标签:
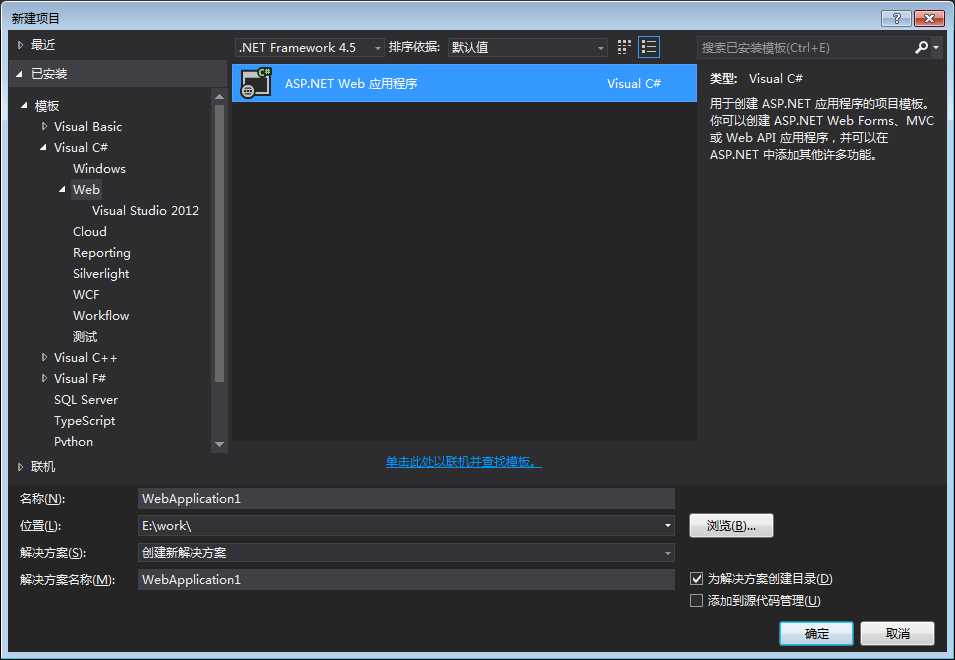
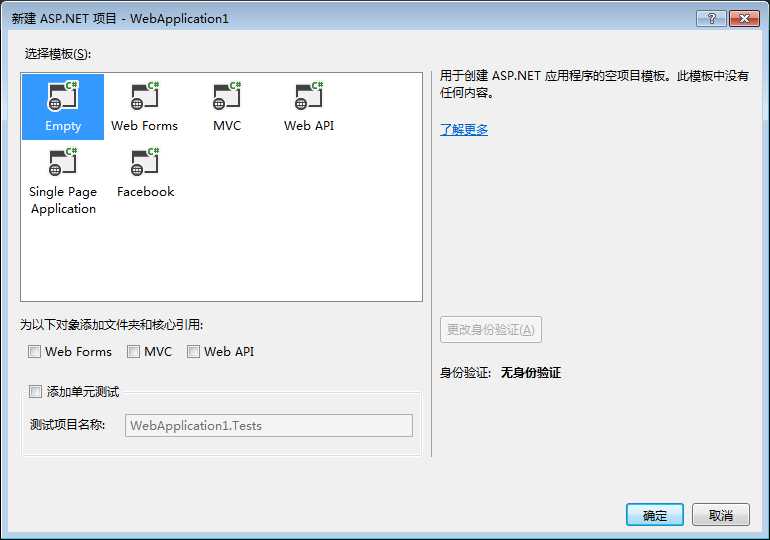
使用vs2013新建一个空的asp.net 工程


