标签:
定制控件的方式
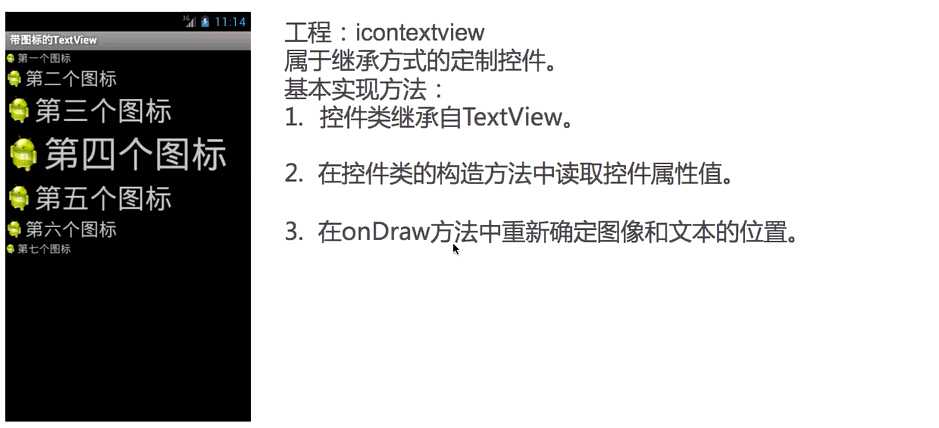
1、继承其他控件类。 例如,EditText,是继承TextView.
例子:带图标的文本框

public IconTextView(Context context, AttributeSet attrs) { super(context, attrs); TypedArray typedArray = context.obtainStyledAttributes(attrs, R.styleable.IconTextView); resourceId = typedArray.getResourceId(R.styleable.IconTextView_iconSrc, 0); if (resourceId > 0) bitmap = BitmapFactory.decodeResource(getResources(), resourceId); iconPosition = typedArray.getInt(R.styleable.IconTextView_iconPosition, 0); } @Override protected void onDraw(Canvas canvas) { if (bitmap != null) { // 从原图上截取图像的区域,在本例中为整个图像 Rect src = new Rect(); // 将截取的图像复制到bitmap上的目标区域,在本例中与复制区域相同 Rect target = new Rect(); src.left = 0; src.top = 0; src.right = bitmap.getWidth(); src.bottom = bitmap.getHeight(); int textHeight = (int) getTextSize(); int left = 0; if (iconPosition == 1) { left = (int) getPaint().measureText(getText().toString()) + 2; } target.left = left; // 计算图像复制到目录区域的纵坐标。由于TextView中文本内容并不是从最顶端开始绘制的,因此,需要重新计算绘制图像的纵坐标 target.top = (int) ((getMeasuredHeight() - getTextSize()) / 2) + 1; target.bottom = target.top + textHeight; // 为了保证图像不变形,需要根据图像高度重新计算图像的宽度 target.right = left + (int) (textHeight * (bitmap.getWidth() / (float) bitmap .getHeight())); // 开始绘制图像 canvas.drawBitmap(bitmap, src, target, getPaint()); // 将TextView中的文本向右移动一定的距离(在本例中移动了图像宽度加2个象素点的位置) if (iconPosition == 0) canvas.translate(target.right + 2, 0); } super.onDraw(canvas); } }
[html] view plaincopy 01.<?xml version="1.0" encoding="utf-8"?> 02.<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 03. xmlns:mobile="http://cn.eoe.icon.textview" android:orientation="vertical" 04. android:layout_width="fill_parent" android:layout_height="fill_parent"> 05. <cn.eoe.widget.IconTextView 06. android:layout_width="fill_parent" android:layout_height="wrap_content" 07. android:text="第一个图标" mobile:iconSrc="@drawable/android" /> 08. <cn.eoe.widget.IconTextView 09. android:layout_width="fill_parent" android:layout_height="wrap_content" 10. android:text="第二个图标" android:textSize="24dp" mobile:iconSrc="@drawable/android" /> 11. <cn.eoe.widget.IconTextView 12. android:layout_width="fill_parent" android:layout_height="wrap_content" 13. android:text="第三个图标" android:textSize="36dp" mobile:iconSrc="@drawable/android" /> 14. <cn.eoe.widget.IconTextView 15. android:layout_width="fill_parent" android:layout_height="wrap_content" 16. android:text="第四个图标" android:textSize="48dp" mobile:iconSrc="@drawable/android" /> 17. <cn.eoe.widget.IconTextView 18. android:layout_width="fill_parent" android:layout_height="wrap_content" 19. android:text="第五个图标" android:textSize="36dp" mobile:iconSrc="@drawable/android" /> 20. <cn.eoe.widget.IconTextView 21. android:layout_width="fill_parent" android:layout_height="wrap_content" 22. android:text="第六个图标" android:textSize="24dp" mobile:iconSrc="@drawable/android" /> 23. <cn.eoe.widget.IconTextView 24. android:layout_width="fill_parent" android:layout_height="wrap_content" 25. android:text="第七个图标" mobile:iconSrc="@drawable/android" /> 26. 27.</LinearLayout>
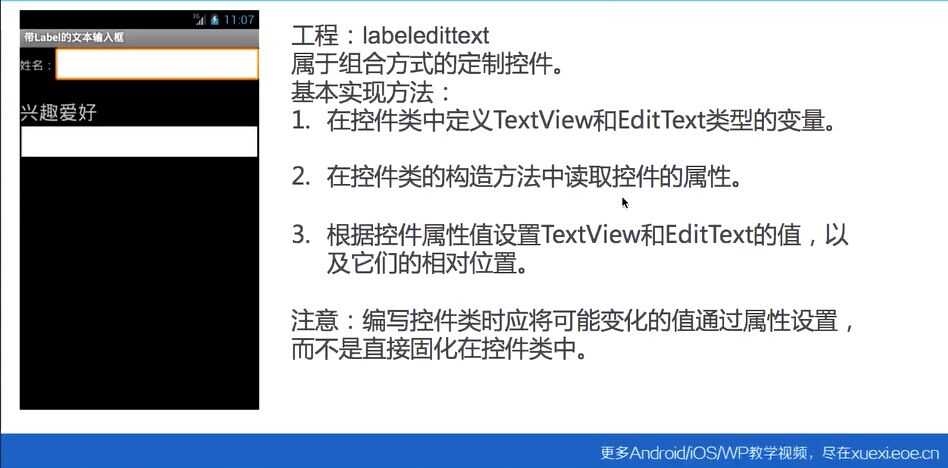
2、组合方式:当前控件类从容器类(布局类,例如linearLayout等)继承,并将若干个控件到当前的容器中。
例子:带标签的文本编辑框:
/labeledittext/res/layout/labeledittext_horizontal.xml :
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal" android:layout_width="fill_parent"
android:layout_height="fill_parent">
<TextView android:id="@+id/textview" android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<EditText android:id="@+id/edittext" android:layout_width="fill_parent"
android:layout_height="wrap_content" />
</LinearLayout>
/labeledittext/res/layout/labeledittext_vertical.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="fill_parent"
android:layout_height="fill_parent">
<TextView android:id="@+id/textview" android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<EditText android:id="@+id/edittext" android:layout_width="fill_parent"
android:layout_height="wrap_content" />
</LinearLayout>
3、绘制控件:也就是控件类从View继承,并在onDraw方法中零绘制控件。例如,TextView.
标签:
原文地址:http://www.cnblogs.com/evertriely/p/4697082.html