标签:
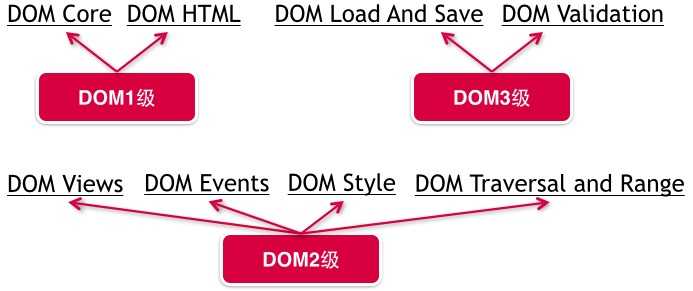
DOM级别

文档类型:

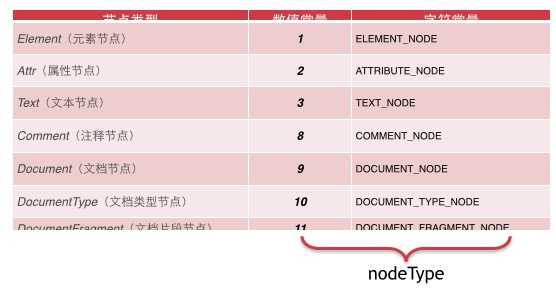
节点类型:

判断节点类型(注意Node对象):
<div id="container">这是一个元素节点</div>
<script>
var divNode = document.getElementById("container");
/*if (divNode.nodeType == Node.ELEMENT_NODE){
alert("Node is an element.");IE不支持
}*/
if (divNode.nodeType == 1){
alert("Node is an element.");
}
</script>
节点的nodeName与nodeValue

<body>
<!--nodeName, nodeValue实验-->
<div id="container">这是一个元素节点</div>
<script>
var divNode = document.getElementById("container");
console.log(divNode.nodeName + "/" + divNode.nodeValue);
var attrNode = divNode.attributes[0];
console.log(attrNode.nodeName + "/" + attrNode.nodeValue);
var textNode = divNode.childNodes[0];
console.log(textNode.nodeName + "/" + textNode.nodeValue);
var commentNode = document.body.childNodes[1];
console.log(commentNode.nodeName + "/" + commentNode.nodeValue);
console.log(document.doctype.nodeName + "/" + document.doctype.nodeValue);
var frag = document.createDocumentFragment();//这个有啥用啊
console.log(frag.nodeName + "/" + frag.nodeValue);
</script>
</body>
标签:
原文地址:http://www.cnblogs.com/darr/p/4693479.html