标签:des style blog http color 数据
最近,接到一个需求,按部门做了个数据统计,原以为是个很普通的需求,具体实现的过程中,却发现,这个部门是不固定的,因为部门有可能被增、删、改。
所以,对应的列也是不固定的,这下可难倒我了。
不过,在我锲而不舍,刻苦钻研,外加百度、360搜索的帮助下,总算有了点思路。
具体的思路是这样子的:
1,将JS定义的Columns放在后台定义,在后台时融合部门列表,再返回到前端。
2,在后台对第一列的部门赋值,并返回Json。
有了思路,实现起来就不难了。
具体做法:1,JS获取列定义
function GetData() {
$.post("/DataManage/GetReportColumn", {}, function (txt) {
if (txt != "") {
var columnsSetting = eval(txt);
initParam.url = ‘/DataManage/GetInputReportByDeptList‘;
initParam.queryParams = {IsEntire: "N"};
initParam.columns = columnsSetting;
//initParam.toolbar = builderAddEditDelToolbar(‘部门管理‘, "/DeptManage");
builderDatagrid(initParam);
}
})
}
2,再根据列定义方法,去实现DataGrid
3,方法GetReportColumn的相关代码如下:
public ActionResult GetReportColumn() { IList<DepartmentModel> deptList = GetDeptList(); List<EasyUiColumnModel> columns = new List<EasyUiColumnModel>(); columns.Add(new EasyUiColumnModel { field = "BatchNo", title = "批次号", width = 250, sortable = true }); for (int i = 1; i < deptList.Count + 1; i++) { columns.Add(new EasyUiColumnModel { field = "Dept" + i, title = deptList[i - 1].Name, width = 100 }); } var cols = JsonExtension.JsonSerializer(columns); return Content(cols); }
4,方法GetInputReportByDeptList的相关代码如下:

/// <summary> /// 统计报表Json /// </summary> /// <returns></returns> public ActionResult GetInputReportByDeptList() { String isEntire = RequestExtension.GetForm<String>("IsEntire", ""); String batchNo = RequestExtension.GetForm<String>("BatchNo", ""); int currentPageIndex = RequestExtension.GetForm<int>("page", 0); int pagesize = RequestExtension.GetForm<int>("rows", 0); String sort = RequestExtension.GetForm<String>("sort", ""); String order = RequestExtension.GetForm<String>("order", ""); string json = RequestExtension.GetFormData(); json = HttpUtility.UrlDecode(json); BatchInfoModel viewModel = JsonExtension.JsDeserialize<BatchInfoModel>(json); Pagination pagin = new Pagination { CurrentPageIndex = currentPageIndex, PageSize = pagesize, OrderBy = String.IsNullOrEmpty(sort) ? "" : String.Concat(sort + " " + order) }; BatchInfoModel batchInfoCondition = new BatchInfoModel(); batchInfoCondition.IsEntire = isEntire; if (viewModel != null) { batchInfoCondition.SourceNo = viewModel.SourceNo; batchInfoCondition.StartDate = viewModel.StartDate; batchInfoCondition.EndDate = viewModel.EndDate; batchInfoCondition.IsEntire = viewModel.IsEntire; batchInfoCondition.BatchNo = viewModel.BatchNo; } KeyValuePair<Pagination, IList<BatchInfoModel>> batchInfoList = batchInfoRepository.BatchInfoPagination(pagin, batchInfoCondition); IList<DepartmentModel> deptList = GetDeptList(); foreach (var item in batchInfoList.Value) { for (int i = 0; i < deptList.Count; i++) { //判断该部门的成员是否有导入Citas var downInfo = downLoadInfoRepository.GetDownLoadInfoByBatchIDAndDeptID(item.BatchNo, deptList[i].ID); if (downInfo != null) { String importTime = "-" + downInfo.CreateTime.ToString("yyMMdd"); if (i == 0) item.Dept1 = "Y" + importTime; if (i == 1) item.Dept2 = "Y" + importTime; if (i == 2) item.Dept3 = "Y" + importTime; if (i == 3) item.Dept4 = "Y" + importTime; if (i == 4) item.Dept5 = "Y" + importTime; if (i == 5) item.Dept6 = "Y" + importTime; if (i == 6) item.Dept7 = "Y" + importTime; if (i == 7) item.Dept8 = "Y" + importTime; if (i == 8) item.Dept9 = "Y" + importTime; if (i == 9) item.Dept10 = "Y" + importTime; if (i == 10) item.Dept11 = "Y" + importTime; if (i == 11) item.Dept12 = "Y" + importTime; if (i == 12) item.Dept13 = "Y" + importTime; if (i == 13) item.Dept14 = "Y" + importTime; if (i == 14) item.Dept15 = "Y" + importTime; if (i == 15) item.Dept16 = "Y" + importTime; if (i == 16) item.Dept17 = "Y" + importTime; if (i == 17) item.Dept18 = "Y" + importTime; if (i == 18) item.Dept19 = "Y" + importTime; if (i == 19) item.Dept20 = "Y" + importTime; if (i == 20) item.Dept21 = "Y" + importTime; if (i == 21) item.Dept22 = "Y" + importTime; if (i == 22) item.Dept23 = "Y" + importTime; if (i == 23) item.Dept24 = "Y" + importTime; if (i == 24) item.Dept25 = "Y" + importTime; if (i == 25) item.Dept26 = "Y" + importTime; if (i == 26) item.Dept27 = "Y" + importTime; if (i == 27) item.Dept28 = "Y" + importTime; if (i == 28) item.Dept29 = "Y" + importTime; if (i == 29) item.Dept30 = "Y" + importTime; } } } return JsonExtension.JsonPagination(batchInfoList.Value, pagin.CurrentPageIndex, pagin.PageSize, batchInfoList.Key.TotalItemCount); }
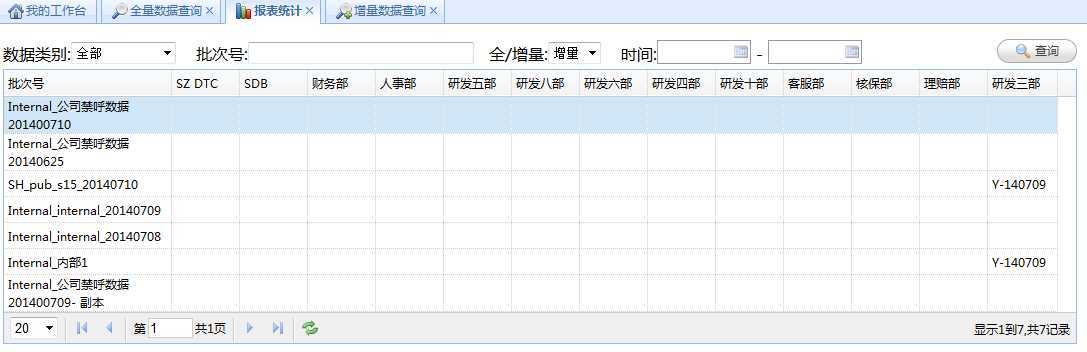
So,实现的效果如下,这样随便他增、删、改部门(目前只支持30个部门以下),我的统计报表不会错。

标签:des style blog http color 数据
原文地址:http://www.cnblogs.com/ushou/p/3834557.html