标签:style blog http java color 使用
在用region时有时候会出错,于是自己测试了下
代码:
Ext.onReady(function(){
var viewport = new Ext.Viewport({
layout:‘border‘,
//html: ‘<p>第二步,一共4步</p>‘,
items:[{
region: ‘north‘,
split: true,
title:‘north‘,
//north, south, east, west or center)
border: true
},{
region: ‘west‘,
split: true,
title:‘west‘,
border: true
},{
region: ‘center‘,
split: true,
title:‘center‘,
border: true
},{
region: ‘east‘,
split: true,
title:‘east‘,
border: true
},{
region: ‘south‘,
split: true,
title:‘south‘,
border: true
}]
});
});

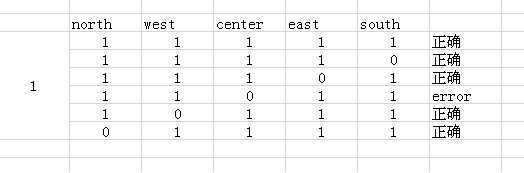
根据测试结果,可以看出center是不能为空的,其他的可以为空不设置。
查看api,有以下资料:
BorderLayout具有固定性,渲染之后就不会任意变动或改变格局。中央区域(center region)在BorderLayout设定中不可或缺。假使没有其它的区域,中央布局便会就是该布局的全部区域。 The regions of a BorderLayout are fixed at render time and thereafter, no regions may be removed or added.The BorderLayout must have a center region, which will always fill the remaining space not used by the other regions in the layout.
总结:
1.center是一定需要的。(如果Ext在没有center时也能定位就好了,希望他下个版本能解决)
2.使用其他ide时(例如c#),是使用(top,left,right)之类来定位,感觉要比用方向更方便,毕竟更人性化,不需要想地图去(上北下南,左西右东)了。
Ext中border方式时 region注意点,布布扣,bubuko.com
标签:style blog http java color 使用
原文地址:http://www.cnblogs.com/malaya/p/3833228.html