标签:
浏览器缓存,以前看过不少这方面的资料,一直觉得是运维应该处理的事情,自己重未动手操作过,所以理解不深,也容易忘记.
最近看了一下nodejs做静态服务器,稍微有了点深入的理解,于是做下笔记
cache-control,Expires,Last-Modified
http://www.laruence.com/2010/03/05/1332.html
http://www.alloyteam.com/2012/03/web-cache-2-browser-cache/
http://blog.csdn.net/eroswang/article/details/8302191
https://cnodejs.org/topic/4f16442ccae1f4aa27001071
一些常用的在请求头,响应头里面设置缓存的东西
Expires
Expires 头部字段提供一个日期和时间,响应在该日期和时间后被认为失效。失效的缓存条目通常不会被缓存
Expires 字段接收以下格式的值:“Expires: Sun, 08 Nov 2009 03:37:26 GMT” 比如我要设置30天的时间, nodejs里面就是这样的new Date(new Date().getTime()+60*60*24*30).toUTCString()
这个要和Last-Modified配合使用
当请求过的文件,就被缓存在浏览器里面,下次请求的时候,如果是直接在浏览器里面输入地址,是不会发请求的
如果强制ctrl+R 则会发请求,服务端根据请求头的Last-Modified和请求文件的修改时间对比,如果没有修改返回304,不会像客户端返回文件,节省带宽,客户端发现返回的是304,就从浏览器读取文件
从http/1.0就开始支持了
如果有cache-control max-age 会覆盖Expires
cache-control
这个有很多值可以设置,我能理解只有4个no-cache,max-age,public,private
no-cache
这个很好理解了,就是不缓存
max-age
设置的是一个秒数,在这个时间内不会像服务器发请求,如果强制刷新,返回304,跟Expires一样
格式如下Cache-Control:max-age=315360000
public
响应会被缓存,并且在多用户间共享
private
响应只能够作为私有的缓存,不能再用户间共享。比如POST表单提交时,会帮你保留已经填写的内容,指明每个用户一个缓存
Last-Modified
Last-Modified存放的是文件最后一次修改的时间
格式如下last-modified:Thu, 23 Jul 2015 08:50:29 GMT
这个是设置在响应头里面
if-modified-since
浏览器端接收到服务器端的Last-Modified,记录下来,下次在发送请求的时候,请求头里面带上if-modified-since,它的值就是之前Last-Modified返回的值
只是个人的一些理解,也不一定都对,静态服务器端用nodejs处理
1.当浏览器第一次访问的时候,所有的文件都要进行下载
2.当服务端收到请求的时候,如果请求的是静态资源(暂时把图片,样式,js规定为静态资源),返回头里面写入Last-Modified,Expires,Cache-Control,Last-Modified是告诉文件最后的修改时间,Expires和Cache-Control是告诉浏览器这些文件可以缓存在浏览器
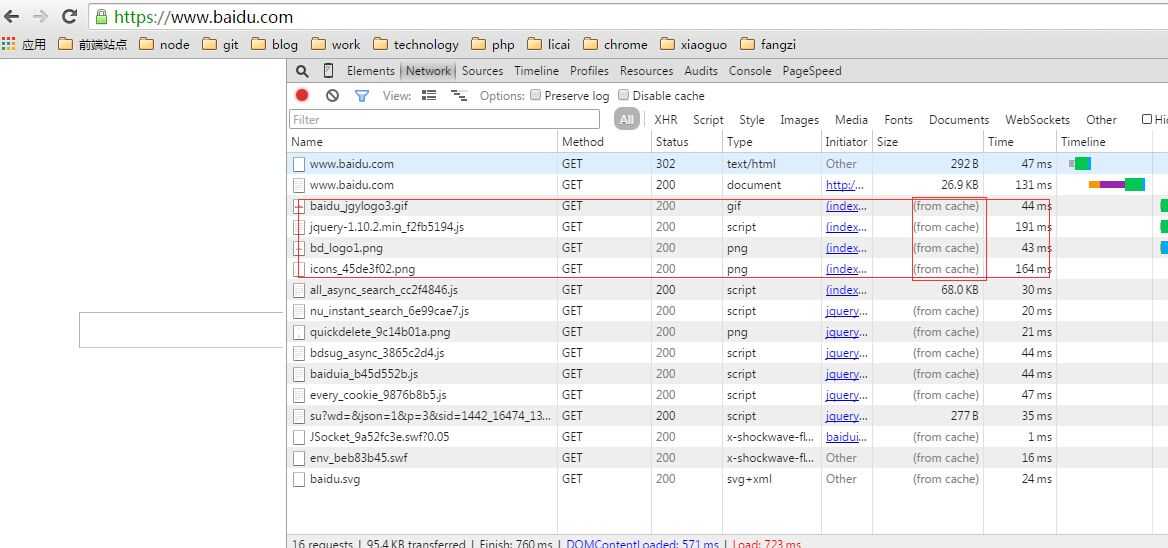
3.浏览器再次访问该地址时候,如果是直接在浏览器输入,被缓存的文件请求是不会发出去的,如图

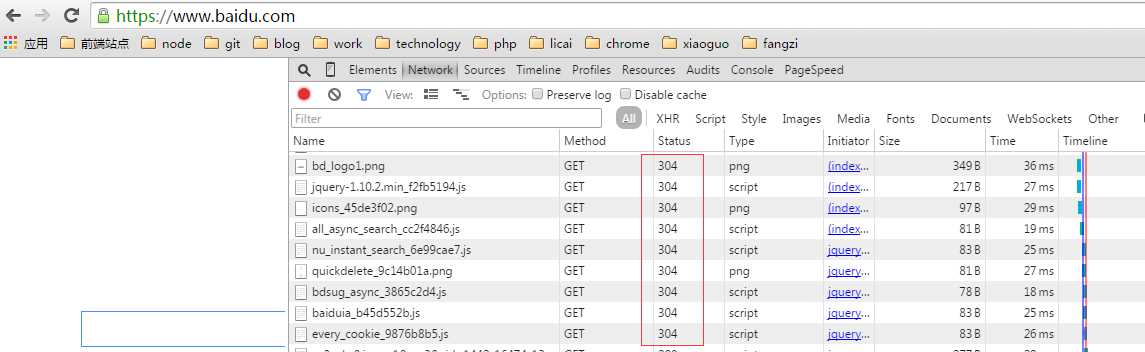
4.如果强制刷新(ctrl+r),这时请求就会发出去了,到了服务器端,就根据请求头传来的if-modified-since对比文件的last-modified,如果没有修改,不会返回文件内容,返回状态码304,如图

