标签:
自己学了一段时间web设计了,其实明白了浮动和盒子思想做起来倒是挺容易的。然后突然想到了一些网页上的右下角或者中间的位置有个图标一直保持位置不懂浮动着。于是自己觉得可以作为新手的一个练习。
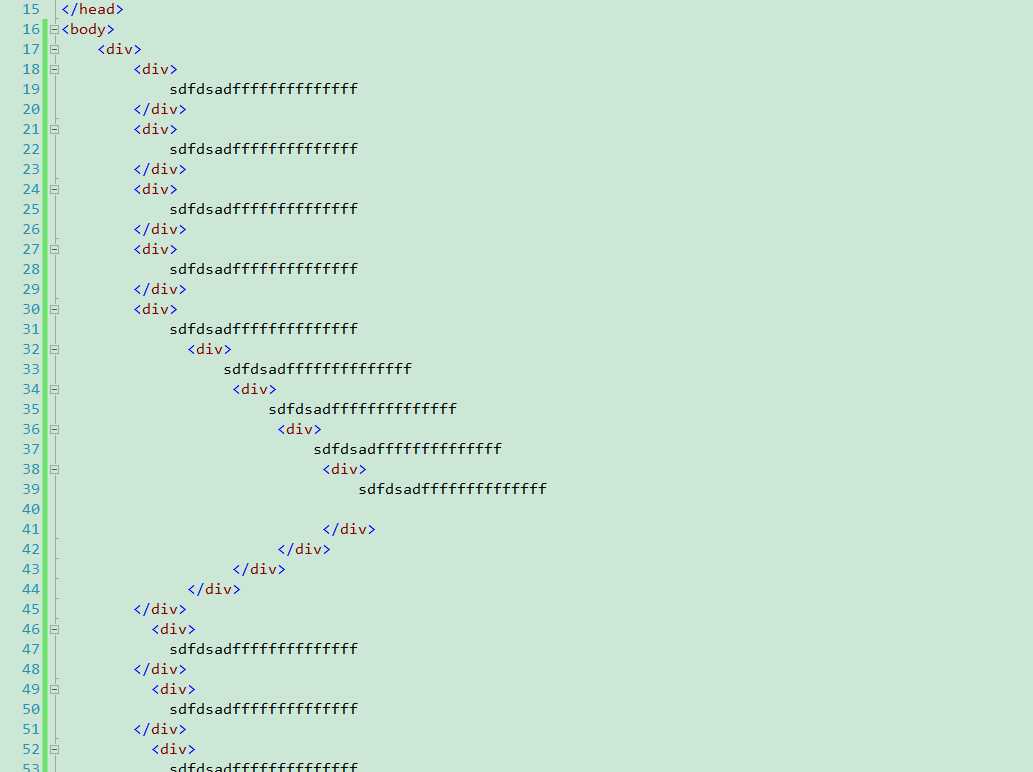
建立一个html页面,来这么多的div,为了是给页面多填写内容。

之后开始我发一个图片,目标就是让它固定,然后我上下滑动。
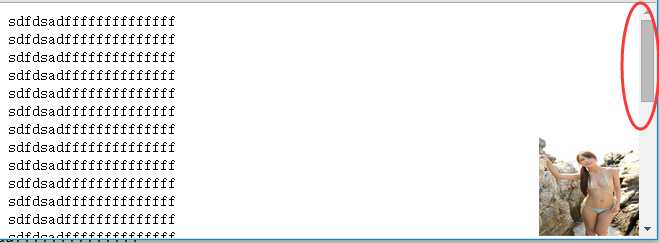
这是滚动条在最上面,然后可以看见那个图片在右下角。

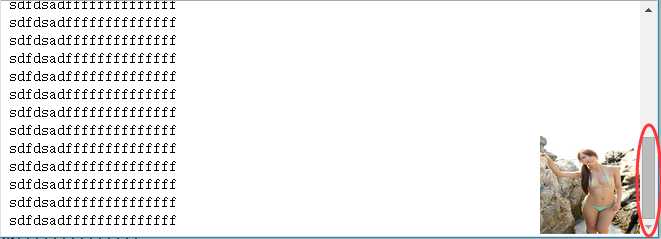
然后把滚动条放到下面试试,

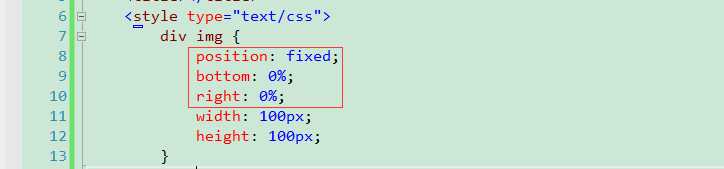
没有动,图片还是在那个位置。其实它的样式就这几个。

很简单的吧,平时没事一些网站的东西其实都可以拿出来自己玩玩,练练挺有意思的。
学习无止尽,自己还差的很远很远,在保证不落后的前提下,努力向前进步,追赶牛人的脚步。
标签:
原文地址:http://www.cnblogs.com/hackerxiaoyon/p/4700691.html