标签:
/**
* Class: Series
* An individual data series object. Cannot be instantiated directly, but created
* by the Plot oject. Series properties can be set or overriden by the
* options passed in from the user.
*/
function Series(options) {
// ...其它设置
// prop: renderer
// A class of a renderer which will draw the series,
// see <$.jqplot.LineRenderer>.
this.renderer = $.jqplot.LineRenderer;
// ...其它设置
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>最简单的柱状图</title>
<link rel="stylesheet" type="text/css" href="js/jqPlot/1.0.4/jquery.jqplot.min.css"/>
<!--[if lt IE 9]>
<script language="javascript" type="text/javascript" src="js/jqPlot/1.0.4/excanvas.js"></script>
<![endif]-->
<script src="js/jquery.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/jqPlot/1.0.4/jquery.jqplot.min.js" type="text/javascript"></script>
<!-- jqplot.barRenderer.min.js为$.jqplot.BarRenderer渲染器所在JS文件 -->
<script src="js/jqPlot/1.0.4/plugins/jqplot.barRenderer.min.js" type="text/javascript" ></script>
<script type="text/javascript" charset="utf-8">
$(function(){
$.jqplot(‘chart1‘, [[75, 62, 96, 81, 77, 83, 70]], {
seriesDefaults:{
renderer:$.jqplot.BarRenderer // 设置数据序列渲染器
}
});
});
</script>
</head>
<body>
<div id="chart1" style="width: 800px;height: 400px;">
<!--
描述:图表展示区域
-->
</div>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>给柱状图配置属性</title>
<link rel="stylesheet" type="text/css" href="js/jqPlot/1.0.4/jquery.jqplot.min.css"/>
<style type="text/css">
.chart-title{
background-color: #999999;
margin-bottom: 10px;
line-height: 30px;
padding-left: 10px;
background-color: #efefef;
border-bottom:1px solid #dddddd;
font-weight: bold;
}
#chart1{
border: 1px solid #dddddd;
}
</style>
<!--[if lt IE 9]>
<script language="javascript" type="text/javascript" src="js/jqPlot/1.0.4/excanvas.js"></script>
<![endif]-->
<script src="http://libs.baidu.com/jquery/1.8.2/jquery.min.js"></script>
<script src="js/jqPlot/1.0.4/jquery.jqplot.min.js" type="text/javascript"></script>
<!-- jqplot.barRenderer.min.js为$.jqplot.BarRenderer渲染器所在JS文件 -->
<script src="js/jqPlot/1.0.4/plugins/jqplot.barRenderer.min.js" type="text/javascript" ></script>
<!-- jqplot.categoryAxisRenderer.min.js用于控制X轴标签的展示渲染 -->
<script src="js/jqPlot/1.0.4/plugins/jqplot.categoryAxisRenderer.min.js" type="text/javascript" ></script>