var http = require("http"); var fs = require("fs"); var url = require("url"); var querystring = require("querystring"); http.createServer(function(req,res){ var gurl = req.url, pathname = url.parse(gurl).pathname; if( pathname.indexOf("favicon.ico")>=0){ var ico = fs.readFileSync("./favicon.ico"); res.writeHead(200,{ "Content-Type" : "image/x-icon" }) res.end(ico); return; } if(pathname.indexOf("/static/")==0){ var realPath = __dirname + pathname; dealWithStatic(pathname,realPath,res,req); return; } }).listen(5555); function dealWithStatic(pathname,realPath,res,req){ fs.exists(realPath,function(exists){ if(!exists){ res.writeHead(404,{ "Content-Type" : "text/html" }); res.end("not find!!!"); }else{ var mmieString = /\.([a-z]+$)/i.exec(pathname)[1], cacheTime = 2*60*60, mmieType; switch(mmieString){ case "html" : case "htm" : case "xml" : mmieType = "text/html"; break; case "css" : mmieType = "text/css"; break; case "js" : mmieType = "text/plain"; break; case "png" : mmiType = "image/png"; break; case "jpg" : mmiType = "image/jpeg"; break; default : mmieType = "text/plain"; } var fileInfo = fs.statSync(realPath), lastModied = fileInfo.mtime.toUTCString(), modifiedSince = req.headers[‘if-modified-since‘] if(modifiedSince && lastModied == modifiedSince){ res.writeHead(304,"Not Modified"); res.end(); return; } fs.readFile(realPath,function(err,file){ if(err){ res.writeHead(500,{ "Content-Type" : "text/plain" }); res.end(err); }else{ var d = new Date(); var expires = new Date(d.getTime()+10*60*1000); res.writeHead(200,{ "Content-Type" : mmieType, "Expires" : expires.toUTCString(), "Cache-Control" : "max-age=" + cacheTime, "Last-Modified" : lastModied }); res.end(file); } }); } }); }
标签:
原文地址:http://www.cnblogs.com/wtcsy/p/cache.html