标签:
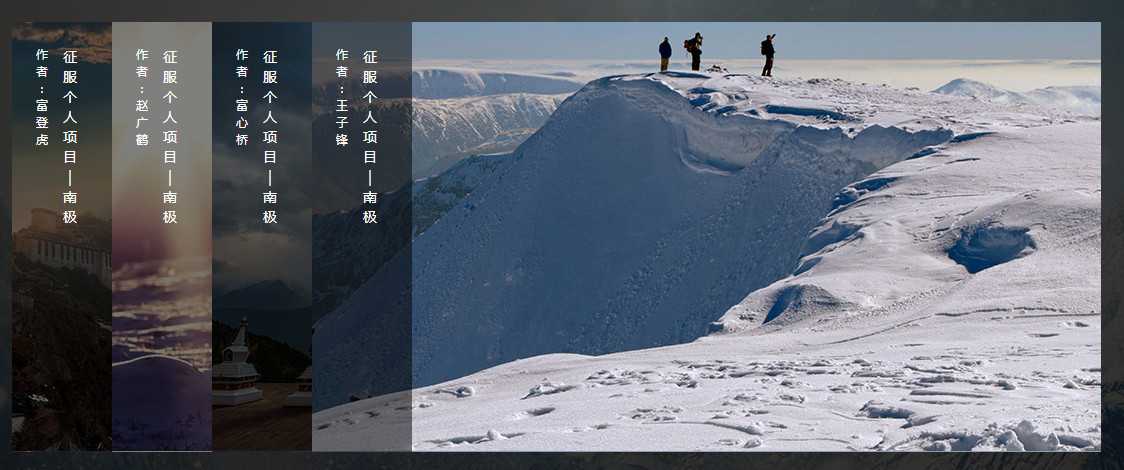
效果图:

HTML代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>抽屉式图片效果</title> <link rel="stylesheet" type="text/css" href="css/Demo.css"> </head> <body> <div id="Main_Box"> <div class="pic" style="background-image: url(‘image/1.jpg‘)"> <div class="txt"> <p class="p1">作者<br /> :富登虎</p> <p class="p2">征服个人项目<br /> | 南极</p> </div> </div> <div class="pic" style="background-image: url(‘image/2.jpg‘)"> <div class="txt"> <p class="p1">作者<br /> :赵广鹤</p> <p class="p2">征服个人项目<br /> | 南极</p> </div> </div> <div class="pic" style="background-image: url(‘image/3.jpg‘)"> <div class="txt"> <p class="p1">作者<br /> :富心桥</p> <p class="p2">征服个人项目<br /> | 南极</p> </div> </div> <div class="pic" style="background-image: url(‘image/4.jpg‘); width:789px;"> <div class="txt"> <p class="p1">作者<br /> :王子锋</p> <p class="p2">征服个人项目<br /> | 南极</p> </div> </div> </div> <script src="js/jquery.js"></script> <script src="js/Demo.js"></script> <script> $(".pic").hover(function(){ $(this).stop(true).animate({width:"789px"},500).siblings().stop(true).animate({width:"100px"},500); }); </script> </body> </html>
CSS代码:
*{margin:0px; font-family:"Microsoft Yahei"; color:#fff; } body{ background-image:url("../image/bg.jpg"); padding:0px,0px; } #Main_Box{ width:1092px; height:430px; margin:170px auto;/*写两个值表示:上下,左右*/ } #Main_Box .pic{ width:100px; height:430px; float:left; cursor:pointer; } #Main_Box .pic .txt{ width:76px; height:406px; background:rgba(0,0,0,.5);/*使文字的背景透明*/ padding:24px 0px 0px 24px;/*写四个值表示:上,右,下,左*/ } #Main_Box .pic .txt .p1{ width:12px; font-size:12px; float:left; } #Main_Box .pic .txt .p2{ width:14px; font-size:14px; float:left; margin-left:15px; }
标签:
原文地址:http://www.cnblogs.com/jtfdh/p/4720656.html