标签:
准备工作:
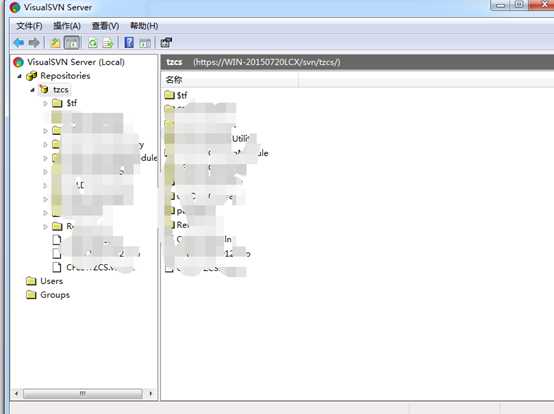
把源代码用SVN管理起来
类似于这样:



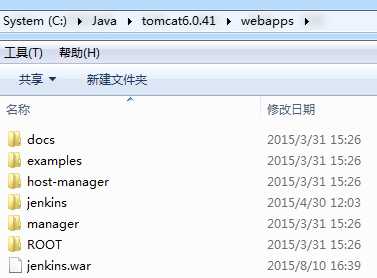
运行起来

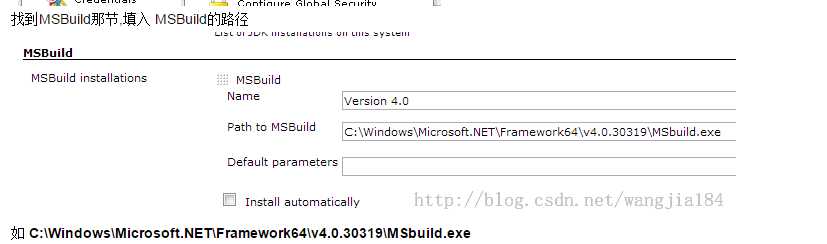
默认安装是这么个路径:



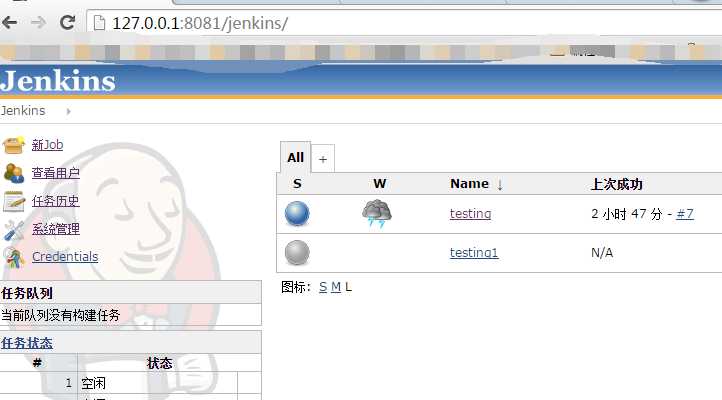
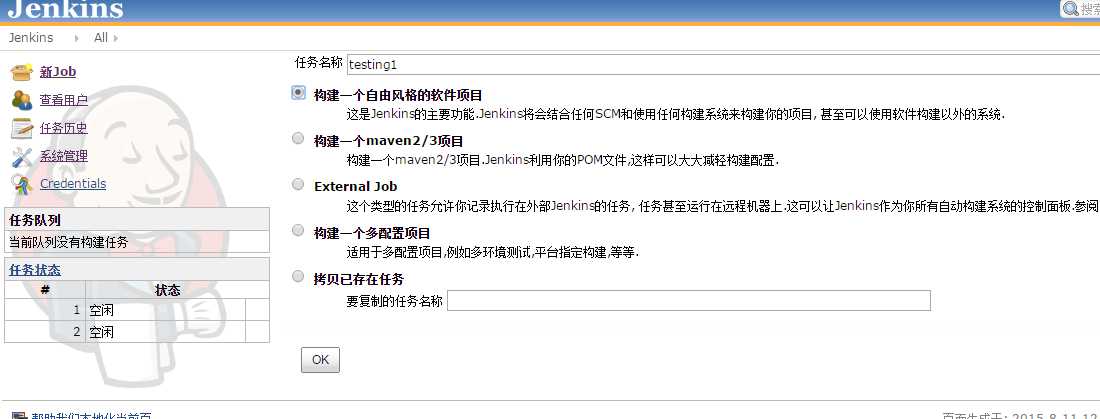
5. 在jenkins中 新建job

