标签:
各种各样的布局,无非就是用了浮动 float,负边距,相对定位,通过这三者的巧妙组合跟拼凑来实现的。用好这些,布局就会很简单。
还没学会布局时,就听到有圣杯布局和双飞翼布局,这布局都有这么风骚的名字,就觉得很酷,事实也如此,了解了圣杯布局和双飞翼布局,才发现挺深奥的。
传统的布局中,当我们需要改变两栏的互换,就会很麻烦。因为还要涉及到 HTML 代码的修改,不能完全从 CSS 上更改,这叫 HTML 和 CSS 的耦合。而圣杯布局跟双飞翼布局就是能够不考虑主体的位置,能够只通过 CSS 代码就改变相应的布局,这也是优点之一。
二、圣杯布局
试试这样的 HTML 结构
<div class="header">header</div> <div class="container"> <div class="main">main</div> <div class="sub">sub</div> <div class="extra">extra</div> </div> <div class="footer">footer</div>
给它加上些 CSS
body{ margin: 0; padding: 0; font-size: 1.5em; font-weight: bold; min-width: 500px;} .header,.footer{ text-align: center;} .header{ height: 50px; background-color: #76ffff;} .footer{ height: 50px; background-color: #ff7676;} .main{ background-color: #666;} .sub{ background-color: #44fa44;} .extra{ background-color: #3dbdff;} /*start*/ .main{ width: 100%; float: left; } .sub{ width: 100px; float: left; margin-left: -100%; } .extra{ width: 200px; float: left; margin-left: -200px; } .container{ overflow: hidden;//BFC,撑高高度 }
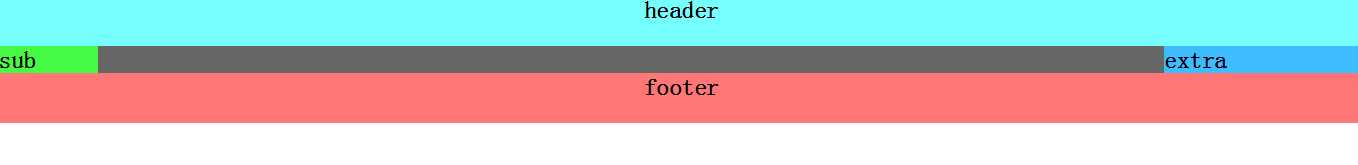
结果如下:

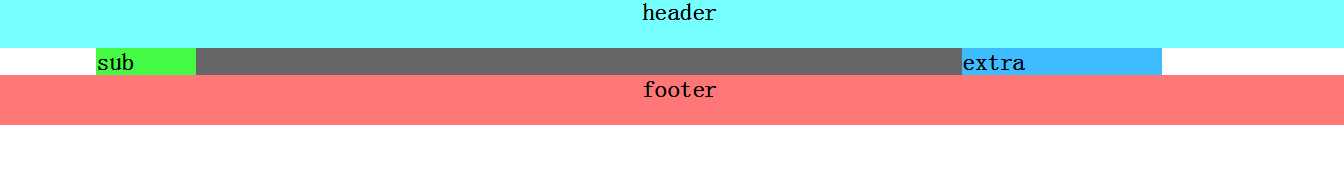
会发现,main的位置不正确,所以再给它加上 padding: 0 200px 0 100px;

虽然 main 的位置正确了,可是 sub 和 extra 位置优点不对,所以我们再用上相对定位,为 sub 和 extra 加上如下代码:
.sub{ position: relative;; left: -100px; } .extra{ position: relative; right: -200px; }
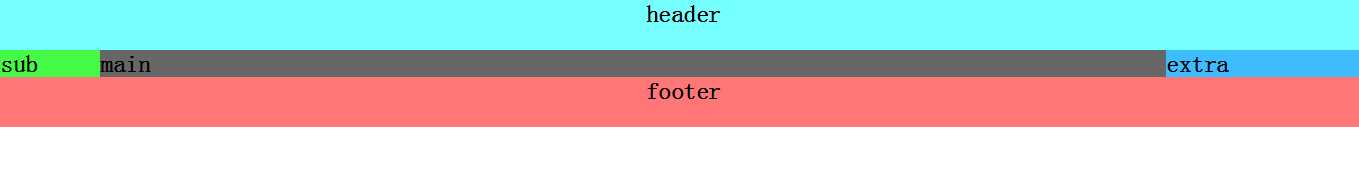
效果就出来了,

噢耶,这就是圣杯布局。如果在圣杯布局的基础上,给它一个多余的标签,把 mian 包起来,这就是双飞翼布局。
二、双飞翼布局
HTML结构:
<div class="header">header</div> <div class="container"> <div class="main"> <div class="main-wrap">main</div> </div> <div class="sub">sub</div> <div class="extra">extra</div> </div> <div class="footer">footer</div>
CSS结构:
body{ margin: 0; padding: 0; font-size: 1.5em; font-weight: bold; min-width: 500px;} .header,.footer{ text-align: center;} .header{ height: 50px; background-color: #76ffff;} .footer{ height: 50px; background-color: #ff7676;} .main{ background-color: #666;} .sub{ background-color: #44fa44;} .extra{ background-color: #3dbdff;} /*start*/ .main{ width: 100%; height: 100px; float: left; } .sub{ width: 100px; height: 100px; float: left; margin-left: -100%; } .extra{ width: 200px; height: 100px; float: left; margin-left: -200px; } .main-wrap{ margin: 0 200px 0 100px; } .container{ height: 100px; overflow: hidden; *zoom: 1; }
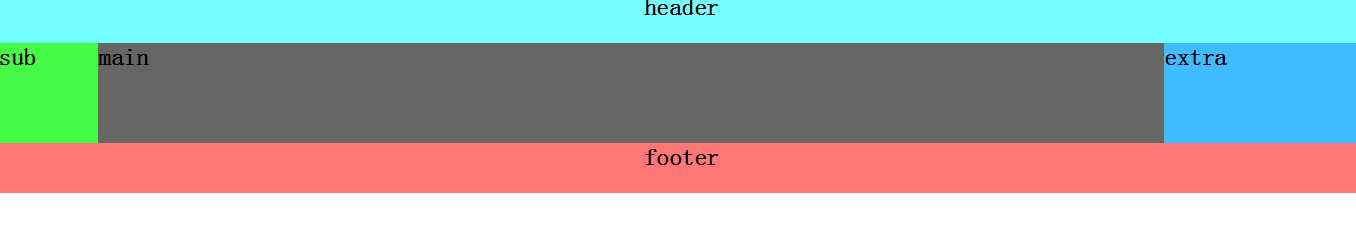
可以看到,只要为包住 main-wrap 设置 margin,连相对定位都没用到,效果就出来了。

如果把三栏布局比作一只大鸟,可以把main看成是鸟的身体,sub和extra则是鸟的翅膀。这个布局的实现思路是,先把最重要的身体部分放好,然后再将翅膀移动到适当的地方。因此请容许我给这个布局实现取名为双飞翼布局(Flying Swing Layout).
就如上图中的鸟有各种姿势一样,利用双飞翼布局,我们也可以实现各种布局。这里有个尝试页面,利用双飞翼,实现了一套栅格化布局系统。
优点:
缺点:
标签:
原文地址:http://www.cnblogs.com/linaugus/p/4694233.html