标签:
1.当两个对象为上下关系时,而且都具备margin属性时,上面的margin-bottom与下面的margin-top会发生塌陷
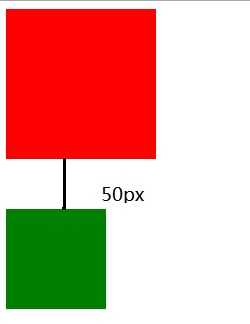
<div id="a"></div> <div id="b"></div> #a{ background:red; width:150px; height:150px; margin-bottom:50px; } #b{ background:green; width:100px; height:100px; margin-top:20px; }
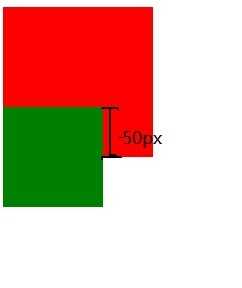
<div id="a"></div> <div id="b"></div> #a{ background:red; width:150px; height:150px; margin-bottom:-50px; } #b{ background:green; width:100px; height:100px; margin-top:-40px; }
<div id="a"></div> <div id="b"></div> #a{ background:red; width:150px; height:150px; margin-bottom:-50px; } #b{ background:green; width:100px; height:100px; margin-top:20px; }
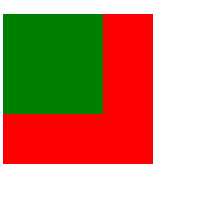
2.当两个对象为上下包含关系
<div id="a">
<div id="b"></div>
</div>
#a{
background:red;
width:150px;
height:150px;
}
#b{
background:green;
width:100px;
height:100px;
margin-top:20px;
}

#a{ background:red; width:150px; height:150px; border:1px solid #000; } #b{ background:green; width:100px; height:100px; margin-top:20px; } <div id="a"> <div id="b"></div> </div>
#a{ background:red; width:150px; height:150px; } #b{ background:green; width:100px; height:100px; margin-top:20px; } <div id="a">liuliu <div id="b"></div> </div>
如果有新发现将继续补充。
标签:
原文地址:http://www.cnblogs.com/webliu/p/4720624.html