<script src="js/jqPlot/1.0.4/plugins/jqplot.highlighter.min.js" type="text/javascript"></script>
<script src="js/jqPlot/1.0.4/plugins/jqplot.pointLabels.min.js" type="text/javascript"></script>
<script type="text/javascript" charset="utf-8">
$(function(){
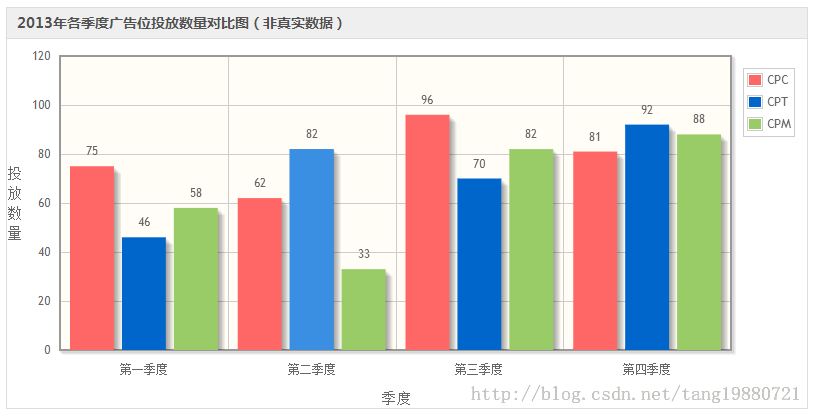
$.jqplot(‘chart1‘, [[75, 62, 96, 81], [46, 82, 70, 92], [58, 33, 82, 88]], {
title:{ // 标题属性
text:‘<div class="chart-title">2013年各季度广告位投放数量对比图(非真实数据)<div>‘,// 标题文本
show:true, // 是否阴影
fontFamily:‘微软雅黑‘, // 标题字体
fontSize:14, // 标题字体大小
textAlign:‘left‘, // 标题对齐方式
textColor:‘#515151‘, // 标题颜色(也可以写作属性color)
escapeHtml:false // 是否转义HTML字符,值为false时,可以在text属性中使用HTML代码
},
seriesDefaults:{
renderer:$.jqplot.BarRenderer,
pointLabels: { // 显示数据点,依赖于jqplot.pointLabels.min.js文件
show: true
},
showLabel:true
},
series:[ // 具体数据序列属性
{
color:‘#FF6666‘,
label:‘CPC‘
},{
color:‘#0066CC‘,
label:‘CPT‘
},{
color:‘#99CC66‘,
label:‘CPM‘
}
],
axesDefaults:{ // 默认坐标轴属性
min:0,
tickOptions:{
showMark:false
}
},
axes:{ // 具体坐标轴属性
xaxis:{
renderer: $.jqplot.CategoryAxisRenderer,
ticks:[‘第一季度‘, ‘第二季度‘, ‘第三季度‘, ‘第四季度‘],
label:‘季度‘
},
yaxis: {
label: ‘投放数量‘
}
},
legend:{ // 图例属性
show:true,
placement: ‘outsideGrid‘ // 设置图例位于图表外部
}
});
});
</script>
</head>
<body>
<div id="chart1" style="width: 800px;height: 400px;">
<!--
描述:图表展示区域
-->
</div>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>饼状图</title>
<link rel="stylesheet" type="text/css" href="js/jqPlot/1.0.4/jquery.jqplot.min.css"/>
<style type="text/css">
.chart-title{
background-color: #999999;
margin-bottom: 10px;
line-height: 30px;
padding-left: 10px;
background-color: #efefef;
border-bottom:1px solid #dddddd;
font-weight: bold;
}
#chart1{
border: 1px solid #dddddd;
}
</style>
<!--[if lt IE 9]>
<script language="javascript" type="text/javascript" src="js/jqPlot/1.0.4/excanvas.js"></script>
<![endif]-->
<script src="js/jquery.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/jqPlot/1.0.4/jquery.jqplot.min.js" type="text/javascript"></script>
<!-- jqplot.pieRenderer.min.js为饼状图渲染器所在JS文件 -->
<script src="js/jqPlot/1.0.4/plugins/jqplot.pieRenderer.min.js" type="text/javascript" ></script>
<script src="js/jqPlot/1.0.4/plugins/jqplot.pointLabels.min.js" type="text/javascript"></script>
<script type="text/javascript" charset="utf-8">
$(function(){
