标签:
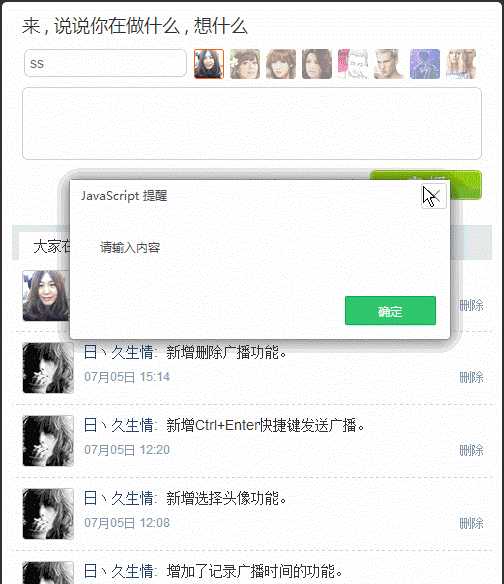
仿腾讯微博效果,以面向对象的知识重构,该例子来源于 js实例索引 http://js.fgm.cc/learn/lesson6/02.html

1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>无标题文档</title> 6 <style type="text/css"> 7 body,div,h2,h3,ul,li,p{margin:0;padding:0;} 8 a{text-decoration:none;} 9 a:hover{text-decoration:underline;} 10 ul{list-style-type:none;} 11 body{color:#333;background:#3c3a3b;font:12px/1.5 \5b8b\4f53;} 12 #msgBox{width:500px;background:#fff;border-radius:5px;margin:10px auto;padding-top:10px;} 13 #msgBox form h2{font-weight:400;font:400 18px/1.5 \5fae\8f6f\96c5\9ed1;} 14 #msgBox form{background:url(file:///C|/Users/Mr.wei/Desktop/img/boxBG.jpg) repeat-x 0 bottom;padding:0 20px 15px;} 15 #userName,#conBox{color:#777;border:1px solid #d0d0d0;border-radius:6px;background:#fff url(file:///C|/Users/Mr.wei/Desktop/img/inputBG.png) repeat-x;padding:3px 5px;font:14px/1.5 arial;} 16 #userName.active,#conBox.active{border:1px solid #7abb2c;} 17 #userName{height:20px;} 18 #conBox{width:448px;resize:none;height:65px;overflow:auto;} 19 #msgBox form div{position:relative;color:#999;margin-top:10px;} 20 #msgBox img{border-radius:3px;} 21 #face{position:absolute;top:0;left:172px;} 22 #face img{width:30px;height:30px;cursor:pointer;margin-right:6px;opacity:0.5;filter:alpha(opacity=50);} 23 #face img.hover,#face img.current{width:28px;height:28px;border:1px solid #f60;opacity:1;filter:alpha(opacity=100);} 24 #sendBtn{border:0;width:112px;height:30px;cursor:pointer;margin-left:10px;background:url(file:///C|/Users/Mr.wei/Desktop/img/btn.png) no-repeat;} 25 #sendBtn.hover{background-position:0 -30px;} 26 #msgBox form .maxNum{font:26px/30px Georgia, Tahoma, Arial;padding:0 5px;} 27 #msgBox .list{padding:10px;} 28 #msgBox .list h3{position:relative;height:33px;font-size:14px;font-weight:400;background:#e3eaec;border:1px solid #dee4e7;} 29 #msgBox .list h3 span{position:absolute;left:6px;top:6px;background:#fff;line-height:28px;display:inline-block;padding:0 15px;} 30 #msgBox .list ul{overflow:hidden;zoom:1;} 31 #msgBox .list ul li{float:left;clear:both;width:100%;border-bottom:1px dashed #d8d8d8;padding:10px 0;background:#fff;overflow:hidden;} 32 #msgBox .list ul li.hover{background:#f5f5f5;} 33 #msgBox .list .userPic{float:left;width:50px;height:50px;display:inline;margin-left:10px;border:1px solid #ccc;border-radius:3px;} 34 #msgBox .list .content{float:left;width:400px;font-size:14px;margin-left:10px;font-family:arial;word-wrap:break-word;} 35 #msgBox .list .userName{display:inline;padding-right:5px;} 36 #msgBox .list .userName a{color:#2b4a78;} 37 #msgBox .list .msgInfo{display:inline;word-wrap:break-word;} 38 #msgBox .list .times{color:#889db6;font:12px/18px arial;margin-top:5px;overflow:hidden;zoom:1;} 39 #msgBox .list .times span{float:left;} 40 #msgBox .list .times a{float:right;color:#889db6;1display:none;} 41 .tr{overflow:hidden;zoom:1;} 42 .tr p{float:right;line-height:30px;} 43 .tr *{float:left;} 44 </style> 45 </head> 46 47 <body> 48 <div