标签:
昨天做练习的时候遇到了margin外边距的问题,给body的子元素div设置了margin-top:50px;为什么div元素没有把body撑开(即div顶部距body拉开50px)???而是div连同body整个被拉下来了,body距离<html>为50px???
代码结构如下:
html{
width: 100%;
height: 100%;
background: red;
}
body{
margin: 0;
padding: 0;
width: 100%;
height: 100%;
background:#47c9af;
}
div{
width: 800px;
height: 200px;
margin: 50px auto;
background: yellow;
}
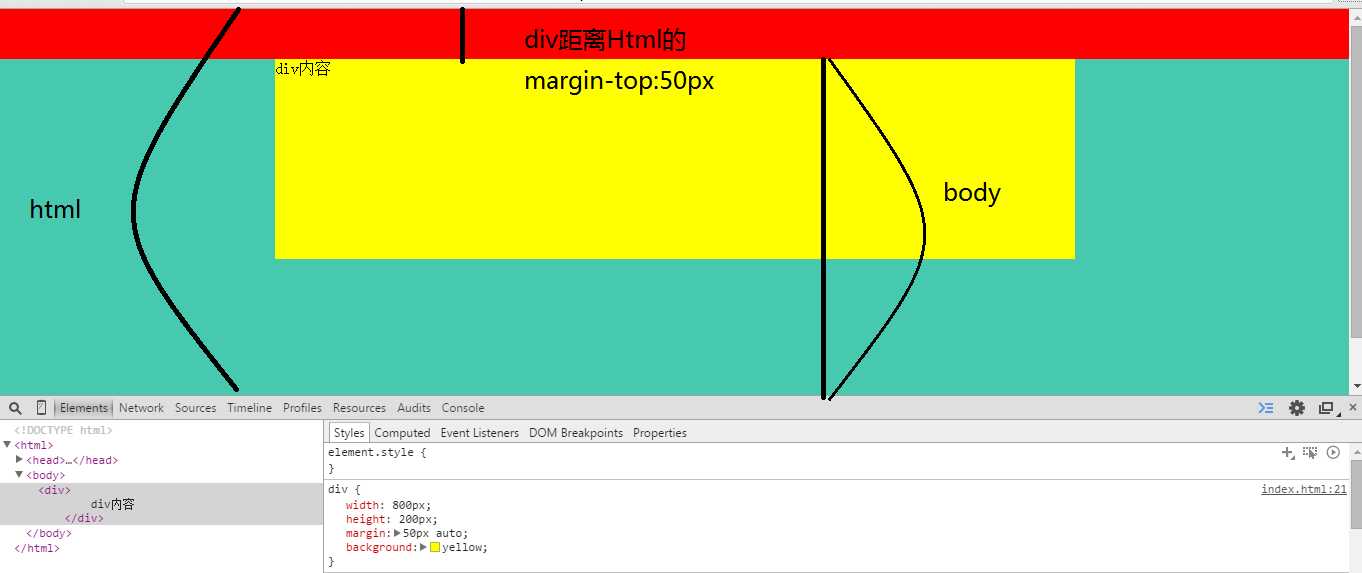
如下图:

网上查阅了一些资料,知道了这是margin垂直外边距合并的问题。
当两个垂直外边距相遇时,它们将形成一个外边距。合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。你可以查看CSS外边距合并了解这个基本知识。
实际工作中,垂直外边距合并问题常见于第一个子元素的margin-top会顶开父元素与父元素相邻元素的间距,而且只在标准浏览器下(FirfFox、Chrome、Opera、Sarfi)产生问题,IE下反而表现良好。
如果按照CSS规范,IE的“良好表现”其实是一个错误的表现,因为IE的hasLayout渲染导致了这个“表现良好”的外观。而其他标准浏览器则会表现出“有问题”的外观。这个问题发生的原因是根据规范,一个盒子如果没有上补白(padding-top)和上边框(border-top),那么这个盒子的上边距会和其内部文档流中的第一个子元素的上边距重叠。
再说了白点就是:父元素的第一个子元素的上边距margin-top如果碰不到有效的border或者padding.就会不断一层一层的找自己“领导”(父元素,祖先元素)的麻烦。只要给领导设置个有效的 border或者padding就可以有效的管制这个目无领导的margin防止它越级,假传圣旨,把自己的margin当领导的margin执行。
对于垂直外边距合并的解决方案上面已经解释了,为父元素例子中的body元素增加一个border-top或者padding-top即可解决这个问题。
把我上面的例子中body 的样式改为
body{
margin: 0;
padding-top:1px;/*或者border-top:1px solid transparent;*/
width: 100%;
height: 100%;
background:#47c9af;
}
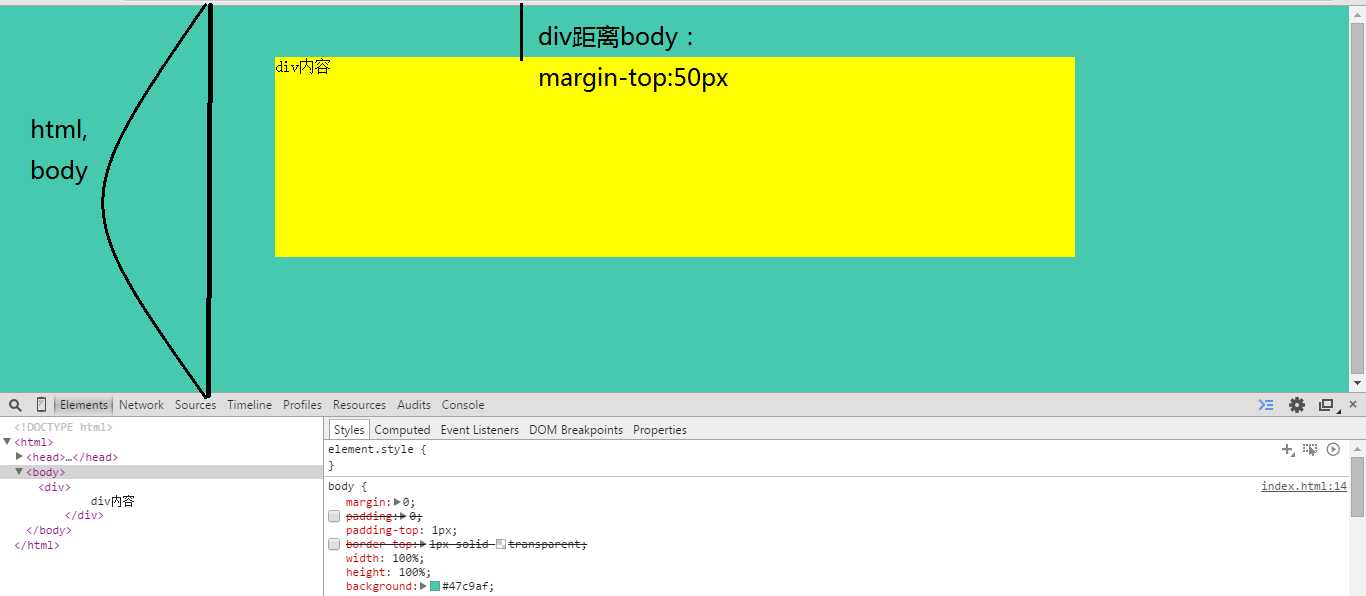
则运行结果如下图:

第一次写博客,继续加油!
标签:
原文地址:http://www.cnblogs.com/weiyux/p/4695713.html