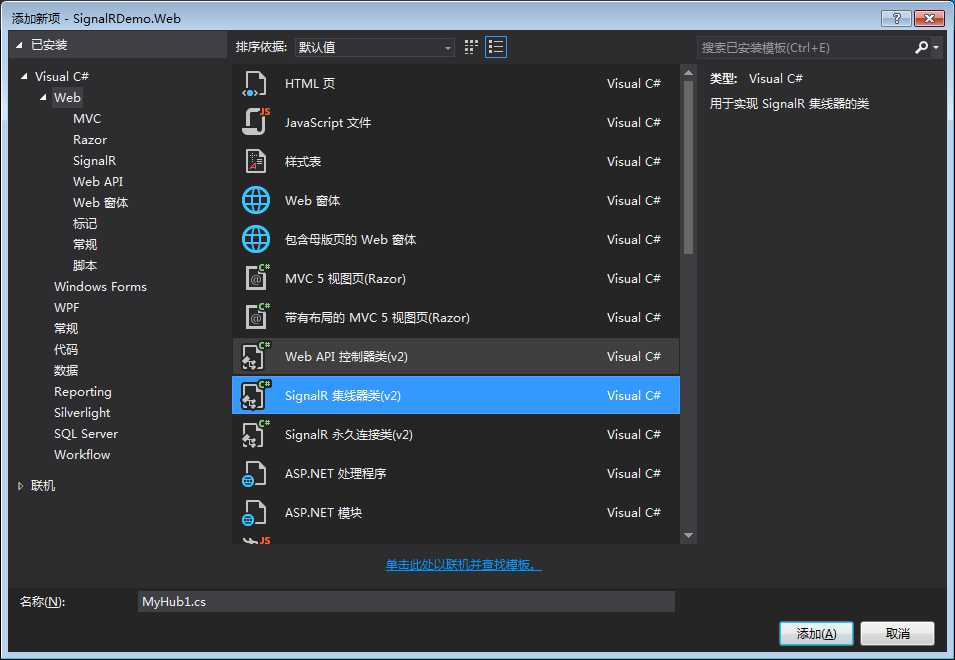
添加SignalR集线器类MyHub.cs

1 using System; 2 using System.Collections.Generic; 3 using System.Linq; 4 using System.Web; 5 using Microsoft.AspNet.SignalR; 6 7 namespace SignalRDemo.Web 8 { 9 public class MyHub : Hub 10 { 11 public void Hello() 12 { 13 Clients.All.hello(); 14 } 15 16 public void Send(string name, string message) { 17 // call the broadcastmessage method to update clients. 18 Clients.All.broadcastMessage(name, message); 19 } 20 } 21 }
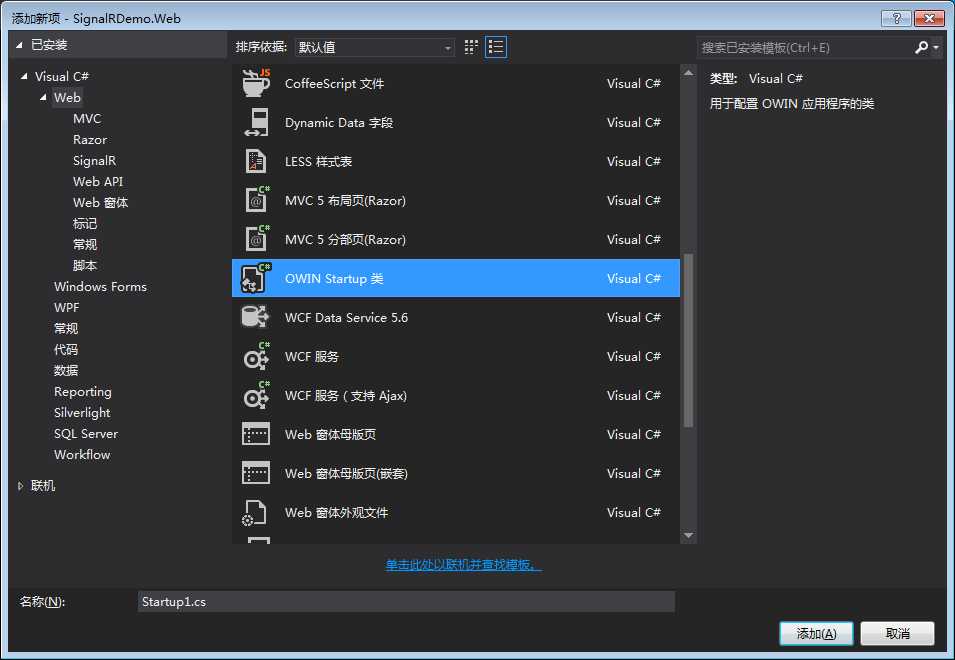
添加OWIN Startup类