id="msgBox"> 49 <form> 50 <h2>来 , 说说你在做什么 , 想什么</h2> 51 <div> 52 <input id="userName" class="f-text" value="" /> 53 <p id="face"><img src="file:///C|/Users/Mr.wei/Desktop/img/face1.gif" class="current" /><img src="file:///C|/Users/Mr.wei/Desktop/img/face2.gif" /><img src="file:///C|/Users/Mr.wei/Desktop/img/face3.gif" /><img src="file:///C|/Users/Mr.wei/Desktop/img/face4.gif" /><img src="file:///C|/Users/Mr.wei/Desktop/img/face5.gif" /><img src="file:///C|/Users/Mr.wei/Desktop/img/face6.gif" /><img src="file:///C|/Users/Mr.wei/Desktop/img/face7.gif" /><img src="file:///C|/Users/Mr.wei/Desktop/img/face8.gif" /></p> 54 </div> 55 <div><textarea id="conBox" class="f-text"></textarea></div> 56 <div class="tr"> 57 <p> 58 <span class="countTxt">还能输入</span><strong class="maxNum">140</strong><span>个字</span> 59 <input id="sendBtn" type="button" value="" title="快捷键 Ctrl+Enter" /> 60 </p> 61 </div> 62 </form> 63 <div class="list"> 64 <h3><span>大家在说</span></h3> 65 <ul> 66 <li> 67 <div class="userPic"><img src="file:///C|/Users/Mr.wei/Desktop/img/face.gif" /></div> 68 <div class="content"> 69 <div class="userName"><a href="javascript:;">日丶久生情</a>:</div> 70 <div class="msgInfo">新增删除广播功能。</div> 71 <div class="times"><span>07月05日 15:14</span><a class="del" href="javascript:;">删除</a></div> 72 </div> 73 </li> 74 <li> 75 <div class="userPic"><img src="file:///C|/Users/Mr.wei/Desktop/img/face.gif" /></div> 76 <div class="content"> 77 <div class="userName"><a href="javascript:;">日丶久生情</a>:</div> 78 <div class="msgInfo">新增Ctrl+Enter快捷键发送广播。</div> 79 <div class="times"><span>07月05日 12:20</span><a class="del" href="javascript:;">删除</a></div> 80 </div> 81 </li> 82 <li> 83 <div class="userPic"><img src="file:///C|/Users/Mr.wei/Desktop/img/face.gif" /></div> 84 <div class="content"> 85 <div class="userName"><a href="javascript:;">日丶久生情</a>:</div> 86 <div class="msgInfo">新增选择头像功能。</div> 87 <div class="times"><span>07月05日 12:08</span><a class="del" href="javascript:;">删除</a></div> 88 </div> 89 </li> 90 <li> 91 <div class="userPic"><img src="file:///C|/Users/Mr.wei/Desktop/img/face.gif" /></div> 92 <div class="content"> 93 <div class="userName"><a href="javascript:;">日丶久生情</a>:</div> 94 <div class="msgInfo">增加了记录广播时间的功能。</div> 95 <div class="times"><span>07月04日 16:55</span><a class="del" href="javascript:;">删除</a></div> 96 </div> 97 </li> 98 <li> 99 <div class="userPic"><img src="file:///C|/Users/Mr.wei/Desktop/img/face.gif" /></div> 100 <div class="content"> 101 <div class="userName"><a href="javascript:;">日丶久生情</a>:</div> 102 <div class="msgInfo">增加了输入字符检测功能,英文/半角为半个字符,汉字/全角为一个字符。</div> 103 <div class="times"><span>07月04日 08:30</span><a class="del" href="javascript:;">删除</a></div> 104 </div> 105 </li> 106 <li> 107 <div class="userPic"><img src="file:///C|/Users/Mr.wei/Desktop/img/face.gif" /></div> 108 <div class="content"> 109 <div class="userName"><a href="javascript:;">日丶久生情</a>:</div> 110 <div class="msgInfo">仿腾讯微博效果,欢迎大家测试!