标签:
xml文件:
1 <?xml version="1.0" encoding="gb2312"?> 2 <china> 3 <province name="吉林省"> 4 <city>长春</city> 5 <city>吉林市</city> 6 <city>四平</city> 7 <city>松原</city> 8 <city>通化</city> 9 </province> 10 <province name="辽宁省"> 11 <city>沈阳</city> 12 <city>大连</city> 13 <city>鞍山</city> 14 <city>抚顺</city> 15 <city>铁岭</city> 16 </province> 17 <province name="山东省"> 18 <city>济南</city> 19 <city>青岛</city> 20 <city>威海</city> 21 <city>烟台</city> 22 <city>廊坊</city> 23 </province> 24 </china
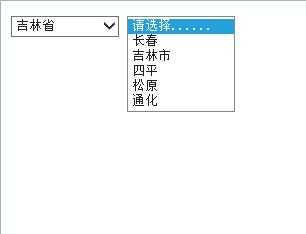
下面使用DOM解析,将解析到的province放到左边的下拉列表中,点击选择下拉列表中的省份,在右边的下拉列表里显示该省份下对应的城市city
1 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> 2 <html> 3 <head> 4 <title>DOM解析cities</title> 5 </head> 6 <body> 7 <select id="province" name="province"> 8 <option value="">请选择......</option> 9 <option value="吉林省">吉林省</option> 10 <option value="辽宁省">辽宁省</option> 11 <option value="山东省">山东省</option> 12 </select> 13 <select id="city" name="city"> 14 <option value="">请选择......</option> 15 </select> 16 <script type="text/javascript"> 17 window.onload=function(){ 18 document.getElementById("province").onchange=function(){ 19 //获取变化的省的值 20 var changeProvinceValue=this.value; 21 /**********************************************************************************************/ 22 //清空城市的下拉选 23 var cityElement=document.getElementById("city"); 24 25 //获得所有的option 26 var cityOptionElements=cityElement.getElementsByTagName("option"); 27 28 //从后往前删 29 for(var i=cityOptionElements.length-1;i>0;i--){ 30 cityElement.removeChild(cityOptionElements[i]); 31 } 32 /**********************************************************************************************/ 33 //alert(changeProvinceValue); 34 //测试xml是否加载成功 35 var xmlDoc=parseXML("cities.xml"); 36 /**********************************************************************************************/ 37 var provinceElement=null; 38 39 //<province>定位到具体省 40 var xmlprovinceElements=xmlDoc.getElementsByTagName("province"); 41 for(var i=0;i<xmlprovinceElements.length;i++){ 42 43 var xmlProvinceElement=xmlprovinceElements[i]; 44 var nameAttrValue=xmlProvinceElement.getAttribute("name"); 45 if(changeProvinceValue==nameAttrValue){ 46 //把符合条件的省的元素保存到外部 47 provinceElement=xmlProvinceElement; 48 break; 49 } 50 } 51 /**********************************************************************************************/ 52 53 if(provinceElement!=null){ 54 //获得省下所有的city节点 55 var xmlCityElements=provinceElement.getElementsByTagName("city"); 56 for(var i=0;i<xmlCityElements.length;i++){ 57 var cityValue=xmlCityElements[i].firstChild.nodeValue; 58 // alert(cityValue); 59 //创建option标签 60 var optionElement=document.createElement("option"); 61 optionElement.setAttribute("value", cityValue); 62 //文本节点 63 var cityTextElement=document.createTextNode(cityValue); 64 //------------------------------------ 65 optionElement.appendChild(cityTextElement); 66 67 //获得cityElement 68 var cityElement=document.getElementById("city"); 69 //添加option到select 70 cityElement.appendChild(optionElement); 71 } 72 } 73 } 74 } 75 76 /* 77 * 78 *DOM解析器 79 * 80 * 81 */ 82 function parseXML(filename){ 83 try{ //Internet Explorer 84 xmlDoc=new ActiveXObject("Microsoft.XMLDOM"); 85 86 }catch(e){ 87 try{ //Firefox, Chrome, Opera, Safari 88 xmlDoc = document.implementation.createDocument("", "", null); 89 }catch(e){} 90 } 91 xmlDoc.async=false; //关闭异步加载 92 xmlDoc.load(filename); //加载xml文档 93 return xmlDoc; 94 } 95 </script> 96 </body> 97 </html>

标签:
原文地址:http://www.cnblogs.com/0519xf/p/4709522.html