标签:
使用Highcharts画曲线的过程中,有时候曲线个数是从数据库中取出来的,不能确定曲线的条数。
可以利用Highcharts里的addSeries函数进行动态添加曲线:
示例如下:

1 for(var i=0;i<=<%=intRet %>;i++){ 2 var chart = $(‘#container‘).highcharts(); 3 4 newstr=strArray.pop(); 5 6 tempArray = newstr.split(‘a‘); 7 //用于剔出空值与0值 8 var isNum=false; 9 //字符串存放到数字数组中 10 for (var j = 1; j < tempArray.length-1;j++) { 11 numArray[j-1] = parseFloat(tempArray[j]); 12 if ((!isNaN(numArray[j-1]))&&numArray[j-1]!=0) { 13 isNum=true; 14 15 } 16 } 17 if(isNum){ 18 //向highcharts中画线 19 chart.addSeries({ 20 data: numArray, 21 name:curveNameArray[i], 22 pointStart: Date.UTC(year, month, datetime,00,00), 23 pointInterval: 5 * 60 * 1000 24 }); 25 }else{ 26 //向highcharts中画线 27 chart.addSeries({ 28 data: null, 29 name:curveNameArray[i], 30 pointStart: Date.UTC(year, month, datetime,00,00), 31 pointInterval: 5 * 60 * 1000 32 }); 33 } 34 }
示例中,曲线的条数是不确定的,利用一个for循环向chart中添加曲线:
chart.addSeries({
data: numArray,
name:curveNameArray[i],
pointStart: Date.UTC(year, month, datetime,00,00),
pointInterval: 5 * 60 * 1000
});
这里需要注意的是,给data赋值的数组不能是字符串,需要进行转换。
去除曲线上点的方法是设置marker 里的enabled为false
plotOptions: {
spline: {
marker: {
enabled: false
}
}
},
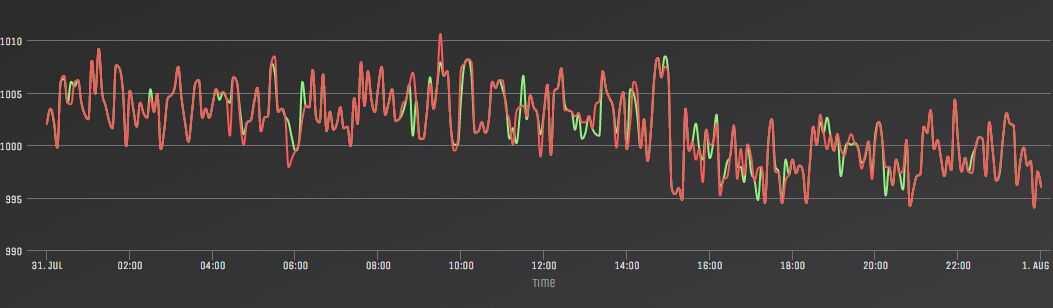
效果如下:

标签:
原文地址:http://www.cnblogs.com/shuqiangji/p/4691534.html