标签:
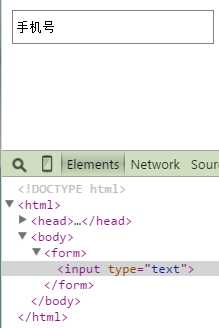
鼠标点击input前: 鼠标点击input后:
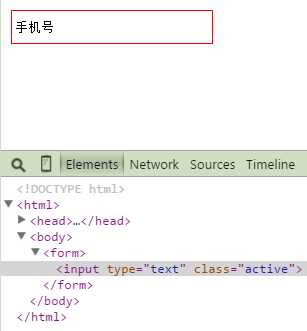
鼠标点击input后:
html部分:
<body>
<form></form>
</body>
css部分:
input{
width: 200px;
height: 30px;
margin: 10px;
outline: none;
border: 1px solid gray;
}
.active{
border: 1px solid red;
}
js部分:
$(function() {
$("<input>", {
type: "text",
val: "手机号",
focusin: function() {
$(this).addClass("active");
},
focusout: function() {
$(this).removeClass("active");
}
}).appendTo("form");
});
【技术】创建一个 <input> 元素,同时设定 type 属性、属性值,以及一些事件
标签:
原文地址:http://www.cnblogs.com/ybingbing_1213/p/4720620.html