标签:
下面的示例演示如何使用透视投影来创建 3D 空间。该示例演示如何通过projectionCenter属性来修改消失点和更改空间的透视投影。进行这种修改后,将强制重新计算focalLength和fieldOfView(及其相关的 3D 空间扭曲)。
此示例:
创建一个名为center的 sprite,作为包含十字准线的圆
将centersprite 的坐标指定给根的transform属性的perspectiveProjection属性的projectionCenter属性
为鼠标事件添加事件侦听器,用于调用修改projectionCenter的处理程序,以便跟踪center对象的位置
创建四个折叠样式的框,这四个框将形成透视空间的墙壁
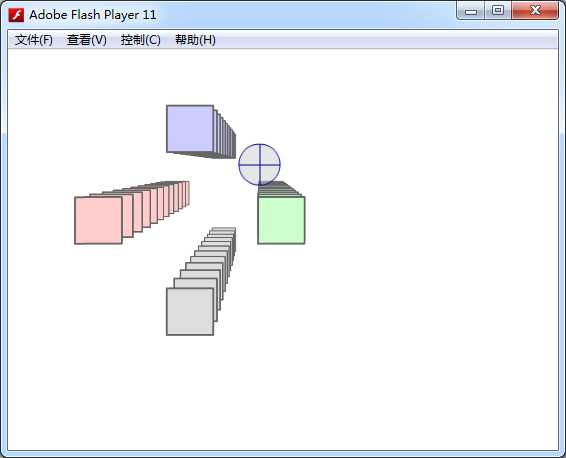
在测试此示例时,ProjectionDragger.swf 将圆拖动到不同的位置。消失点将跟随圆移动,直到释放圆时才固定下来。在移动投影中心使其远离舞台中心时,观察包围空间的框所发生的拉伸和出现的扭曲。
1 package 2 { 3 import flash.display.Sprite; 4 import flash.display.Shape; 5 import flash.geom.Point; 6 import flash.events.*; 7 public class ProjectionDragger extends Sprite 8 { 9 private var center:Sprite; 10 private var boxPanel:Shape; 11 private var inDrag:Boolean = false; 12 13 public function ProjectionDragger():void 14 { 15 createBoxes(); 16 createCenter(); 17 } 18 public function createCenter():void 19 { 20 var centerRadius:int = 20; 21 22 center = new Sprite ; 23 24 // circle 25 center.graphics.lineStyle(1,0x000099); 26 center.graphics.beginFill(0xCCCCCC,0.5); 27 center.graphics.drawCircle(0,0,centerRadius); 28 center.graphics.endFill(); 29 // cross hairs ; 30 center.graphics.moveTo(0,centerRadius); 31 center.graphics.lineTo(0, - centerRadius); 32 center.graphics.moveTo(centerRadius,0); 33 center.graphics.lineTo( - centerRadius,0); 34 center.x = 175; 35 center.y = 175; 36 center.z = 0; 37 this.addChild(center); 38 39 center.addEventListener(MouseEvent.MOUSE_DOWN,startDragProjectionCenter); 40 center.addEventListener(MouseEvent.MOUSE_UP,stopDragProjectionCenter); 41 center.addEventListener(MouseEvent.MOUSE_MOVE,doDragProjectionCenter); 42 root.transform.perspectiveProjection.projectionCenter = new Point(center.x,center.y); 43 } 44 public function createBoxes():void 45 { 46 // createBoxPanel(); 47 var boxWidth:int = 50; 48 var boxHeight:int = 50; 49 var numLayers:int = 12; 50 var depthPerLayer:int = 50; 51 52 // var boxVec:Vector.<Shape> = new Vector.<Shape>(numLayers); 53 for (var i:int = 0; i < numLayers; i++) { 54 this.addChild(createBox(150,50,(numLayers - i) * depthPerLayer,boxWidth,boxHeight,0xCCCCFF)); 55 this.addChild(createBox(50,150,(numLayers - i) * depthPerLayer,boxWidth,boxHeight,0xFFCCCC)); 56 this.addChild(createBox(250,150,(numLayers - i) * depthPerLayer,boxWidth,boxHeight,0xCCFFCC)); 57 this.addChild(createBox(150,250,(numLayers - i) * depthPerLayer,boxWidth,boxHeight,0xDDDDDD)); 58 } 59 } 60 61 public function createBox(xPos:int=0,yPos:int=0,zPos:int=100,w:int=50,h:int=50,color:int=0xDDDDDD):Shape 62 { 63 var box:Shape = new Shape ; 64 box.graphics.lineStyle(2,0x666666); 65 box.graphics.beginFill(color,1.0); 66 box.graphics.drawRect(0,0,w,h); 67 box.graphics.endFill(); 68 box.x = xPos; 69 box.y = yPos; 70 box.z = zPos; 71 return box; 72 } 73 public function startDragProjectionCenter(e:Event) 74 { 75 center.startDrag(); 76 inDrag = true; 77 } 78 79 public function doDragProjectionCenter(e:Event) 80 { 81 if (inDrag) { 82 root.transform.perspectiveProjection.projectionCenter = new Point(center.x,center.y); 83 } 84 } 85 86 public function stopDragProjectionCenter(e:Event) 87 { 88 center.stopDrag(); 89 root.transform.perspectiveProjection.projectionCenter = new Point(center.x,center.y); 90 inDrag = false; 91 } 92 } 93 }
效果如图:

标签:
原文地址:http://www.cnblogs.com/frost-yen/p/4705184.html