标签:style blog http color os width
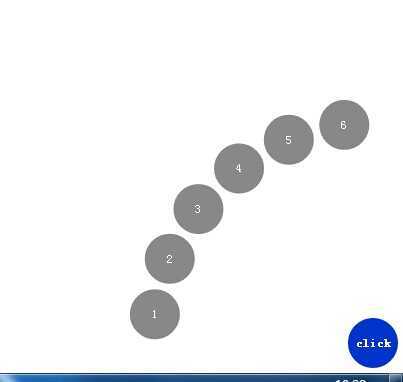
效果如图

代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <style> *{ margin:0; padding:0;} ul,li { list-style:none;} .footer { width:50px; height:50px; position:absolute; right:5px; bottom:5px;} .footer h3 { width:100%; height:100%; border-radius:50%; background-color:#03C; color:#fff; position:absolute; cursor:pointer; text-align:center; font-size:12px; line-height:50px; z-index:10;} .footer ul { width:100%; height:100%; -webkit-transform:translate(,)} .footer ul li { position:absolute; width:100%; height:100%; border-radius:50%; background-color:#888; color:#fff; -webkit-transition:all .5s linear 0s;text-align:center; font-size:12px; line-height:50px; } </style> </head> <body> <div class="footer"> <h3>click</h3> <ul id="list"> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> <li>6</li> </ul> </div> <script> var ul = document.getElementById("list"); var li = ul.getElementsByTagName("li"); var radiu = 220; var arr = [],kai = false ; function execute (){ for (var i=0; i<li.length;i++){ if(kai){ li[i].style.webkitTransform = "translate(0px,0px)" }else { li[i].style.webkitTransform = "translate("+arr[i].x+","+arr[i].y+")"} } kai = !kai ; } function nav (x,y){ this.x = x ; this.y = y ; } but = document.querySelectorAll(".footer h3")[0]; but.addEventListener("click",execute); +function (){ for (var i=0; i<li.length;i++){ var oneAngle = 90/(li.length) ; var angle = (oneAngle*i+oneAngle/2) *Math.PI/180; var x = -radiu*Math.cos(angle)+"px"; var y = -radiu* Math.sin(angle)+"px"; var el = new nav(x,y); arr.push(el); li[i].style.transitionDelay=li[i].style.webkitTransitionDelay=li[i].style.mozTransitionDelay=li[i].style.msTransitionDelay=li[i].style.oTransitionDelay=(i*50)+"ms"; } }(); </script> </body> </html>
标签:style blog http color os width
原文地址:http://www.cnblogs.com/xiaotian747/p/3835199.html