标签:
如题,这个问题其实在sitemesh2中已经很好的解决了,不过在sitemesh3中可能没有解决,所以要自己写代码解决了,下面我先讲下sitemesh2是如何解决的:
<servlet> <servlet-name>sitemesh-freemarker<rvlet-name> <servlet-class>com.opensymphony.module.sitemesh.freemarker.FreemarkerDecoratorServlet</servlet-class> <init-param> <param-name>TemplatePath</param-name> <param-value>/</param-value> </init-param> <init-param> <param-name>default_encoding</param-name> <param-value>utf-8</param-value> </init-param> <load-on-startup>1</load-on-startup> <rvlet> <servlet-mapping> <servlet-name>sitemesh-freemarker<rvlet-name> <url-pattern>*.ftl</url-pattern> <rvlet-mapping>
如此解决了问题,那么sitemesh3是如何解决的呢?刚开始以为只要添加了sitemesh3和freemarker相关的配置就可以了,也许我太天真了,不过还好在网上搜索到了牛了已经解决了这个问题,只要按照他讲的解决就可以了,不过好像就他一个人解决这个问题,其它人没有遇到这个问题需要解决的吗?难道你们项目中没有用到sitemesh和freemarker?这篇文章是这样做的:
<filter> <filter-name>freemarkerFilter</filter-name> <filter-class>org.adaikiss.kay.web.FreemarkerFilter</filter-class> </filter> <filter-mapping> <filter-name>freemarkerFilter</filter-name> <url-pattern>*.ftl</url-pattern> <dispatcher>REQUEST</dispatcher> <dispatcher>FORWARD</dispatcher> </filter-mapping>
然后再添加org.adaikiss.kay.web.FreemarkerFilter类
package org.adaikiss.kay.web; import java.io.IOException; import java.util.Locale; import javax.servlet.Filter; import javax.servlet.FilterChain; import javax.servlet.FilterConfig; import javax.servlet.ServletException; import javax.servlet.ServletRequest; import javax.servlet.ServletResponse; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import org.springframework.context.ApplicationContext; import org.springframework.util.StringUtils; import org.springframework.web.context.support.WebApplicationContextUtils; import org.springframework.web.servlet.View; import org.springframework.web.servlet.view.freemarker.FreeMarkerViewResolver; /** * Application Lifecycle Listener implementation class FreemarkerFilter * */ public class FreemarkerFilter implements Filter { private Locale locale; private ApplicationContext ctx; @Override public void init(FilterConfig filterConfig) throws ServletException { String localeStr = filterConfig.getInitParameter("locale"); if(StringUtils.hasText(localeStr)){ locale = new Locale(localeStr); }else { locale = Locale.getDefault(); } } @Override public void doFilter(ServletRequest request, ServletResponse response, FilterChain chain) throws IOException, ServletException { HttpServletRequest req = (HttpServletRequest)request; HttpServletResponse res = (HttpServletResponse)response; if(ctx == null){ ctx = WebApplicationContextUtils.getRequiredWebApplicationContext(req.getSession().getServletContext()); if(null == ctx){ throw new ExceptionInInitializerError("spring context is not loaded!"); } } try { String name = req.getRequestURI(); name = name.substring(1, name.lastIndexOf(".ftl")); FreeMarkerViewResolver viewResolver = ctx.getBean(FreeMarkerViewResolver.class); System.out.println("zzz:"+name); System.out.println("zzz:"+locale); View view = viewResolver.resolveViewName(name, locale); // @SuppressWarnings("unchecked") // Map<String, Object> model = (Map<String, Object>) request.getAttribute(ViewRendererServlet.MODEL_ATTRIBUTE); view.render(null, req, res); } catch (Exception e) { throw new ServletException(e); } } @Override public void destroy() { // TODO Auto-generated method stub } }
他先是在web.xml里面添加这个类的servlet的配置,然后再新建这个类,至于这个类的作用你们还是自己看看吧,我也在学习。完整的下载地址在这,有需要的就下载看看吧,能够帮助别人我很开心,毕竟这也是开源精神^_^。
总结:最后想讲下,我在添加他的代码时候遇到一个纠结的问题就是freemarker配置了模板地址,那么sitemesh3.xml文件里面引用的装饰页面地址必须是这个地址下的,不清楚我讲的什么意思,那给你们看看就知道了:
<property name="templateLoaderPath" value="/WEB-INF/views/"/>
这个地址就是所有页面请求的freemarker地址,这个没什么好说了吧,下面就是sitemesh3.xml的配置了:
<mapping path="/*" decorator="/template/template.ftl"/>
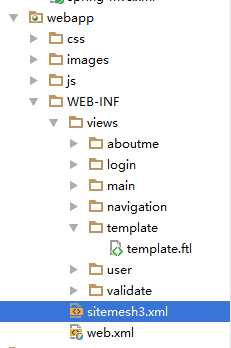
可能你们还不明白,那我再贴张图片给你们看看:

看到/template/template.ftl了吗,再想想刚才freemarker里面配置的地址,现在明白了吧,当时我也没注意到在sitemesh3.xml装饰页面配置的地址是这样:
<mapping path="/*" decorator="/WEB-INF/views/template/template.ftl"/>
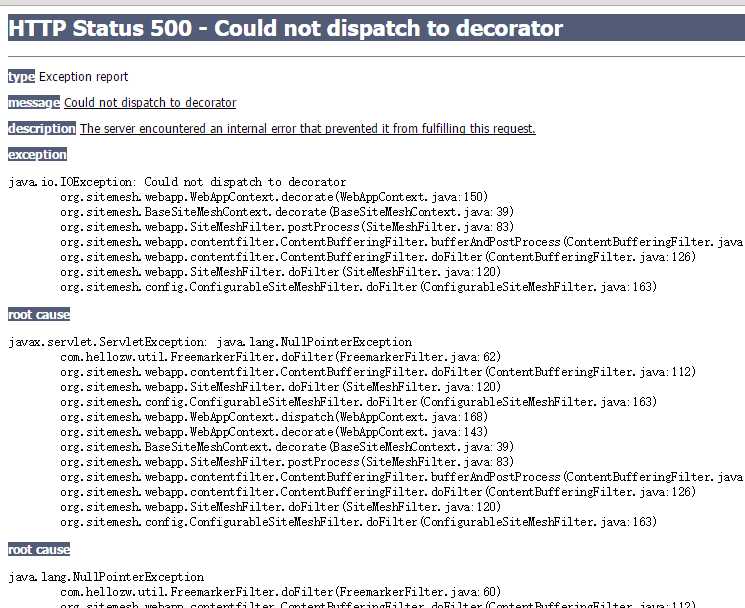
导致页面加载出错如图:

所以你们一定要注意这个问题,好了就说这么多,有问题q我:1576410833
解决sitemesh3装饰页面不能使用freemarker标签问题
标签:
原文地址:http://www.cnblogs.com/zhangwei595806165/p/4713959.html