标签:


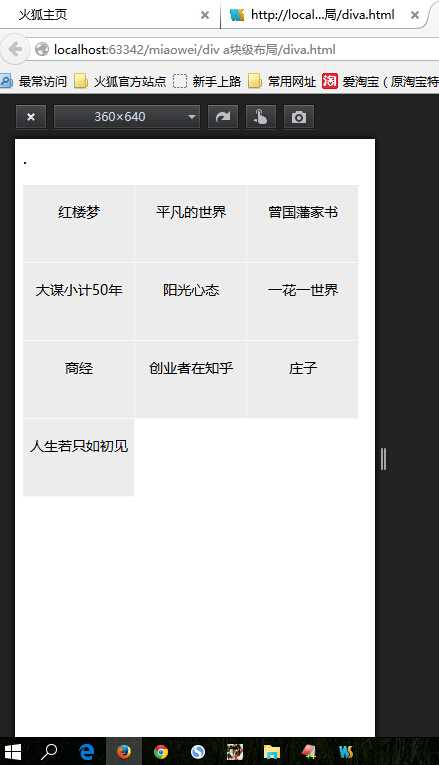
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <style> .odiv{width:100%;padding:0;margin:0;} .odiv a { float: left; width: 32%; height:46px; padding: 15px 0; text-align: center; display: block; background: #ECECEC; position: relative; color: #000; border-right: 1px solid #FCF7F7; border-bottom: 1px solid #FCF7F7; text-decoration: none; /* border: 1px solid rgba(0,0,0,0.3); border: 1px solid #2D343E; border-right: 1px solid #333; border-bottom: 1px solid #333; */ } .btn-default { color: #333; border-color: rgba(0, 0, 0, 0.0); } .btn { display: inline-block; padding: 6px 12px; margin-bottom: 0px; font-size: 14px; font-weight: 400; line-height: 1.42857; text-align: center; white-space: nowrap; vertical-align: middle; cursor: pointer; -moz-user-select: none; background-image: none; border: 1px solid transparent; /*border-radius: 4px;*/ border-radius: 0; } </style> </head> <body> <div style="clear: both;margin-top:1px;">.</div> <div class="odiv"> <p ><!-- 顶部导航 --></p> <a class="btn btn-default" href="#" onclick="javascript:location.href=‘#‘ ">红楼梦</a> <a class="btn btn-default" href="#" onclick="javascript:location.href=‘#‘ ">平凡的世界</a> <a class="btn btn-default" href="#" onclick="javascript:location.href=‘#‘ ">曾国藩家书</a> <a class="btn btn-default" href="#" onclick="javascript:location.href=‘#‘ ">大谋小计50年</a> <a class="btn btn-default" href="#" onclick="javascript:location.href=‘#‘ ">阳光心态</a> <a class="btn btn-default" href="#" onclick="javascript:location.href=‘#‘ ">一花一世界</a> <a class="btn btn-default" href="#" onclick="javascript:location.href=‘#‘ ">商经</a> <a class="btn btn-default" href="#" onclick="javascript:location.href=‘#‘ ">创业者在知乎</a> <a class="btn btn-default" href="#" onclick="javascript:location.href=‘#‘ ">庄子</a> <a class="btn btn-default" href="#" onclick="javascript:location.href=‘#‘ ">人生若只如初见</a> </div> </body> </html>
标签:
原文地址:http://www.cnblogs.com/zxyun/p/4703106.html