标签:
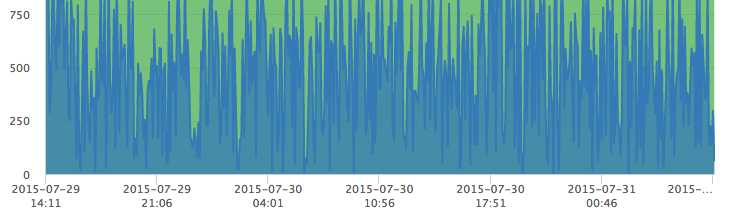
1.highcharts的xaxis_step是设置横轴步长的属性。当大量数据传来生成图片时,数据不可能全部展示。此时可设置xaxis_step的值来选择在横轴展示多少数据。例如如果要展示6条数据,则xaxis_step=data.length/6。如图:

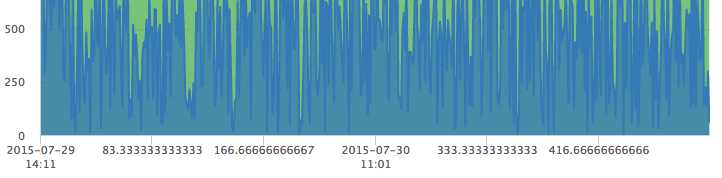
2.但是当数据的长度不是6的整数倍的时候,横轴会如此显示:
横轴会显示出数字。此时需要这么设置:xaxis_step=parseInt(data.length/6)。
3.“highcharts error #14” 是常见的错误。当传入的画图数据不是数字时,就会出现‘error #14‘。例如:series: [{ data: ["3", "5", "1", "6"] }],传入的数字是字符串,highcharts就会报error #14。
4.画图时,我还遇到过另一个蛋疼错误,导致图出不来。原因是我不慎将纵轴数据(数值)和横轴数据(时间)传反了。大家一定要注意。
5.js顺序。做网站时,我同时用到了bootstrap和highcharts框架,需要引入很多css和js文件。需要注意的是js文件引入是有顺序的,顺序错误也可能导致不出图。
标签:
原文地址:http://www.cnblogs.com/wang311/p/4701512.html