标签:
ItemsControl控件经常用到,在ItemsPanel里大多是StackPanel,WrapPanel,以下项目演示如何使用Grid用于ItemsControl布局
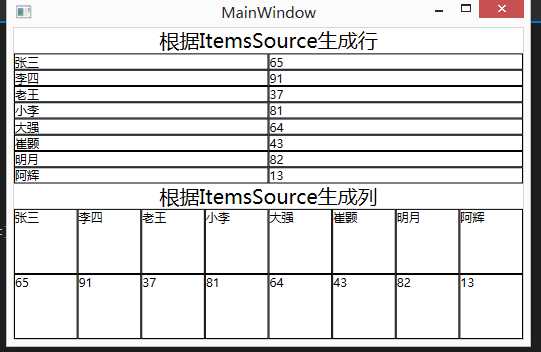
1.先看运行效果

2.xaml代码如下
1 <Window x:Class="GridHelperDemo.MainWindow" 2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" 3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" 4 xmlns:GridHelperDemo="clr-namespace:GridHelperDemo" 5 Title="MainWindow" 6 Height="350" 7 Width="525"> 8 <Window.DataContext> 9 <GridHelperDemo:StatisticItemList> 10 <GridHelperDemo:StatisticItem Index="0" 11 Name="张三" 12 Value="65" /> 13 <GridHelperDemo:StatisticItem Index="1" 14 Name="李四" 15 Value="91" /> 16 <GridHelperDemo:StatisticItem Index="2" 17 Name="老王" 18 Value="37" /> 19 <GridHelperDemo:StatisticItem Index="3" 20 Name="小李" 21 Value="81" /> 22 <GridHelperDemo:StatisticItem Index="4" 23 Name="大强" 24 Value="64" /> 25 <GridHelperDemo:StatisticItem Index="5" 26 Name="崔颢" 27 Value="43" /> 28 <GridHelperDemo:StatisticItem Index="6" 29 Name="明月" 30 Value="82" /> 31 <GridHelperDemo:StatisticItem Index="7" 32 Name="阿辉" 33 Value="13" /> 34 </GridHelperDemo:StatisticItemList> 35 </Window.DataContext> 36 <Grid> 37 <Grid.RowDefinitions> 38 <RowDefinition Height="auto" /> 39 <RowDefinition /> 40 <RowDefinition Height="auto" /> 41 <RowDefinition /> 42 </Grid.RowDefinitions> 43 <TextBlock HorizontalAlignment="Center" 44 FontSize="20" 45 Text="根据ItemsSource生成行" /> 46 <!--根据ItemsSource生成行--> 47 <ItemsControl ItemsSource="{Binding}" 48 Grid.Row="1"> 49 <ItemsControl.ItemsPanel> 50 <ItemsPanelTemplate> 51 <Grid GridHelperDemo:GridHelper.RowsCount="{Binding Count}"> 52 </Grid> 53 </ItemsPanelTemplate> 54 </ItemsControl.ItemsPanel> 55 <ItemsControl.ItemTemplate> 56 <DataTemplate> 57 <Grid> 58 <Grid.ColumnDefinitions> 59 <ColumnDefinition /> 60 <ColumnDefinition /> 61 </Grid.ColumnDefinitions> 62 63 <Border BorderBrush="Black" 64 BorderThickness="1"> 65 <TextBlock Text="{Binding Name}" /> 66 </Border> 67 68 <Border BorderBrush="Black" 69 BorderThickness="1" 70 Grid.Column="1"> 71 <TextBlock Text="{Binding Value}" /> 72 </Border> 73 </Grid> 74 </DataTemplate> 75 </ItemsControl.ItemTemplate> 76 <ItemsControl.ItemContainerStyle> 77 <Style> 78 <Setter Property="Grid.Row" 79 Value="{Binding Index}" /> 80 </Style> 81 </ItemsControl.ItemContainerStyle> 82 83 </ItemsControl> 84 85 <TextBlock HorizontalAlignment="Center" 86 FontSize="20" 87 Grid.Row="2" 88 Text="根据ItemsSource生成列" /> 89 <!