标签:
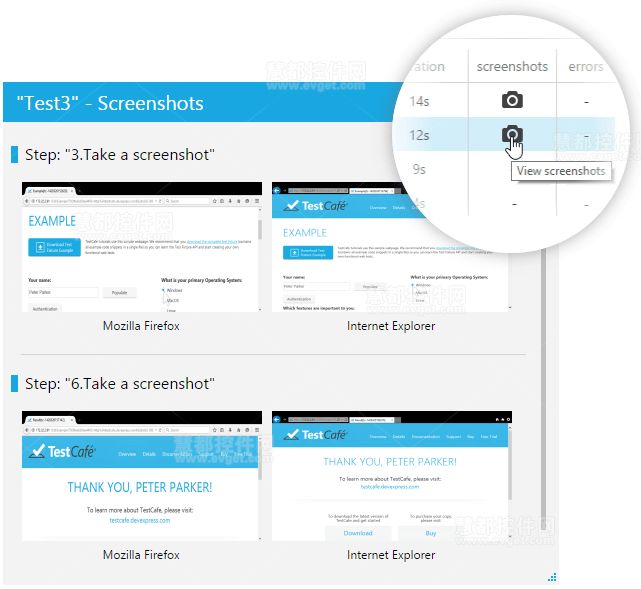
TestCafe v15.1可以在测试运行的过程中自动捕捉一个测试网页的截图。这个功能允许您查看在测试执行过程中测试页面的情况,以便更快地找到错误的原因。您可以在所需要的时间点或当错误发生时命令TestCafe截图,拍摄的图像存储在报告视图中。

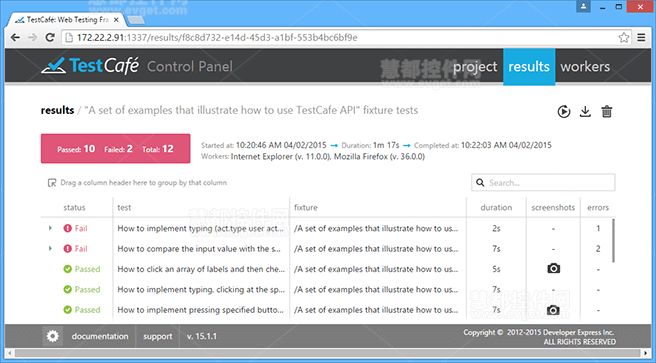
测试结果视图的详细视图已经得到显著的改善。当您在Results选项中单击一个任务报告时,TestCafe会显示有关它在网格视图中运行任务的全面信息。此视图提供了一个简单的方法来分析测试结果,您可以轻松地进行排序、分组并根据需求筛选信息。

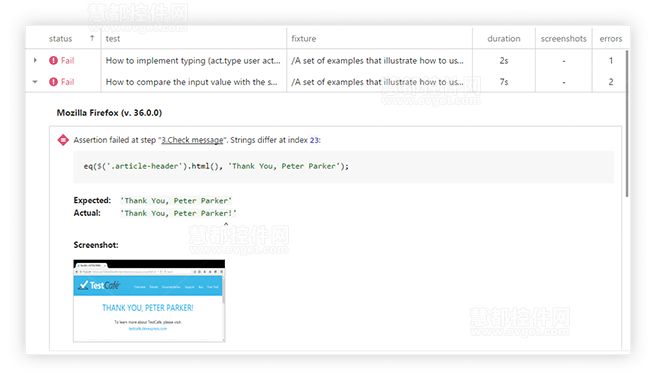
Results选项现在包含了大量的失败声明的信息,它会显示声明的代码行并突出显示预期值和实际值之间的差别。此外,报告还会包含声明失败时捕获的网页截图。

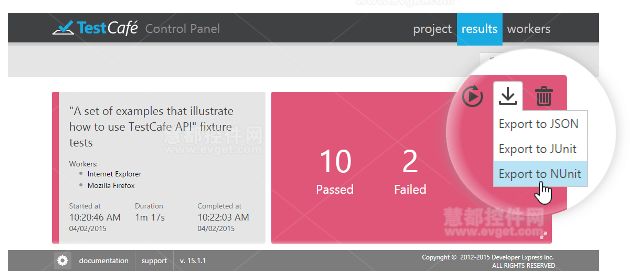
您现在可以将测试结果快速地导出到JSON,JUnit和NUnit中。

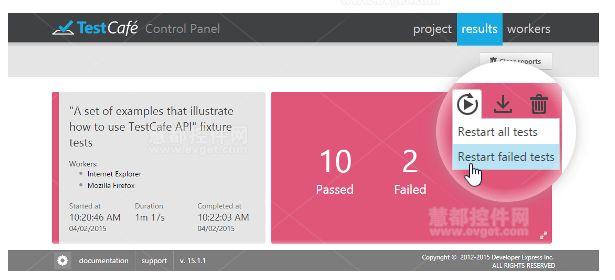
现在,您可以直接从Results选项中重新启动测试,您可以重复整个任务,也可以只重复一个失败的测试。

TestCafe自动保存会话期间的测试结果。除非您手动删除报告,否则Results选项会一直显示所有执行任务的报告。
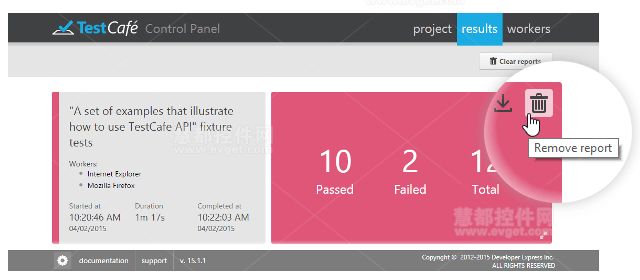
现在您可以删除单个任务的报告。

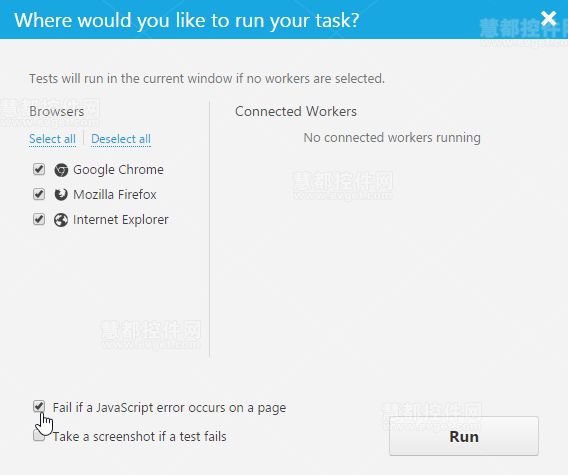
当因JavaScript错误导致测试失败时,TestCafe会提供一个新的选项来进行配置,该选项在测试运行对话框中是可用的。

有兴趣的朋友可以点击查看更多DevExpress的文章!
标签:
原文地址:http://blog.csdn.net/aabbbaby/article/details/47334783