标签:
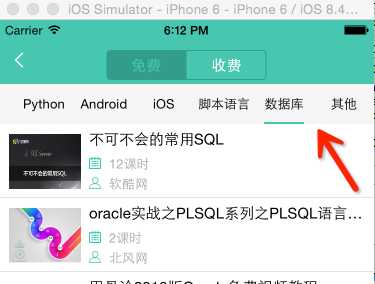
1:实现头部这种类别滚动的效果

其主要代码如下:
UIScrollView *scrollView = [[UIScrollView alloc] initWithFrame:CGRectMake(0, 64, screen_width, 40)]; scrollView.pagingEnabled = NO; scrollView.alwaysBounceHorizontal = YES; scrollView.showsHorizontalScrollIndicator = NO; scrollView.showsVerticalScrollIndicator = NO; scrollView.backgroundColor = RGB(246, 246, 246); [self.view addSubview:scrollView]; float btnWidth = 60; for (int i = 0; i < self.cateNameArray.count; i++) { UIButton *nameBtn = [UIButton buttonWithType:UIButtonTypeCustom]; nameBtn.frame = CGRectMake(btnWidth*i, 0, btnWidth, 40); nameBtn.tag = 10+i; nameBtn.font = [UIFont systemFontOfSize:13]; [nameBtn setTitle:self.cateNameArray[i] forState:UIControlStateNormal]; [nameBtn setTitleColor:navigationBarColor forState:UIControlStateSelected]; [nameBtn setTitleColor:[UIColor blackColor] forState:UIControlStateNormal]; [nameBtn addTarget:self action:@selector(OnTapNameBtn:) forControlEvents:UIControlEventTouchUpInside]; [scrollView addSubview:nameBtn]; if (i == 0) { // nameBtn.selected = YES; _lineView = [[UIView alloc] initWithFrame:CGRectMake(nameBtn.center.x-20, 38, 40, 2)]; _lineView.backgroundColor = navigationBarColor; [scrollView addSubview:_lineView]; } } scrollView.contentSize = CGSizeMake(self.cateNameArray.count*btnWidth, 0);
-(void)OnTapNameBtn:(UIButton *)sender{ NSInteger index = sender.tag - 10; if (index == _currentIndex) { return; } _currentIndex = index; _cateid = _cateIDArray[index]; _page = 1; [UIView animateWithDuration:0.5 animations:^{ _lineView.center = CGPointMake(sender.center.x, 39); }]; //刷新数据 [self.tableView.gifHeader beginRefreshing]; }
其中_lineView是一个view,因为这边还有滚动时刷新底下的列表;
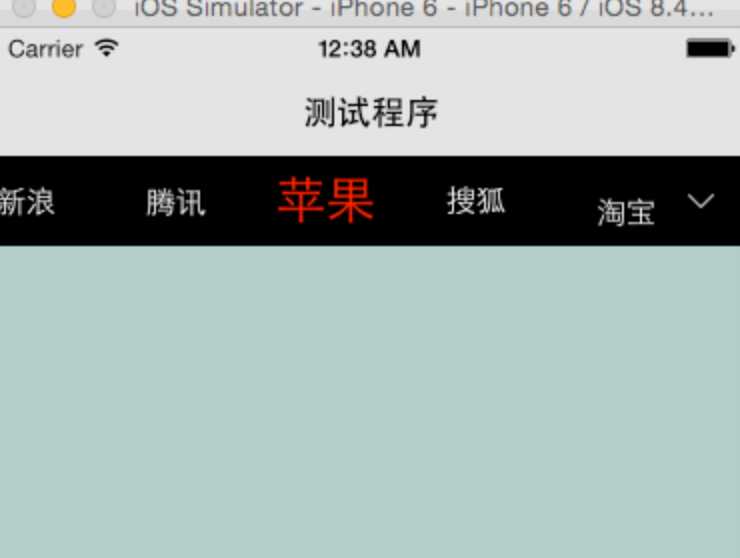
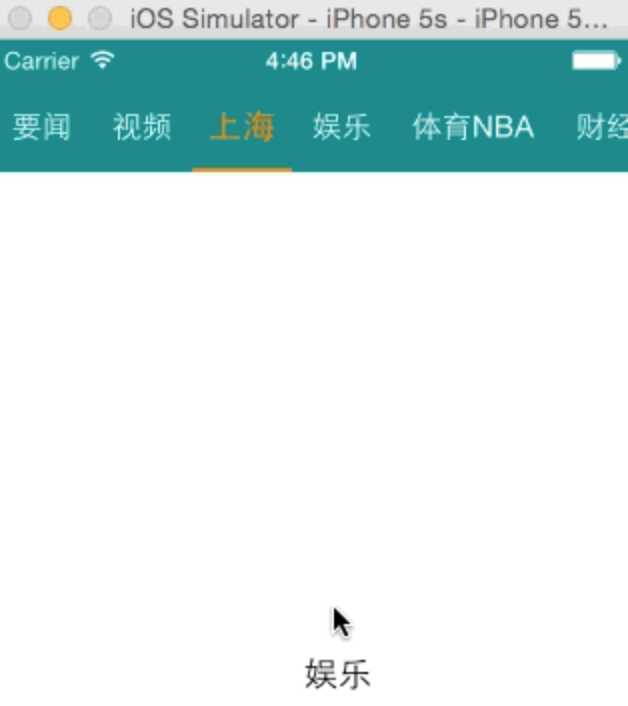
2:另外一种使用第三方的插件XTSegmentControl,结合iCarousel进行滚动选项卡
效果如下:
 |
 |
主要代码如下:
#import <UIKit/UIKit.h> #import "oldChildVewController.h" #import "ChildViewController.h" #import "newChildVewController.h" #import "XTSegmentControl.h" #import "iCarousel.h" #import "Masonry.h" @interface ViewController : UIViewController<iCarouselDataSource, iCarouselDelegate> @end
