尽量不用box-sizing。有兴趣的朋友,可以去查下box-sizing 如何实现兼容咯。
重要的一点就是一定要有doctype声明,为了简洁,建议你写上<!DOCTYPE html>即可。本篇文章还涉及了很多知识点,就不一一赘述了,至于页面渲染引擎这个点,我还不是很清楚,所以后面再总结写文咯。
假如有错误的地方,欢迎大家指正,谢谢咯。
音乐结束,我这篇文章也就到这咯,呵呵。----妙瞳
标签:
原文地址:http://www.cnblogs.com/WebShare-hilda/p/4689987.html