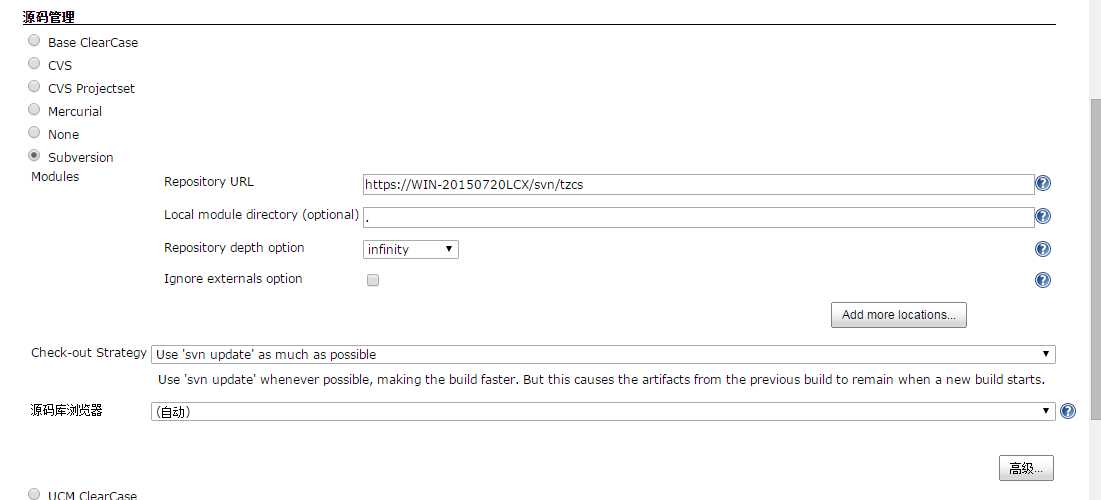
6. 源代码管理 SVN

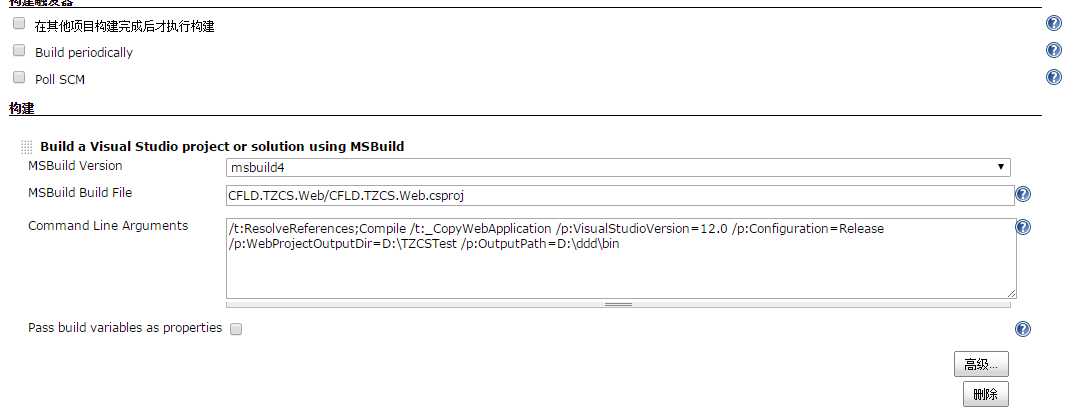
7.用msbuild4进行 构建

如果是web系统
MSbuild build File:
XXXXX.Web\XXXX. Web.csproj
构建参数:
/t:ResolveReferences;Compile /t:_CopyWebApplication /p:VisualStudioVersion=12.0 /p:Configuration=Release /p: WebProjectOutputDir=D:\TZCSTest /p:OutputPath=D:\ddd\bin
其中WebProjectOutputDir是web站点的发布路径;
OutputPath是编译输出的dll路径。
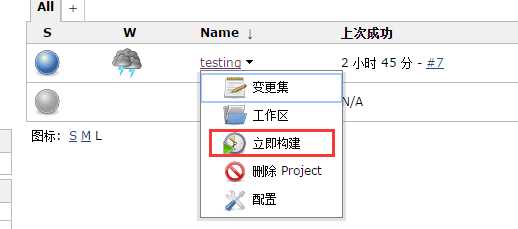
8. 保存之后,点击 立即构建



难点
这个里面的难点,除了 SVN和jenkin的安装之外(这个可以在网上找解决方案),就是关于第七步的参数配置:如果实现自动部署到相应的路径的问题:
有一篇文章很值得推荐:http://www.infoq.com/cn/articles/MSBuild-1/
建议好好看看
在 VS2013中 配置文件放在:XXXX. Web.csproj 这个里面,但是你打开这个文件,看不到 Tagert 或者 Propert, 其实是用这种方式引用的
<Import Project="$(MSBuildBinPath)\Microsoft.CSharp.targets" />
<Import Project="$(VSToolsPath)\WebApplications\Microsoft.WebApplication.targets" Condition="‘$(VSToolsPath)‘ != ‘‘" />
<Import Project="$(MSBuildExtensionsPath32)\Microsoft\VisualStudio\v10.0\WebApplications\Microsoft.WebApplication.targets" Condition="false" />
所以其实你要找到这个文件Microsoft.WebApplication.targets
但是 也不要试图在这个文件中找到 ITEM 就是那些地址变量的配置,因为这些都在dll文件中,不允许修改,当然这个文件Microsoft.WebApplication.targets 也不能改,但是我们可以通过参数的方式重写
/t 就是target /p就是 Propert 后边跟的是他们的名字,就是你要找那个目标或者属性,然后给其赋值
/t:ResolveReferences;Compile /t:_CopyWebApplication /p:VisualStudioVersion=12.0 /p:Configuration=Release /p: WebProjectOutputDir=D:\TZCSTest /p:OutputPath=D:\ddd\bin
标签:
原文地址:http://www.cnblogs.com/yifan-jasmine/p/4720773.html