标签:
以前开发动画应用你可能需要学习很复杂的动画制作框架。自从HTML5画布(Canvas)功能面世后,Web动画就一下子从云端跌落到了地面——任何一个Web程序员都可以轻易的用画布(Canvas)技术+JavaScript来开发出各种动画效果。
而文下面的教程中将使用的是另外一个叫做kinetic的Web动画工具包。它们都是开源的。
我们需要了解Canvas中的几个API,然后使用需要的动画参数,就能制作出这个有趣又能响应你的动作的Web动画。把鼠标放到上面的小丑脸上,然后移开,看看会发生效果。
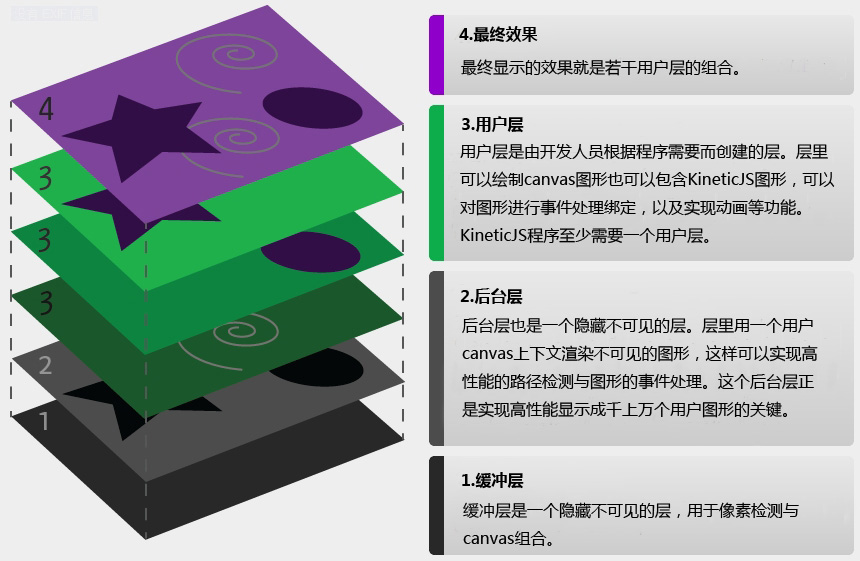
KineticJS首先是要绑定到HTML页面上的一个DOM容器元素上,比如最常用的< div >标签。浏览器最终显示的就是这些用户层的叠加效果。

现在我们开始用Kinetic制作我们的画面。
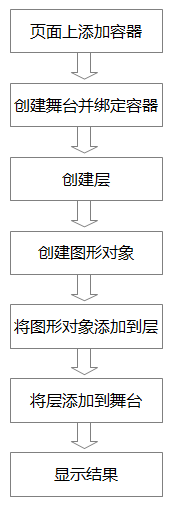
Kinetic绘图的基本的流程可以如下图所示:

首先是创建一个HTML5页面,在里添加对Kinetic库的引用:
<script type="text/javascript" src="kinetic-v5.1.0.min.js"></script>
在中添加一个用于绑定到Kinetic用于创建舞台的容器,比如说可以是个 < div >:
<div id="“container”"></div>
window.onload = function() { // 定义全局变量 var sw = 578; var sh = 400; //创建Kinetic舞台,绑定我们添加的<div>容器 var stage = new Kinetic.Stage({ container : “container”, //<div>的id width : 578, //创建的舞台宽度 height : 400 //创建的舞台高度 }); //创建Kinetic用户层 var layer = new Kinetic.Layer(); } </div></div>
首先我们需要先创建Kinetic对象,并调用Line()方法,进行绘制。
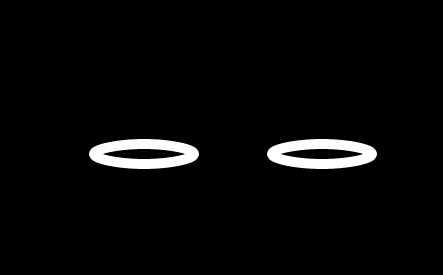
使用kinetic工具包中的方法,绘制左右眼
// 创建一个Kinetic线形对象 var leftEye = new Kinetic.Line({ x: 150, // x轴位置 points: [0, 200, 50, 190, 100, 200, 50, 210], // 位置点 tension: 0.5, // 线条弹性 closed: true, stroke: ‘white‘, // 线条颜色 strokeWidth: 10 // 线条宽度 });
// 创建一个Kinetic线形对象 var rightEye = new Kinetic.Line({ x: sw - 250, points: [0, 200, 50, 190, 100, 200, 50, 210], tension: 0.5, closed: true, stroke: ‘white‘, strokeWidth: 10 }); // 向用户层中添加上面的线形 layer.add(leftEye) .add(rightEye); // 将上面的用户层添加到舞台上 stage.add(layer);

绘制鼻子和嘴巴
var nose = new Kinetic.Line({ points: [240, 280, sw/2, 300, sw-240,280], tension: 0.5, closed: true, stroke: ‘white‘, strokeWidth: 10 });
var mouth = new Kinetic.Line({ points: [150, 340, sw/2, 380, sw - 150, 340, sw/2, sh], tension: 0.5, closed: true, stroke: ‘red‘, strokeWidth: 10 });

让小丑的左右眼能够动起来,需要监听事件,用到两事件指针位于元素上方时(mouseover),鼠标从元素上移开时(mouseout),执行动画操作。
var leftEyeTween = new Kinetic.Tween({ node: leftEye, duration: 1, easing: Kinetic.Easings.ElasticEaseOut, y: -100, points: [0, 200, 50, 150, 100, 200, 50, 200] });
var rightEyeTween = new Kinetic.Tween({ node: rightEye, duration: 1, easing: Kinetic.Easings.ElasticEaseOut, y: -100, points: [0, 200, 50, 150, 100, 200, 50, 200] });

var noseTween = new Kinetic.Tween({ node: nose, duration: 1, easing: Kinetic.Easings.ElasticEaseOut, y: -100, points: [220, 280, sw/2, 200, sw-220,280] });
var mouthTween = new Kinetic.Tween({ node: mouth, duration: 1, easing: Kinetic.Easings.ElasticEaseOut, points: [100, 250, sw/2, 250, sw - 100, 250, sw/2, sh-20] });
还有一些内容大家可以到以下网址去看看:
http://www.hubwiz.com/course/55adf42f3ad79a1b05dcbff0/

标签:
原文地址:http://www.cnblogs.com/huizhiwang/p/4704490.html