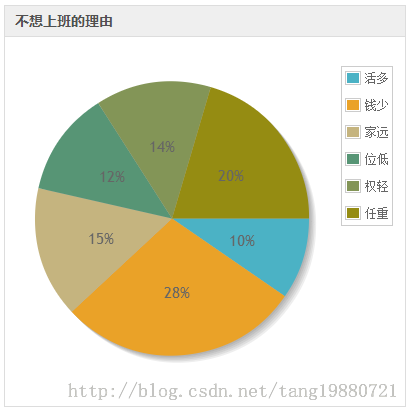
$.jqplot(‘chart1‘, [[[‘活多‘, 31], [‘钱少‘, 92], [‘家远‘, 50], [‘位低‘, 40], [‘权轻‘, 44], [‘任重‘, 66]]], {
title:{ // 标题属性
text:‘<div class="chart-title">不想上班的理由<div>‘,// 标题文本
show:true, // 是否阴影
fontFamily:‘微软雅黑‘, // 标题字体
fontSize:14, // 标题字体大小
textAlign:‘left‘, // 标题对齐方式
textColor:‘#515151‘, // 标题颜色(也可以写作属性color)
escapeHtml:false // 是否转义HTML字符,值为false时,可以在text属性中使用HTML代码
},
seriesDefaults:{
renderer:$.jqplot.PieRenderer,
rendererOptions:{
showDataLabels:true
},
pointLabels: { // 显示数据点,依赖于jqplot.pointLabels.min.js文件
show: true
}
},
grid:{
drawBorder:false,
shadow:false,
background:‘transparent‘
},
legend:{ // 图例属性
show:true,
placement: ‘outsideGrid‘ // 设置图例位于图表外部
}
});
});
</script>
</head>
<body>
<div id="chart1" style="width: 400px;height: 400px;">
<!--
描述:图表展示区域
-->
</div>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>环形图</title>
<link rel="stylesheet" type="text/css" href="js/jqPlot/1.0.4/jquery.jqplot.min.css"/>
<style type="text/css">
.chart-title{
background-color: #999999;
margin-bottom: 10px;
line-height: 30px;
padding-left: 10px;
background-color: #efefef;
border-bottom:1px solid #dddddd;
font-weight: bold;
}
#chart1{
border: 1px solid #dddddd;
}
</style>
<!--[if lt IE 9]>
<script language="javascript" type="text/javascript" src="js/jqPlot/1.0.4/excanvas.js"></script>
<![endif]-->
<script src="js/jquery.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/jqPlot/1.0.4/jquery.jqplot.min.js" type="text/javascript"></script>
<!-- jqplot.donutRenderer.min.js为环形图渲染器所在JS文件 -->
<script src="js/jqPlot/1.0.4/plugins/jqplot.donutRenderer.min.js" type="text/javascript" ></script>
<script src="js/jqPlot/1.0.4/plugins/jqplot.pointLabels.min.js" type="text/javascript"></script>
<script type="text/javascript" charset="utf-8">
$(function(){
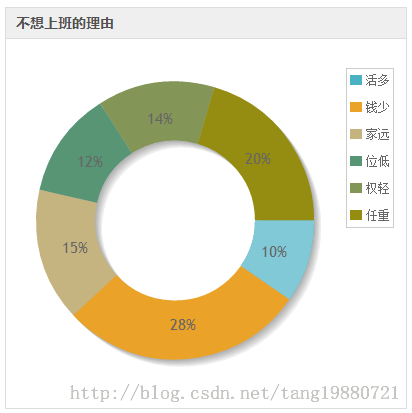
$.jqplot(‘chart1‘, [[[‘活多‘, 31], [‘钱少‘, 92], [‘家远‘, 50], [‘位低‘, 40], [‘权轻‘, 44], [‘任重‘, 66]]], {
title:{ // 标题属性
text:‘<div class="chart-title">不想上班的理由<div>‘,// 标题文本
show:true, // 是否阴影
fontFamily:‘微软雅黑‘, // 标题字体
fontSize:14, // 标题字体大小
textAlign:‘left‘, // 标题对齐方式
textColor:‘#515151‘, // 标题颜色(也可以写作属性color)
escapeHtml:false // 是否转义HTML字符,值为false时,可以在text属性中使用HTML代码
},
seriesDefaults:{
renderer:$.jqplot.DonutRenderer,
rendererOptions:{
showDataLabels:true
},
