标签:


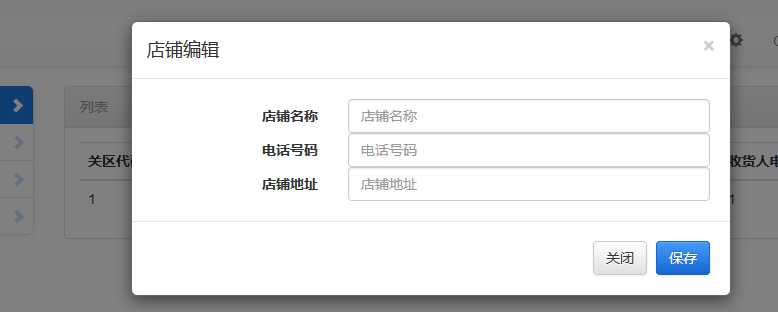
//引用 <a href="#" role="button" class="dropdown-toggle" data-hover="dropdown"> <i class="glyphicon glyphicon-user"></i> Username <i class="caret"></i></a> <!--模态窗--> <div class="modal fade" id="myModal"> <div class="modal-dialog modal-sg"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal"><span aria-hidden="true">×</span><span class="sr-only">Close</span></button> <h4 class="modal-title">店铺编辑</h4> </div> <div class="modal-body"> <!--表单--> <form class="form-horizontal" id="storeForm"> <div class="row"> <div class="col-sm-12"> <div class="form-group"> <label for="inputUserNo" class="col-sm-4 control-label">店铺名称</label> <div class="col-sm-8"> <input type="hidden" name="id" id="bid"/> <input type="text" class="form-control" id="storeName" name="storeName" placeholder="店铺名称"> </div> </div> </div> <!--col-sm-6--> <div class="col-sm-12"> <div class="form-group"> <label for="inputPwd" class="col-sm-4 control-label">电话号码</label> <div class="col-sm-8"> <input type="text" class="form-control" id="telephone" name="telephone" placeholder="电话号码"> </div> </div> </div> <div class="col-sm-12"> <div class="form-group"> <label for="inputUserNo" class="col-sm-4 control-label">店铺地址</label> <div class="col-sm-8"> <input type="text" class="form-control" id="address" name="address" placeholder="店铺地址"> </div> </div> </div> </div> <!--row--> </form> <!--表单--> </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">关闭</button> <button type="button" class="btn btn-primary" onclick="saveStore();">保存</button> </div> </div> <!-- /.modal-content --> </div> <!-- /.modal-dialog --> </div> <!-- /.modal -->
标签:
原文地址:http://www.cnblogs.com/zxyun/p/4691879.html