标签:
最近我发现之前做微信开发和普通的ionic可以用谷歌浏览器就调试了,但是如果添加了ng-cordova这些功能调试起来就很麻烦了,我需要打包apk,安装apk,出现错误还不知道出现在哪里,然后修改代码,打包apk,安装apk,这样太麻烦了,群里的朋友提供了一种调试ng-cordova这些插件的方法,我写下来作为记录。
1、把项目部署到服务器并发布,(最好是外网)
还有一种办法(推荐)
用ionic serve 本地搭建环境 所谓的远程地址 其实就是你电脑地址,手机跟电脑再同一网段即可,这样就不用搭建站点了,修改了代码立马就可以变。(不过本机的localhost用数据线连接是否可以认,下班了我就不实验了)
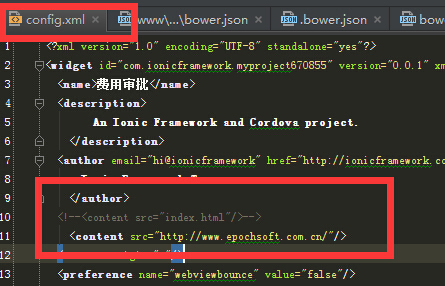
2、修改本地项目中的配置,改为服务器上的Index页面

3、打包android的apk文件,并安装到手机。
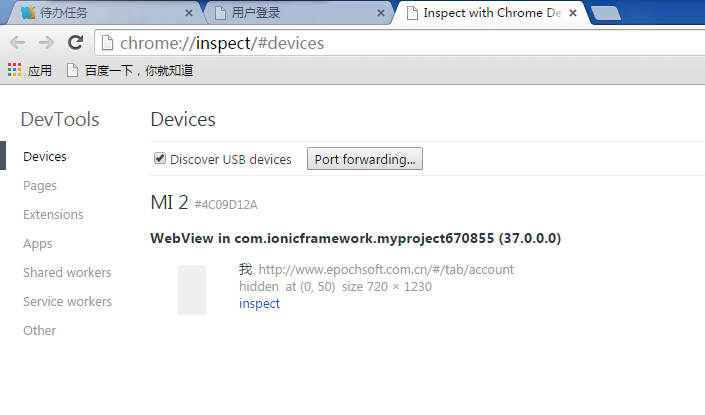
4、在浏览器中打开下面的功能

5、打开手机的开发者模式,将手机用数据线连接电脑,启动应用,就可以进行调试了。如果有错误可以直接修改服务器代码,继续点击手机功能调试。

换行

换行

6、调试完毕,修改回来配置文件的index,打包本地apk,发布应用。
但是很遗憾,我没有调试通,avd的环境我也没有配通,感觉好悲哀啊,不过大家可以试试,毕竟有人调通了。
1、android avd 这个东西我的电脑没有调试通。
2、Karma 这个工具有空试一下
3、有个朋友说用 eclipse里面可以运行,不太清楚这种方法,回头尝试一下
标签:
原文地址:http://my.oschina.net/u/1416844/blog/487205