</div> 111 <div class="times"><span>07月03日 20:19</span><a class="del" href="javascript:;">删除</a></div> 112 </div> 113 </li> 114 </ul> 115 </div> 116 </div> 117 <script> 118 var Weibo=function(){ 119 var username=document.getElementById("userName"), 120 conbox=document.getElementById("conBox"), 121 maxnum=document.getElementsByClassName("maxNum")[0], 122 sendbtn=document.getElementById("sendBtn"); 123 function Weibo(){ 124 this.init(); 125 } 126 Weibo.prototype={ 127 init:function(){ 128 sendbtn.addEventListener("click",Weibo.prototype.Eguangbo,false); 129 this.Echeckletter(); 130 this.Egetphotos(); 131 this.Eremove(); 132 }, 133 //检查是否为空 134 checkempty:function(){ 135 if(!username.value){ 136 alert("请输入用户名"); 137 return false;} 138 if(username.value.length>19){ 139 alert("用户名过长"); 140 return false; 141 } 142 if(!conbox.value){ 143 alert("请输入内容"); 144 return false;} 145 if(conbox.value.length>140){ 146 alert("您输入的内容过多!"); 147 return false;} 148 return true; 149 }, 150 151 //格式化时间函数 152 formattime:function(time){ 153 return time.toString().replace(/^(\d)$/,"0$1"); 154 }, 155 156 //获取时间函数 157 gettime:function(){ 158 var time=new Date(), 159 month=Weibo.prototype.formattime(time.getMonth()); 160 date=Weibo.prototype.formattime(time.getDay()); 161 hour=Weibo.prototype.formattime(time.getHours()); 162 minute=Weibo.prototype.formattime(time.getMinutes()); 163 return month+"月"+date+"日"+" "+hour+":"+minute; 164 }, 165 166 //评论透明效果 167 changeopacity:function(obj,direction){ 168 var obj=obj, 169 direct=direction; 170 if(direct=="down"){ 171 if(!obj.style.opacity){ 172 obj.style.opacity=0.0; 173 } 174 if(obj.style.opacity>=1.0){ 175 clearTimeout(q); 176 obj.style.opacity=1.0; 177 return;} 178 obj.style.opacity=parseFloat(obj.style.opacity)+0.1; 179 } 180 if(direct=="up"){ 181 if(!obj.style.opacity){ 182 obj.style.opacity=1.0; 183 } 184 if(parseFloat(obj.style.opacity)<=0.2){ 185 clearTimeout(q); 186 obj.style.opacity="0.0"; 187 return;} 188 obj.style.opacity=parseFloat(obj.style.opacity)-0.1; 189 } 190 var q=setTimeout(function(){Weibo.prototype.changeopacity(obj,direct)},30) 191 }, 192 193 //评论移动效果 194 changeheight:function(obj,direction,offsetheight){ 195 var obj=obj, 196 heights=parseInt(obj.style.height), 197 offsetheight=offsetheight, 198 direct=direction; 199 if(direct=="down"){ 200 if(!heights) heights=0; 201 if(heights>=(offsetheight-22)){ 202 clearTimeout(t); 203 obj.style.height=offsetheight-22+"px"; 204 return; 205 } 206 obj.style.height=heights+5+"px";} 207 if(direct=="up"){ 208 if(heights!=heights) heights=offsetheight-22; 209 if(heights<=2){ 210 clearTimeout(t); 211 obj.style.height="0px"; 212 return; 213 } 214 obj.style.height=heights-5+"px"; 215 } 216 var t=setTimeout(function(){Weibo.prototype.changeheight(obj,direct,offsetheight)},10); 217 }, 218 219 //创建新的评论元素 220 createli:function(){ 221 var ul=document.getElementsByTagName("ul")[0], 222 li=document.createElement("li"), 223 src=document.getElementsByClassName("current")[0].src, 224 name=username.value, 225 text=conbox.value, 226 time=Weibo.prototype.gettime(), 227 inner="<div class=\"userPic\"><img src=\"file:///C|/Users/Mr.wei/Desktop/img/face.gif\" /></div><div class=\"content\"><div class=\"userName\"><a href=\"javascript:;\">日丶久生情</a>:</div><div class=\"msgInfo\">仿腾讯微博效果,欢迎大家测试!