标签:
来自:http://blog.csdn.net/lgm252008/article/details/34819743
UIBezierPath通过
- (void)addArcWithCenter:(CGPoint)center radius:(CGFloat)radius startAngle:(CGFloat)startAngle endAngle:(CGFloat)endAngle clockwise:(BOOL)clockwise
可以画出一段弧线。
看下各个参数的意义:
center:圆心的坐标
radius:半径
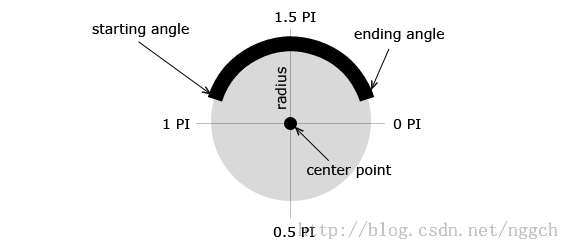
startAngle:起始的弧度
endAngle:圆弧结束的弧度
clockwise:YES为顺时针,No为逆时针
方法里面主要是理解startAngle与endAngle,刚开始我搞不清楚一段圆弧从哪算起始和终止,比如弧度为0的话,是从上下左右哪个点开始算

.
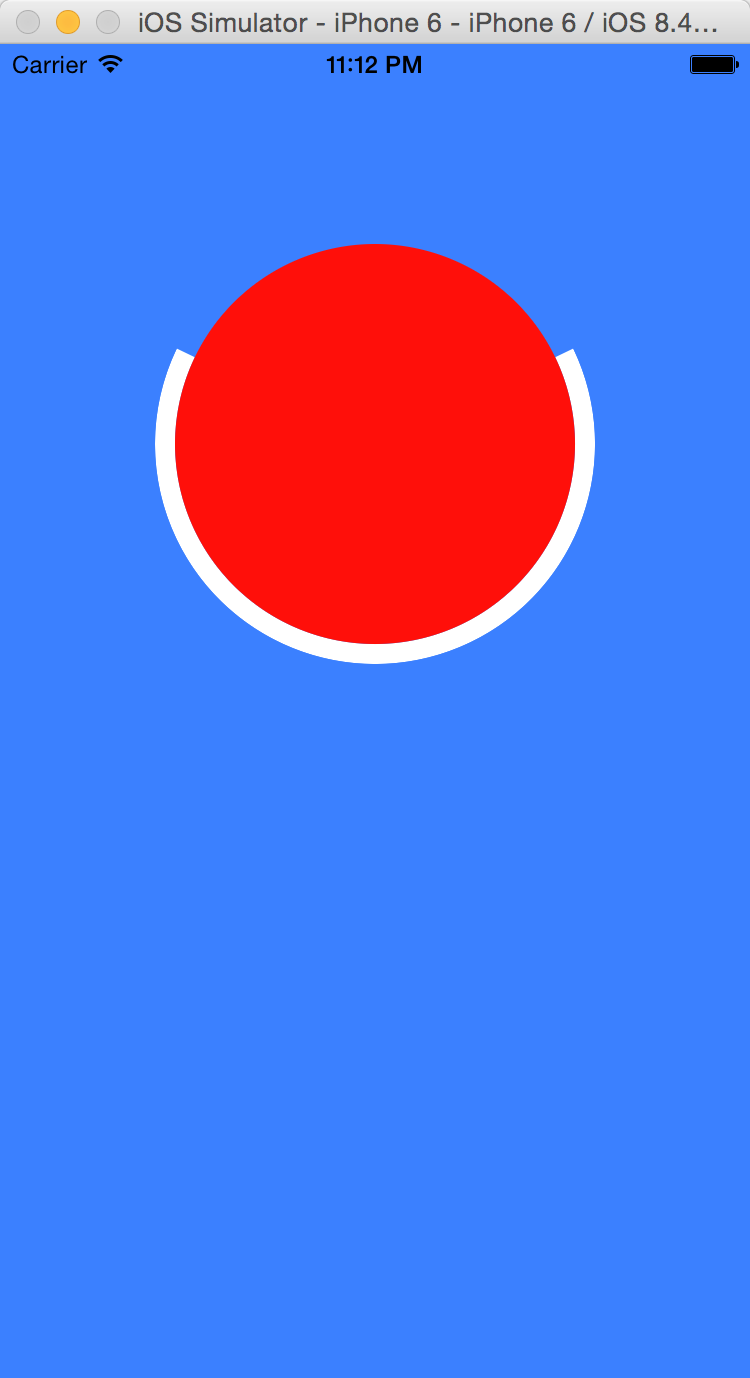
CAShapeLayer *layer = [[CAShapeLayer alloc] init]; layer.name = @"Radius"; CGFloat lineWidth = 10; UIBezierPath *path = [UIBezierPath bezierPath]; path.lineWidth = lineWidth; path.lineCapStyle = kCGLineCapButt; CGPoint center = CGPointMake(self.bounds.size.width/2, self.bounds.size.height/2); CGFloat radius = (self.bounds.size.width - lineWidth)/2; CGFloat startAngle = -((float)M_PI)/7; // CGFloat endAngle = ((float)M_PI)-startAngle ; [[UIColor whiteColor] set]; [path addArcWithCenter:center radius:radius startAngle:startAngle endAngle:endAngle clockwise:YES]; [path stroke]; [path closePath];

UIBezierPath画圆弧 addArcWithCenter
标签:
原文地址:http://my.oschina.net/u/868062/blog/490456