标签:
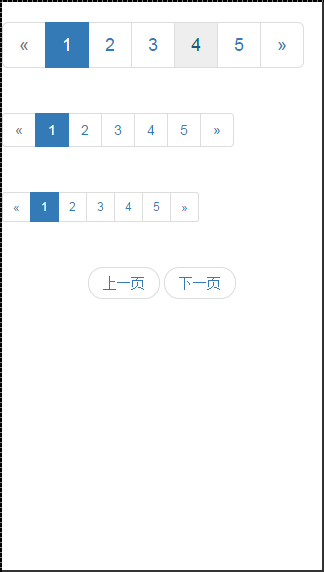
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=no"> <link href="http://cdn.bootcss.com/bootstrap/3.3.5/css/bootstrap.min.css" rel="stylesheet"> </head> <body> <!-- 多页面分页 --> <ul class="pagination pagination-lg"> <li class="disabled"><a href="#">«</a></li> <li class="active"><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">5</a></li> <li><a href="#">»</a></li> </ul> <ul class="pagination"> <li class="disabled"><a href="#">«</a></li> <li class="active"><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">5</a></li> <li><a href="#">»</a></li> </ul> <ul class="pagination pagination-sm"> <li class="disabled"><a href="#">«</a></li> <li class="active"><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">5</a></li> <li><a href="#">»</a></li> </ul> <!-- 上下页翻页 --> <ul class="pager"> <li><a href="#">上一页</a></li> <li><a href="#">下一页</a></li> </ul> <script src="http://cdn.bootcss.com/jquery/2.1.4/jquery.min.js"></script> <script src="http://cdn.bootcss.com/bootstrap/3.3.5/js/bootstrap.min.js"></script> </body> </html>

标签:
原文地址:http://my.oschina.net/iNiL0119/blog/485718