#import "ViewController.h" #define kScreen_Height [UIScreen mainScreen].bounds.size.height #define kScreen_Width [UIScreen mainScreen].bounds.size.width #define kMySegmentControl_Height 44.0 @interface ViewController () @property (strong, nonatomic) NSMutableDictionary *myProActivitiesDict; @property (strong, nonatomic) XTSegmentControl *mySegmentControl; @property (strong, nonatomic) NSArray *titlesArray; @property (strong, nonatomic) iCarousel *myCarousel; @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; self.view.backgroundColor=[UIColor whiteColor]; CGRect frame=self.view.bounds; self.myCarousel = ({ iCarousel *icarousel = [[iCarousel alloc] initWithFrame:frame]; icarousel.dataSource = self; icarousel.delegate = self; icarousel.decelerationRate = 1.0; icarousel.scrollSpeed = 1.0; icarousel.type = iCarouselTypeLinear; icarousel.pagingEnabled = YES; icarousel.clipsToBounds = YES; icarousel.bounceDistance = 0.2; [self.view addSubview:icarousel]; [icarousel mas_makeConstraints:^(MASConstraintMaker *make) { make.edges.equalTo(self.view).insets(UIEdgeInsetsMake(kMySegmentControl_Height, 0, 0, 0)); }]; icarousel; }); //添加滑块 __weak typeof(_myCarousel) weakCarousel = _myCarousel; self.mySegmentControl = [[XTSegmentControl alloc] initWithFrame:CGRectMake(0, 0, kScreen_Width, kMySegmentControl_Height) Items:self.titlesArray selectedBlock:^(NSInteger index) { [weakCarousel scrollToItemAtIndex:index animated:NO]; }]; [self.view addSubview:self.mySegmentControl]; } - (void)didReceiveMemoryWarning { [super didReceiveMemoryWarning]; } #pragma mark - Getter/Setter - (NSArray*)titlesArray { if (nil == _titlesArray) { _titlesArray = @[@"全部", @"任务", @"讨论", @"文档", @"代码", @"其他"]; } return _titlesArray; } #pragma mark iCarousel M - (NSUInteger)numberOfItemsInCarousel:(iCarousel *)carousel{ return [self.titlesArray count]; } - (UIView *)carousel:(iCarousel *)carousel viewForItemAtIndex:(NSUInteger)index reusingView:(UIView *)view{ UIViewController *childContrll; switch (index) { case 0: { childContrll=[[ChildViewController alloc]init]; break; } case 1: { childContrll=[[oldChildVewController alloc]init]; break; } default: childContrll=[[newChildVewController alloc]init]; break; } return childContrll.view; } - (void)carouselDidScroll:(iCarousel *)carousel{ if (_mySegmentControl) { float offset = carousel.scrollOffset; if (offset > 0) { [_mySegmentControl moveIndexWithProgress:offset]; } } } - (void)carouselCurrentItemIndexDidChange:(iCarousel *)carousel{ if (_mySegmentControl) { _mySegmentControl.currentIndex = carousel.currentItemIndex; } } @end
您也可以通过这边进行代码下载:源代码下载
3:几个不错的实例
a: https://github.com/HAHAKea/HACursor

b: https://github.com/fergusding/FDSlideBar

标签:
原文地址:http://www.cnblogs.com/wujy/p/4705475.html