标签:
1 安装fis(必须先安装node和npm):npm install -g fis3
2 构建项目发布到根目录下的output:fis3 release -d ./output
项目根目录:FIS3 配置文件(默认fis-conf.js)所在的目录为项目根目录。
3 sprite的配置文件(fis-config.js)如下:
fis.match(‘::packager‘, {
spriter : fis.plugin(‘csssprites‘)
});
fis.match(‘*.css‘, {
useSprite : true,
optimizer : fis.plugin(‘clean-css‘)
});
fis.match(‘*.png‘, {
optimizer : fis.plugin(‘png-compressor‘)
});
4 目录结构如下:

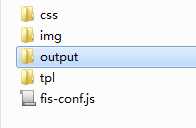
5 运行命令行:fis3 release -d ./output。之后,就会在根目录多了一个output文件夹。如下图所示:


6 打开output文件夹,就可在css文件夹找到合并后的图片"test_z.png"。
提示:
1 output中的css文件,fis已经修改好了。包括引入"test_z.png"雪碧图以及background-position,background-repeat等都已修改好了。
2 因为fis在release的时候,有个"资源定位"的功能,所以,需要在output文件夹下的html中,改绝对路径改为相对路径。
参考:
http://fis.baidu.com/fis3/docs/beginning/intro.html
标签:
原文地址:http://www.cnblogs.com/simonbaker/p/4698941.html