1 using System; 2 using System.Threading.Tasks; 3 using Microsoft.Owin; 4 using Owin; 5 6 [assembly: OwinStartup(typeof(SignalRDemo.Web.Startup))] 7 namespace SignalRDemo.Web 8 { 9 public class Startup 10 { 11 public void Configuration(IAppBuilder app) 12 { 13 // 有关如何配置应用程序的详细信息,请访问 http://go.microsoft.com/fwlink/?LinkID=316888 14 // Any connection or hub wire up and configuration should go here. 15 app.MapSignalR(); 16 } 17 } 18 }
添加index.html页面:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>SignalR Simple Chat</title> 5 <style type="text/css"> 6 .container { 7 background-color: #99CCFF; 8 border: thick solid #808080; 9 padding: 20px; 10 margin: 20px; 11 } 12 </style> 13 </head> 14 <body> 15 <div class="container"> 16 <input type="text" id="message" /> 17 <input type="button" id="sendmessage" value="Send" /> 18 <input type="hidden" id="displayname" /> 19 <ul id="discussion"></ul> 20 </div> 21 <!--Script references. --> 22 <!--Reference the jQuery library. --> 23 <script src="Scripts/jquery-1.10.2.js"></script> 24 <!--Reference the SignalR library. --> 25 <script src="Scripts/jquery.signalR-2.0.0.min.js"></script> 26 <!--Reference the autogenerated SignalR hub script. --> 27 <script src="signalr/hubs"></script> 28 <!--Add script to update the page and send messages.--> 29 <script type="text/javascript"> 30 $(function () { 31 // Declare a proxy to reference the hub. 32 var chat = $.connection.myHub; 33 // Create a function that the hub can call to broadcast messages. 34 chat.client.broadcastMessage = function (name, message) { 35 // Html encode display name and message. 36 var encodedName = $(‘<div />‘).text(name).html(); 37 var encodedMsg = $(‘<div />‘).text(message).html(); 38 // Add the message to the page. 39 $(‘#discussion‘).append(‘<li><strong>‘ + encodedName 40 + ‘</strong>: ‘ + encodedMsg + ‘</li>‘); 41 }; 42 // Get the user name and store it to prepend to messages. 43 $(‘#displayname‘).val(prompt(‘Enter your name:‘, ‘‘)); 44 // Set initial focus to message input box. 45 $(‘#message‘).focus(); 46 // Start the connection. 47 $.connection.hub.start().done(function () { 48 $(‘#sendmessage‘).click(function () { 49 // Call the Send method on the hub. 50 chat.server.send($(‘#displayname‘).val(), $(‘#message‘).val()); 51 // Clear text box and reset focus for next comment. 52 $(‘#message‘).val(‘‘).focus(); 53 }); 54 }); 55 }); 56 </script> 57 </body> 58 </html>
运行效果:
f5后,需要账户登录框:

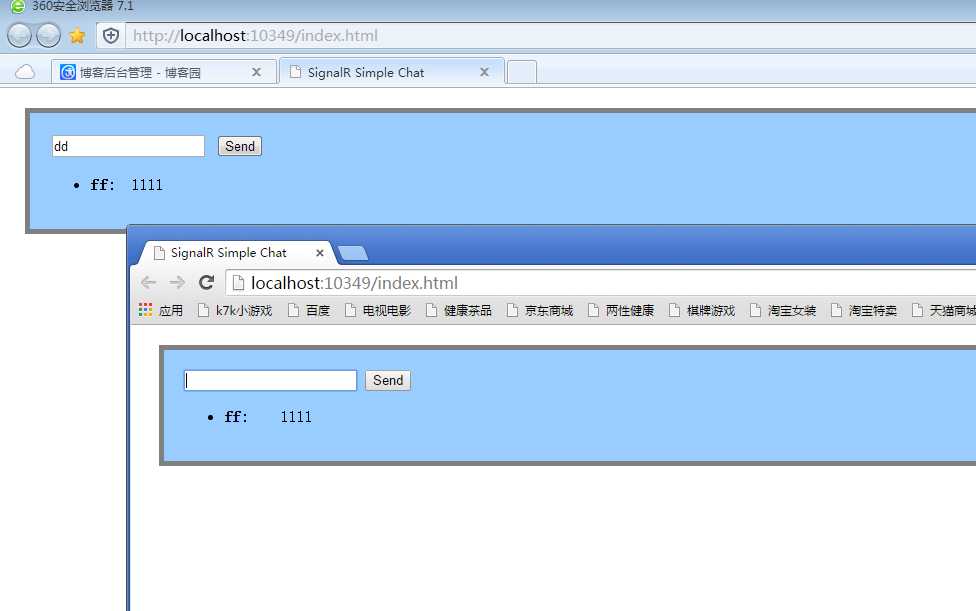
登录后,发送信息效果:


标签:
原文地址:http://www.cnblogs.com/yy3b2007com/p/4700841.html