--根据ItemsSource生成列--> 90 <ItemsControl ItemsSource="{Binding}" 91 Grid.Row="3"> 92 <ItemsControl.ItemsPanel> 93 <ItemsPanelTemplate> 94 <Grid GridHelperDemo:GridHelper.ColumnsCount="{Binding Count}"> 95 </Grid> 96 </ItemsPanelTemplate> 97 </ItemsControl.ItemsPanel> 98 <ItemsControl.ItemTemplate> 99 <DataTemplate> 100 <Grid> 101 <Grid.RowDefinitions> 102 <RowDefinition /> 103 <RowDefinition /> 104 </Grid.RowDefinitions> 105 106 <Border BorderBrush="Black" 107 BorderThickness="1"> 108 <TextBlock Text="{Binding Name}" /> 109 </Border> 110 111 <Border BorderBrush="Black" 112 BorderThickness="1" 113 Grid.Row="1"> 114 <TextBlock Text="{Binding Value}" /> 115 </Border> 116 </Grid> 117 </DataTemplate> 118 </ItemsControl.ItemTemplate> 119 <ItemsControl.ItemContainerStyle> 120 <Style> 121 <Setter Property="Grid.Column" 122 Value="{Binding Index}" /> 123 </Style> 124 </ItemsControl.ItemContainerStyle> 125 126 </ItemsControl> 127 </Grid> 128 </Window>
3 .cs代码如下
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
}
/// <summary>
/// 统计项
/// </summary>
public class StatisticItem
{
public int Index { get; set; }
public string Name { get; set; }
public int Value { get; set; }
}
/// <summary>
/// 统计项列表
/// </summary>
public class StatisticItemList : List<StatisticItem>
{
}
4.GridHelper.Cs定义
public class GridHelper
{
#region RowsCount 附加属性
public static readonly DependencyProperty RowsCountProperty =
DependencyProperty.RegisterAttached("RowsCount", typeof(int), typeof(GridHelper), new PropertyMetadata(1, RowsCountPropertyChangedCallback));
public static void SetRowsCount(UIElement element, int value)
{
element.SetValue(RowsCountProperty, value);
}
public static int GetRowsCount(UIElement element)
{
return (int)element.GetValue(RowsCountProperty);
}
public static void RowsCountPropertyChangedCallback(DependencyObject sender, DependencyPropertyChangedEventArgs e)
{
int count = Convert.ToInt32(e.NewValue);
if (sender is Grid && count > 0)
{
Grid g = sender as Grid;
g.RowDefinitions.Clear();
for (int i = 0; i < count; i++)
{
g.RowDefinitions.Add(new RowDefinition());
}
}
}
#endregion
#region ColumnsCount 附加属性
public static readonly DependencyProperty ColumnsCountProperty =
DependencyProperty.RegisterAttached("ColumnsCount", typeof(int), typeof(GridHelper), new PropertyMetadata(1, ClumnsCountPropertyChangedCallback));
public static void SetColumnsCount(UIElement element, int value)
{
element.SetValue(ColumnsCountProperty, value);
}
public static int GetColumnsCount(UIElement element)
{
return (int)element.GetValue(ColumnsCountProperty);
}
public static void ClumnsCountPropertyChangedCallback(DependencyObject sender, DependencyPropertyChangedEventArgs e)
{
int count = Convert.ToInt32(e.NewValue);
if (sender is Grid)
{
Grid g = sender as Grid;
g.ColumnDefinitions.Clear();
for (int i = 0; i < count; i++)
{
g.ColumnDefinitions.Add(new ColumnDefinition());
}
}
}
#endregion
}
标签:
原文地址:http://www.cnblogs.com/moonlight-zjb/p/4719359.html