pointLabels: { // 显示数据点,依赖于jqplot.pointLabels.min.js文件
show: true
}
},
grid:{
drawBorder:false,
shadow:false,
background:‘transparent‘
},
legend:{ // 图例属性
show:true,
placement: ‘outsideGrid‘ // 设置图例位于图表外部
}
});
});
</script>
</head>
<body>
<div id="chart1" style="width: 400px;height: 400px;">
<!--
描述:图表展示区域
-->
</div>
</body>
</html>
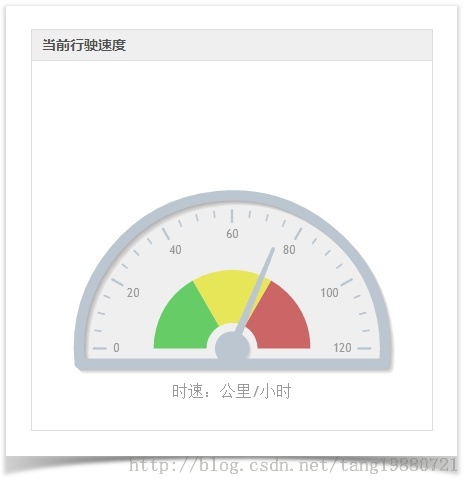
效果图:

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>仪表盘</title>
<link rel="stylesheet" type="text/css" href="js/jqPlot/1.0.4/jquery.jqplot.min.css"/>
<style type="text/css">
.chart-title{
background-color: #999999;
margin-bottom: 10px;
line-height: 30px;
padding-left: 10px;
background-color: #efefef;
border-bottom:1px solid #dddddd;
font-weight: bold;
}
#chart1{
border: 1px solid #dddddd;
}
</style>
<!--[if lt IE 9]>
<script language="javascript" type="text/javascript" src="js/jqPlot/1.0.4/excanvas.js"></script>
<![endif]-->
<script src="js/jquery.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/jqPlot/1.0.4/jquery.jqplot.min.js" type="text/javascript"></script>
<!-- jqplot.meterGaugeRenderer.min.js为仪表盘渲染器JS文件 -->
<script src="js/jqPlot/1.0.4/plugins/jqplot.meterGaugeRenderer.min.js" type="text/javascript" ></script>
<script src="js/jqPlot/1.0.4/plugins/jqplot.pointLabels.min.js" type="text/javascript"></script>
<script type="text/javascript" charset="utf-8">
$(function(){
$.jqplot(‘chart1‘, [[75]], {
title:{ // 标题属性
text:‘<div class="chart-title">当前行驶速度<div>‘,// 标题文本
show:true, // 是否阴影
fontFamily:‘微软雅黑‘, // 标题字体
fontSize:14, // 标题字体大小
textAlign:‘left‘, // 标题对齐方式
textColor:‘#515151‘, // 标题颜色(也可以写作属性color)
escapeHtml:false // 是否转义HTML字符,值为false时,可以在text属性中使用HTML代码
},
seriesDefaults:{
renderer: $.jqplot.MeterGaugeRenderer,// 仪表盘渲染器
rendererOptions:{
showDataLabels:true,
min:0,
max:120,
labelHeightAdjust:-5,
ticks: [0, 20, 40, 60, 80, 100, 120],
labelPosition:‘bottom‘,
intervals:[40, 80, 120], //取2,3,4这三个刻度值作为分隔线;该值的取定须参照表盘刻度值范围而定
intervalColors:[‘#66cc66‘, ‘#E7E658‘, ‘#cc6666‘], //分别为上面分隔的域指定表示的颜色
label: ‘时速:公里/小时‘
}
},
grid:{
drawBorder:false,
shadow:false,
background:‘transparent‘
}
});
});
</script>
</head>
<body>
<div id="chart1" style="width: 400px;height: 400px;">
<!--
描述:图表展示区域
-->
</div>
</body>
</html>

版权声明:本文为博主原创文章,未经博主允许不得转载。
标签:
原文地址:http://my.oschina.net/treenewbee/blog/489968