</div><div class=\"times\"><span>07月03日 20:19</span><a class=\"del\" href=\"javascript:;\">删除</a></div></div>", 228 texts=inner.replace("file:///C|/Users/Mr.wei/Desktop/img/face.gif",src).replace("日丶久生情",name).replace("仿腾讯微博效果,欢迎大家测试!",text).replace("07月03日 20:19",time); 229 ul.insertBefore(li,ul.firstChild); 230 li.innerHTML=texts; 231 li.style.opacity=0; 232 var offsetheight=parseInt(li.offsetHeight); 233 Weibo.prototype.restore(); 234 li.style.height="0px" 235 Weibo.prototype.changeheight(li,"down",offsetheight); 236 var r=setInterval(function(){ 237 if(li.style.height==offsetheight-22+"px"){ 238 clearInterval(r) 239 Weibo.prototype.Eremove(); 240 Weibo.prototype.changeopacity(li,"down"); 241 return; 242 } 243 },0) 244 }, 245 246 //点击删除事件 247 Eremove:function(){ 248 var removes=document.getElementsByClassName("del"), 249 lis=document.getElementsByTagName("li"); 250 for(var i=0,len=removes.length;i<len;i++){ 251 removes[i].index=i; 252 removes[i].onclick=function(){ 253 offsetheight=parseInt(lis[this.index].offsetHeight); 254 Weibo.prototype.changeopacity(lis[this.index],"up"); 255 var that=this; 256 var r=setInterval(function(){ 257 if(lis[that.index].style.opacity==0){ 258 clearInterval(r); 259 Weibo.prototype.changeheight(lis[that.index],"up",offsetheight); 260 } 261 },0) 262 var i=setInterval(function(){ 263 if(lis[that.index].style.height=="0px"){ 264 clearInterval(i); 265 var ul=document.getElementsByTagName("ul")[0]; 266 ul.removeChild(lis[that.index]) 267 Weibo.prototype.Eremove(); 268 } 269 },0) 270 } 271 } 272 }, 273 //头像获取事件 274 Egetphotos:function(){ 275 var faces=document.getElementById("face").getElementsByTagName("img"); 276 for(var i=0,len=faces.length;i<len;i++){ 277 faces[i].onclick=function(){ 278 for(var j=0;j<faces.length;j++){ 279 faces[j].className="";} 280 this.className="current"; 281 } 282 } 283 }, 284 //输入检测 285 Echeckletter:function(){ 286 conbox.onfocus=function(){ 287 var t=setInterval(function(){ 288 var len=140-conbox.value.toString().length; 289 var countTxt=document.getElementsByClassName("countTxt")[0]; 290 if(len>=0){ 291 countTxt.innerHTML="还能输入"; 292 maxnum.innerHTML=len; 293 return;} 294 else{ 295 countTxt.innerHTML="已经超出"; 296 maxnum.innerHTML=(-len);} 297 },0) 298 conbox.onblur=function(){ 299 clearInterval(t); 300 } 301 } 302 }, 303 //广播点击后恢复 304 restore:function(){ 305 username.value=""; 306 conbox.value=""; 307 conbox.focus(); 308 setTimeout(function(){conbox.blur()},10); 309 }, 310 //广播点击事件 311 Eguangbo:function(){ 312 if(!Weibo.prototype.checkempty()) return; 313 Weibo.prototype.createli(); 314 }, 315 316 } 317 return Weibo; 318 }() 319 var wei=new Weibo(); 320 </script> 321 </body> 322 </html>
标签:
原文地址:http://www.cnblogs.com/weixiaoyi/p/4721152.html