标签:
Devexpress控件库----ComboBoxEdit,MRUEdit,SearchContrl控件对比
准备列表数据:
public List<string> GetList() { List<string> list = new List<string>() { "Janurary","February", "March" ,"April ","May","June","July","August" , "September", "October", "November", "December","张三","张三丰","小张","丰田太郎", "三林油田","李四张三","张冠李戴", "Monday","Tuesday","Wednesday","Thursday","Friday","Saturday","Sunday" }; return list; }
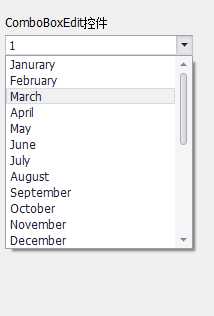
第一::控件ComboBoxEdit. 绑定数据列表。此控件我没有找到 想DataSource这个的属性 。个人感觉这种绑定方式很麻烦。谁有快捷的绑定方式请指出
List<string> list = GetList(); foreach (var item in list) { comboBoxEdit1.Properties.Items.Add(item); }
简单属性设置:此控件的自动搜索功能 感觉不太好实用。
comboBoxEdit1.Properties.AutoComplete = true;//自动搜索筛选 comboBoxEdit1.Properties.ImmediatePopup = true;//显示下拉列表 //双击编辑框 显示下拉列表 comboBoxEdit1.Properties.ShowDropDown = DevExpress.XtraEditors.Controls.ShowDropDown.DoubleClick; //下拉列表默认显示多少行 在显示滚动条 comboBoxEdit1.Properties.DropDownRows = 12; //ComboBoxEdit是否允许编辑 comboBoxEdit1.Properties.TextEditStyle = DevExpress.XtraEditors.Controls.TextEditStyles.Standard;
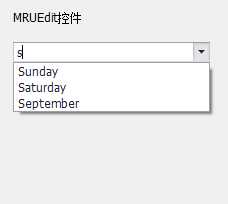
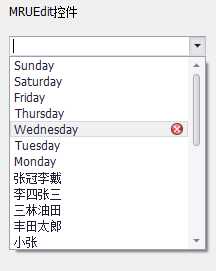
第二::MRUEdit控件 实用 和 comboBoxEdit控件实用很相识。但是自动搜索功能比较友好。
此控件 具有动态删除列表绑定的数据条目功能
foreach (var item in list) { mruEdit1.Properties.Items.Add(item); }
简单设置:
//显示下拉列表 mruEdit1.Properties.ImmediatePopup =true; //下拉列表默认显示多少行 在显示滚动条 mruEdit1.Properties.DropDownRows = 12; //双击编辑框 显示下拉列表 mruEdit1.Properties.ShowDropDown = DevExpress.XtraEditors.Controls.ShowDropDown.DoubleClick; //MruEdit是否允许编辑 mruEdit1.Properties.TextEditStyle = DevExpress.XtraEditors.Controls.TextEditStyles.Standard; //是否具有删除 绑定的数据源功能 mruEdit1.Properties.AllowRemoveMRUItems = true;
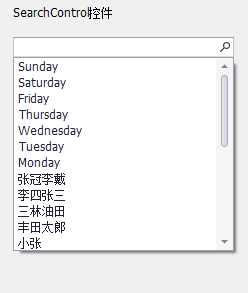
第三::SearchControl控件的使用。
foreach (var item in list) { searchControl1.Properties.Items.Add(item); } //设置自动筛选的方式 searchControl1.Properties.FilterCondition = DevExpress.Data.Filtering.FilterCondition.Contains; //具体删除按钮 没有多大用途 searchControl1.Properties.ShowClearButton =false; searchControl1.Properties.ShowDropDown = DevExpress.XtraEditors.Controls.ShowDropDown.DoubleClick; searchControl1.Properties.ShowMRUButton = false; searchControl1.Properties.AllowRemoveMRUItems = false; //具体搜索图标 searchControl1.Properties.ShowSearchButton = true; searchControl1.Properties.DropDownRows = 12; searchControl1.Properties.TextEditStyle = DevExpress.XtraEditors.Controls.TextEditStyles.Standard;
具体效果:




本人总体感觉:
1.如果只是单纯的进行选择 操作 三个控件都能很好的完成功能。
2.如果要进行筛选功能 用 MRUEdit 和 SearchControl比好。
3.如果做的如百度的搜索类似的化,用SearchControl是个不错的选择。
本人个人喜好 比较喜好 SearchControl控件。
具体 DevExpress控件库 为什么要把他们分开来做,具体有什么特别特殊的用途 本人暂时没有发现,请同行赐教 他们的特别之处。
Devexpress控件库----ComboBoxEdit,MRUEdit,SearchContrl控件对比
标签:
原文地址:http://www.cnblogs.com/xieyong_198510/p/4704570.html