标签:style blog http color 使用 os
之前我们已经有了自己的视图mysite.views.py中,应该是这样子的
from django.http import HttpResponse import datetime def current_dt(request): now = datetime.datetime.now() html = "<html><body>it is now %s.</body></html>" % now return HttpResponse(html)
让我根据Django模板1 和 Django模板2的内容,改造一下,使用模板。
我创建了一个新的视图文件,temp.py,改造后代码如下
1 import datetime 2 from django.template import Template,Context 3 from django.http import HttpResponse 4 5 def current_datetime(request): 6 now = datetime.datetime.now() 7 t=Template(‘<html><body>time now is {{current_date}}</body></html>‘) 8 c=Context({‘current_date‘:now}) 9 html = t.render(c) 10 return HttpResponse(html)
导入模块datetime是获取当前时间使用。
导入django.template的Template和Context是为了调用模板。
还记得使用方法吗?
写模板,创建 Template 对象,创建 Context , 调用 render() 方法。
导入django.http的HttpResponse是为了返回相应,生成最终的web页面。
别忘了在urls.py中配置访问路径,如下两句就不多解释了。
from temp import *
url(r‘^time/$‘,current_datetime),
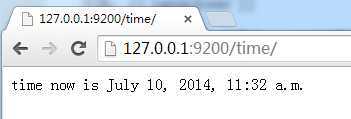
好,我们运行一下试试效果吧。


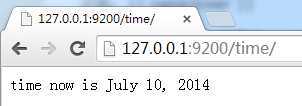
我们试着给他增加一个过滤器。修改这一行即可。
t=Template(‘<html><body>time now is {{current_date|date:"F j, Y"}}</body></html>‘)

到此为止,我们的网站已经使用了模板系统,但是并没有解决我们的问题,也就是说,模板仍然嵌入在Python代码里,并未真正的实现数据与表现的分离。 下一篇,让我们将模板置于一个 单独的文件 中,并且让视图加载该文件来解决此问题。
标签:style blog http color 使用 os
原文地址:http://www.cnblogs.com/wang-shuai/p/3835383.html