标签:
相对于后面会讲到的绝对定位,相对定位确实要简单的多。但是简单不代表不重要,今天就来说说它。
一旦一个框按照常规流或者是浮动得到定位,它可以相对该位置进行偏移。这就叫做相对定位。这就是标准中对于相对定位的解释。
relative和absolute有一点很像,都能根据top、right、bottom和left属性进行偏移,但是这个偏移有所不同。absolute元素的偏移是相对于它的包含块来的,absolute的包含块在包含块那一章已经说过了,这里就不再说了。而relative元素的偏移,是相对于它自身在常规流中的位置来偏移的。
这里要注意的一点,relative元素的偏移是相对于它自身在常规流中的位置来偏移的,但是它在常规流中还是占据原来的位置,保留它在常规流中的尺寸。所以它的偏移是不会影响到后续的框的。比如一个relative的B1框,后续有一个也在常规流中B2框,B1偏移后,B2并不会重新定位,B1的偏移对B2不产生任何影响。
如果相对定位引起overflow:auto 或 overflow:scroll 框的溢出,浏览器必须允许用户能访问内容,也就是这个时候需要创建需要的滚动条,这可能会影响布局。
对于一个相对定位的元素,’left’ 和 ‘right’ 会水平的位移框而不会改变它的大小。’left’会将框向右移动,’right’会将框向左移动。由于 ‘left’ 或者 ‘right’ 不会造成框被拆分或者拉伸,所以,计算后的值总是:left = -right。具体有如下的一些规则。
1.如果 left 和 right 的值都是 ‘auto’ (它们的初始值),计算后的值为 0。
<div style=" position:relative; left:auto; right:auto; width:200px; height:200px; border:2px solid #000;"></div>

2.如果 left 为 ‘auto’,计算后的值为 right 的负值。如果 right 被指定为 ‘auto’,其计算后的值为 left 值的负值。
<div style=" position:relative; left:100px; right:auto; width:200px; height:200px; border:2px solid #000;"></div>

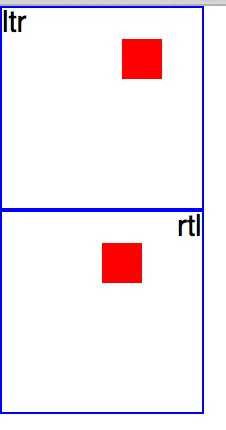
3.如果 left 和 right 都不是 auto,那么其中一个不得不被舍弃。如果包含块的 direction 属性是 ‘ltr’,那么 left 将获胜,right 值变成 "-left"。如果包含块的 direction 属性是 ‘rtl’,那么 right 获胜,left 值将被忽略。注意是包含块。
<div style="width:100px; height:100px; overflow:auto; border:1px solid blue; direction:ltr; "> ltr <div style="width:20px; height:20px; background-color:red; position:relative; left:60px; right:30px;"></div> </div> <div style="width:100px; height:100px; overflow:auto; border:1px solid blue; direction:rtl; "> rtl <div style="width:20px; height:20px; background-color:red; position:relative; left:60px; right:30px;"></div> </div>

4.top 和 bottom 属性将相对定位元素向上或者向下移动,而不改变其大小。top 把框向下移动,而 bottom 将其向上移动。由于 top 和 bottom 没有造成框被拆分或者拉伸,计算值总是 top=-bottom,如果两个都是auto,其计算值就都是0,如果其中之一是auto,它就是另一个的负值。如果都不是auto,bottom被忽 略(bottom的计算值会是top值的负值)。和left、bottom有点像,就不一一举例了。
设置了relative的属性是可以通过设置它的z-index属性来提升它的层级的。假设一个margin负值存在的情况下,后框会和前框发生重叠,如果两个框z-index值相同(或都没有),谁在后面谁就在上面显示。当然IE6下的z-index的蛋疼问题也是存在的,大家应该都比较熟悉了,也就不多讲了。
其实这一章写的很仓促了,只是占个位,本来说好好写,结果参加了个婚礼回来突然整个人就感觉不好了,可能酒桌上的鲍鱼被我抢太多了(笑)。头疼的不行,先放着,后面再来完善吧。
常规流之相对定位(Relative positioning)
标签:
原文地址:http://www.cnblogs.com/rexD/p/4716500.html