标签:
从《HTML5+CSS3从入门到精通》 P125 copy的
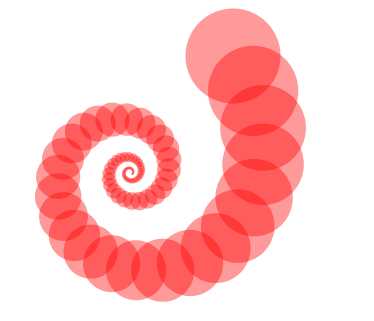
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>canvas</title> <script> function draw() { var ctx = document.getElementById(‘myCanvas‘).getContext(‘2d‘); ctx.translate(200, 20); for (var i = 1; i < 80; i++ ) { ctx.save(); ctx.translate(30, 30); ctx.scale(0.95, 0.95); ctx.rotate(Math.PI/12); ctx.beginPath(); ctx.fillStyle = ‘red‘; ctx.globalAlpha = ‘0.4‘; ctx.arc(0, 0, 50, 0, Math.PI * 2, true); ctx.closePath(); ctx.fill(); } } window.onload = function () { draw(); } </script> </head> <body> <canvas id="myCanvas" width="700" height="300"></canvas> </body> </html>
效果如下:

标签:
原文地址:http://www.cnblogs.com/baixc/p/4694179.html