标签:
shadowOffsetx 阴影X轴的移动
shadowOffsety 阴影的y轴移动
shadowColor 阴影颜色
shadowBlur 模糊范围

<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="utf-8">
<title></title>
<script>
function draw(id){
var canvas = document.getElementById(id);
var context = canvas.getContext("2d");
context.fillStyle = "#eeeeef";
context.fillRect(0,0,500,500);
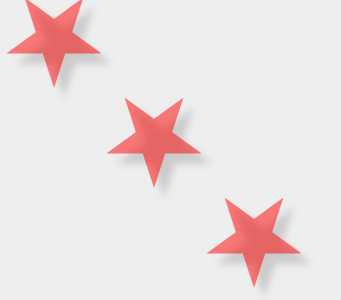
context.shadowOffsetX = 10;
context.shadowOffsetY = 10;
context.shadowColor = "rgba(100,100,100,0.5)";
context.shadowBlur = 7.5;
context.translate(0,50);
for (var i = 0; i<3; i++) {
context.translate(100,100);
create5Star(context);
context.fill();
}
}
function create5Star(context){
var dx = 100;
var dy = 0;
var s = 50;
context.beginPath();
context.fillStyle = "rgba(255,0,0,0.5)";
var x = Math.sin(0);
var y = Math.cos(0);
var dig = Math.PI/5*4;
for (var i =0; i<5; i++) {
var x = Math.sin(i*dig);
var y = Math.cos(i*dig);
context.lineTo(dx+x*s,dy+y*s);
}
context.closePath();
}
</script>
</head>
<body onload="draw(‘canvas‘)">
<canvas id="canvas" width="500" height="500"></canvas>
</body>
</html>
标签:
原文地址:http://www.cnblogs.com/qiuzhimutou/p/4722853.html