标签:
在 iOS8 中,我们不用再像以前那样,一个页面新建多个 xib 文件来适配不同类型的屏幕,现在我们可以把各种尺寸屏幕的适配工作放在一个文件中完成,然后可以通过不同类别的 Size 来定制各种尺寸的界面。换句话说,你眼前的 Storyboard 不是一个普通的 Storyboard ,而是一个九合一的 Storyboard ,可以管理九种类型的屏幕。
对于宽度和高度而言,都有三种情况:紧凑 (Compact) 、任意 (Any) 、 正常 (Regular) ,所以一共有3*3=9个类别。
在设置 Size Class 的时候页面会有提示。默认情况下宽和高都为Any,如下图。
我们可以从上图Size Class设置界面看到,上方文字Any Width Any Height就是表示宽和高都为任意;下方文字For all layouts 意思显然就是适用于所有尺寸。
Size Class 的作用是将不同尺寸的屏幕进行分类处理,而最后进行布局管理的还是Autolayout。
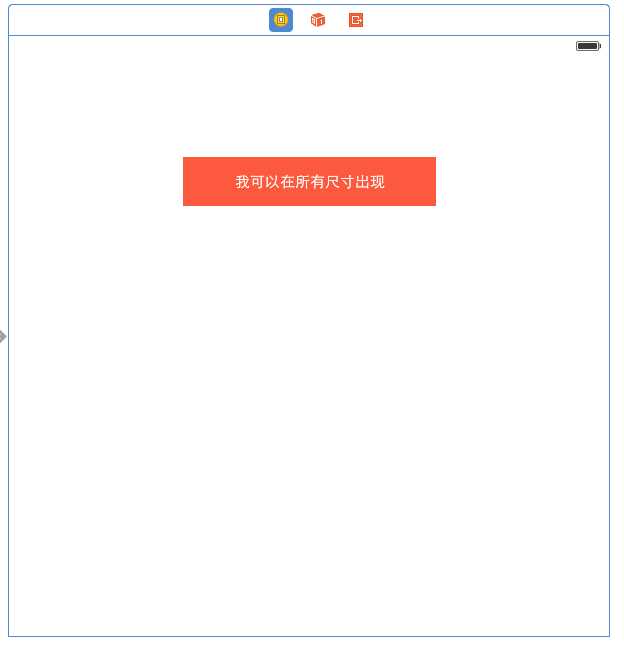
现在我们做一个小实验,首先向视图中加入一个居中的button按钮,如下图所示

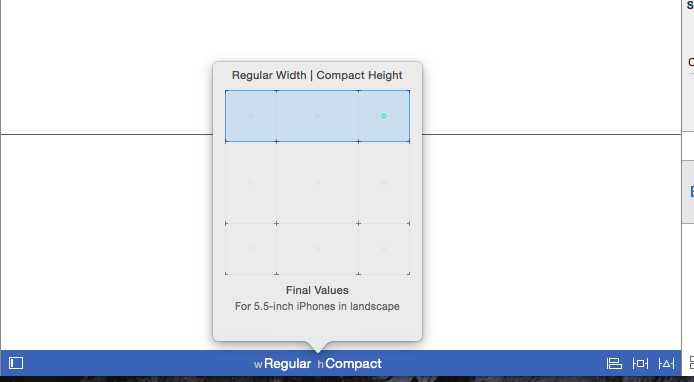
这时候 我们再进入Size Class的设置界面,将Size设置为如下图所示

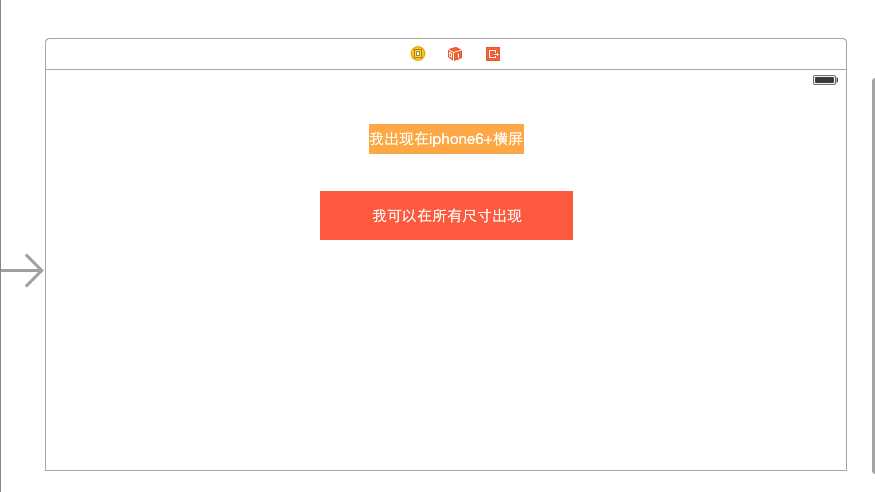
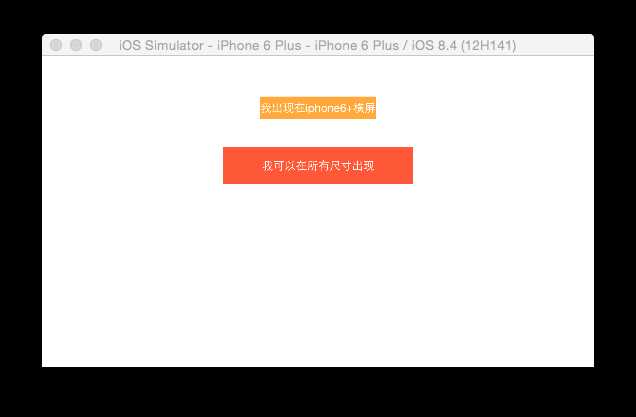
从Size Class设置界面的上方文字可以看到,此时,宽度是正常的,高度是紧凑的;从下方文字可以看到For 5.5inch iPhones in landscape。意思即为适用于5.5寸iPhone横屏,那不就是iPhone6+横屏嘛。(至于其他的Size,我就不再演示,只演示这一个,我想大家都可以举一反三的)。我们这时候再向屏幕中假如一个按钮button,如下图

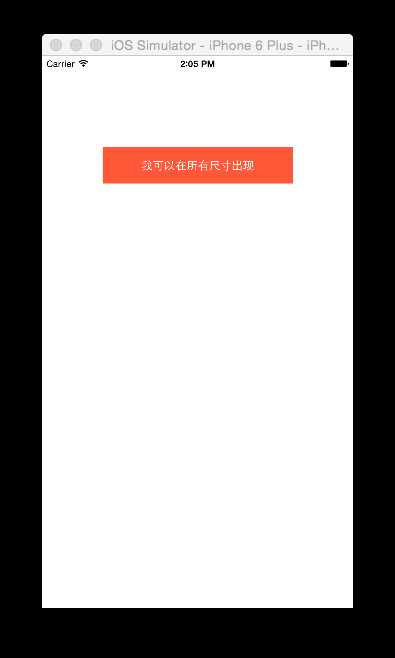
这时运行程序就可以看到效果,我们第一次添加的按钮,无论是用iPhone4,5还是6等都会出现,但是第二次添加的按钮,只有在iphone6+的横屏的情况下才会出现。我想大家应该明白为什么第二个按钮只会在iPhone6+上面显示了吧。这我就不再解释了。
演示结果(iphone6+竖屏和横屏)


标签:
原文地址:http://www.cnblogs.com/wuqh-iOS/p/4704496.html