第一篇博,希望支持。
近期在开发一个项目,项目前端定位于bootstrap,遂花了少许时间研究了bootstrap,将其整理整理,与众人共享。
bootstrap官方的定制,功能还算完善,但是基于web的,随便刷新下网页之前弄得就白费了。同样类似的也有很多其他定制的网站,形式功能大同小异。

果断放弃了web端的定制了,下面是bootstrap源码,bootstrap是基于less预处理语言开发完成的,但是为了便利sass用户,移植了sass版本。
less和sass的区别,大家可以去了解了解。
本文以less为例,好的,下载less源码。

解压源码包。
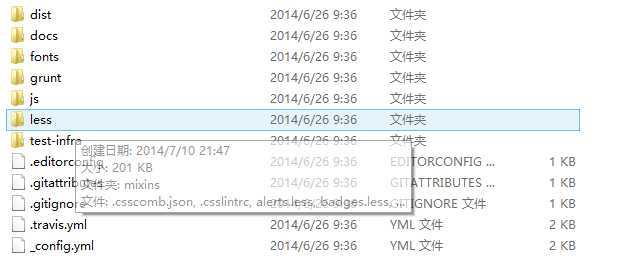
目录结构如下。
docs-bootstrap文档,里面有bootstrap的一些实例。
fonts-字体文件,图标文件。
js-bootstrap 各个插件封装的js。
dist-发行包。

好的,我们今天要讲的就是less的定制了。
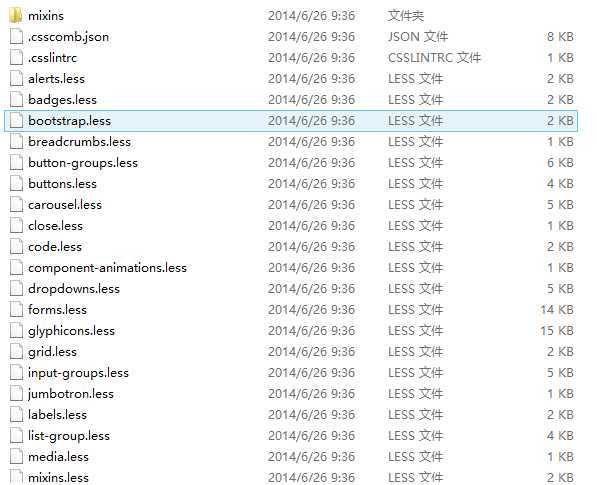
打开less目录,目录结构如下。
列举几个重要的less文件。
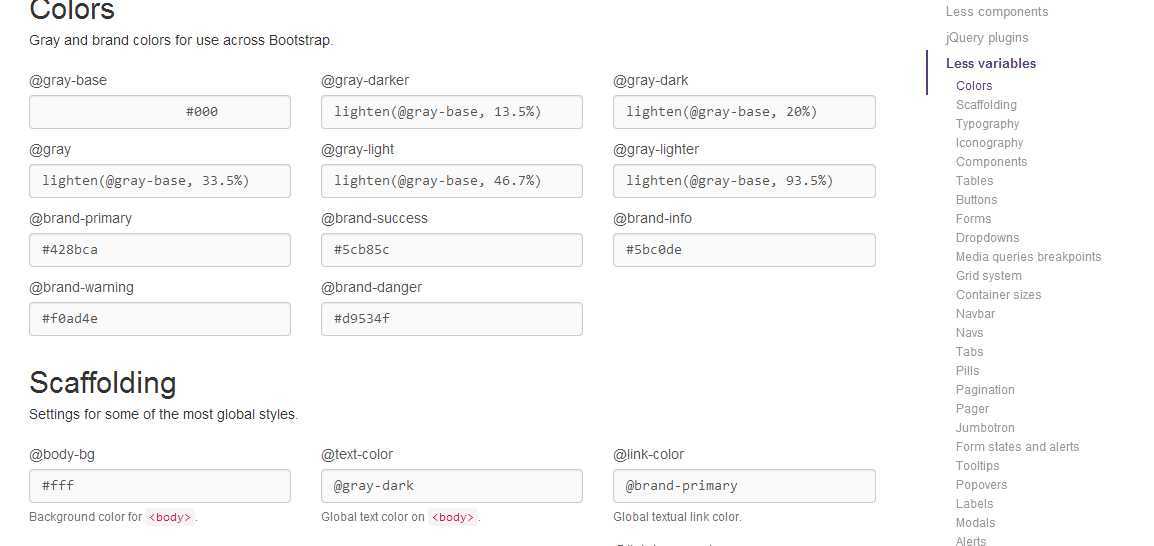
varibles.less-bootstrap所有的变量。
themes.less-bootstrap主题。
bootstarp.less-引入所有其他less文件,最后编译这个文件即可形成最终的css。
mixins.less-引入mixins文件夹里面的less文件(mixins文件里文件基于组件分文件,里面写的是所有组件的less函数,主目录下组件less引用函数都在mixins下对应的文件里)
其他less文件是对应于bootstrap官网的组件,多看看,定制起来就得心应手了。

好的,到这里,之前没深入研究过less的是不是该去研究研究less的基本语法和编译呢?
less官网:http://www.lesscss.net/features/

有过其他编程经验的开发者学起来应该不难,花点时间都可以熟练掌握。
接下来得编译这些less文件了,在线编译的网站很多,但是没有本地编译赞。同样本地编译的软件很多,这里以顶顶大名的kola为例。
官方下载地址:http://koala-app.com/index-zh.html

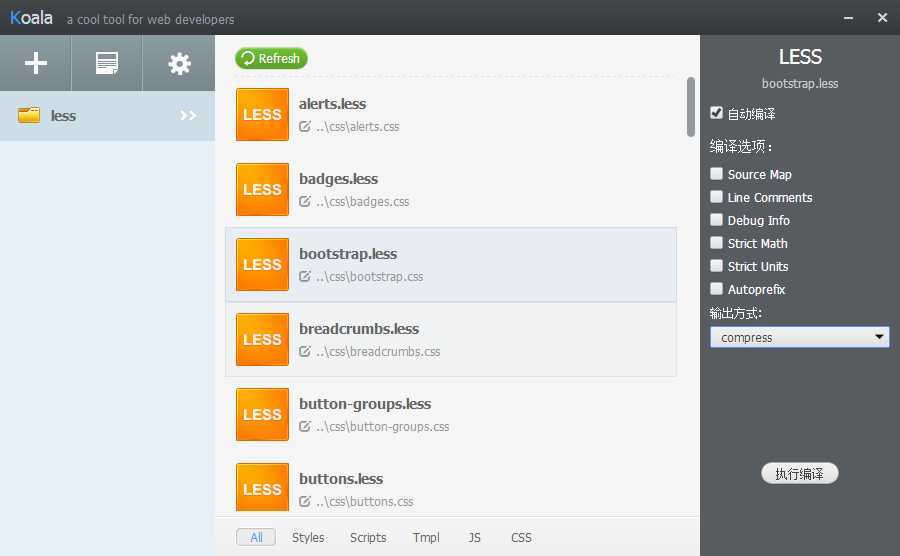
编辑less文件后,使用koala编译bootstrap文件,kola的使用过程可以百度下。

编译后的文件,这就是我们最终要的文件了。引入项目开发即可。

下一篇:less基本语法,敬请期待。
Bootstrap定制(一)less入门及编译,布布扣,bubuko.com
原文地址:http://www.cnblogs.com/xnlc/p/3836697.html