标签:
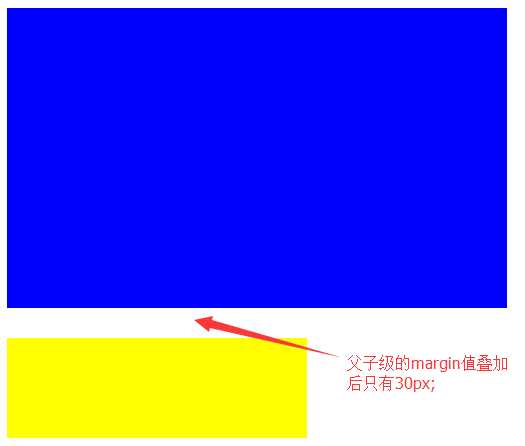
1 、上下边距会叠加
!DOCTYPE html> <html> <head> <m<etacharset="UTF-8"> <title></title> <style> .box1{ width:500px; height:300px; background: blue; margin-bottom:30px; } .box2{ width:300px; height:100px; background:#ffff00; margin-top:30px; } </style> </head> <body> <divclass="box1"></div> <divclass="box2"></div> </body> </html>

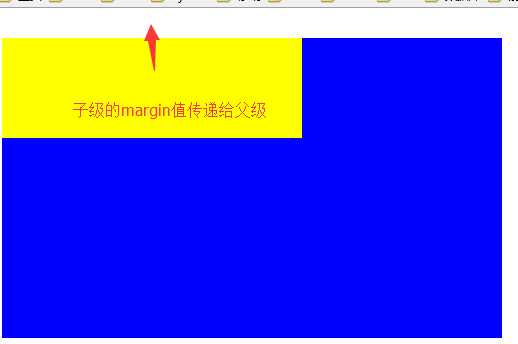
<!DOCTYPE html> <html> <head> <metacharset="UTF-8"> <title></title> <style> .box1{ width:500px; height:300px; background: blue; } .box2{ width:300px; height:100px; background:#ffff00; margin-top:30px; } </style> </head> <body> <divclass="box1"> <divclass="box2"></div> </div> </body> </html>

标签:
原文地址:http://www.cnblogs.com/staven/p/4694186.html