标签:
访问和操作浏览器窗口的模型称为浏览器对象模型BOM(Browser Object Model)。
BOM整体对象图。
核心是window对象;
以下有特殊双重身份:
window对象既是ECMAScript规范中的Global对象,也是BOM中的顶级对象;
document对象既是BOM顶级对象的一个属性,也是DOM模型中的顶级对象
location对象既是window对象的属性,同时也是document对象的属性。
1. window对象 (从两个方面看待:ECMAScript规范中的Global对象,也是BOM中的顶级对象)
1.1 window作为ECMAScript中的Global对象
1_引用window对象的属性和方法时,可以省略window。(就像Globle对象一样)
2_在全局作用域中this和window指向同一个对象,另外,还可以使用self来引用window对象,全等关系即:this===window===self。
3_在全局作用域中定义的变量和函数也会成为window对象的属性和方法,但是和直接在window对象上定义属性还是有区别:
a、全局变量不能使用delete删除(相当于给window定义属性时将属性特性[[Configurable]]赋值为false了),
直接在window对象上定义的属性可以使用delete删除(直接定义window对象时属性特性[[Configurable]]赋值默认为true)。
如果同时定义了全局变量和window对象的属性,则删除window属性时不起作用。
b、尝试访问未定义的全局变量会抛出异常,但是访问未定义的window对象的属性则只是返回undefined。(这里可以很好地利用此特性进行检测兼容性)
var name = ‘Games‘; //全局作用域中定义的变量和函数会成为window对象的属性和方法,但是不能使用delete删除 function getName(){ return this.name; } console.info(window.name); // Games console.info(window.getName()); // Games console.info(this == window); // true console.info(this == self); // true console.info(window == self); // true window.name = ‘Kobe‘; //直接在window对象上定义属性,会同时修改全局变量的值,相反,修改全局变量的值,window对象的属性值也会修改 console.info(name); delete window.name; //既定义了全局变量,又在window对象上定义了属性,删除时虽然没有报错,但是并没有起作用 console.info(name); //Kobe console.info(window.name); //Kobe window.team = ‘cavs‘; //直接在window对象上定义属性,可以使用delete删除 console.info(window.team); delete window.color; console.info(window.color); //undefined
1.2 window作为BOM中的顶级对象
1.2.1 浏览器整个窗口与框架
没有子框架时:window、self、top和parent都相等,都是指最顶层框架,即浏览器窗口。
有子框架时:window、self 和 top 都为最顶层框架,parent指向当前框架的直接上层框架.
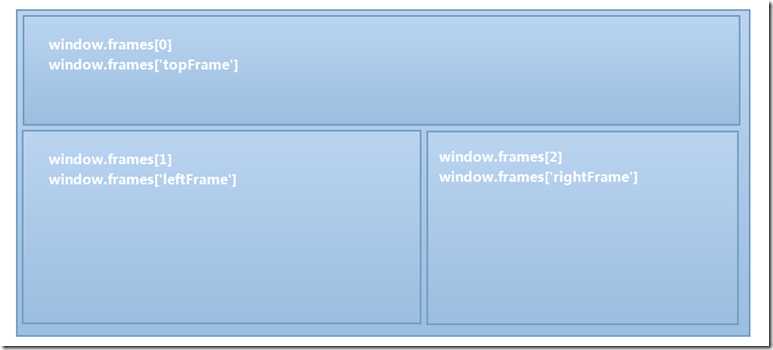
如果页面中包含框架,则每个框架都有自己的window对象,并且保存在父窗口的frames集合中.
可以通过索引(从0开始,从左至右,从上至下)或者框架名称name属性访问相应的window对象。每个window对象都有一个name属性,表示所处框架的名称。
//下面是一个包括框架的页面<html>
<head>
<title>Window</title>
</head>
<frameset rows="160,*">
<frame src="frame.htm" name="topFrame">
<frameset cols="50%,50%">
<frame src="leftrframe.htm" name="leftFrame">
<frame src="rightrframe.htm" name="rightFrame">
</frameset>
</frameset>
</html>

1.2.2 window作为顶层对象的主要方法:
| 方法名 | 说明 | |
| 打开新窗口 | open() | 返回新打开窗口的引用,利用该引用可以继续操作该新窗口 |
| 窗口移动到的位置 | moveTo(x,y) | x和y表示新位置的x和y坐标值 只适用于最外层window对象 |
| 窗口移动的尺寸 | moveBy(x,y) | x和y表示在水平和垂直方向上移动的像素数 只适用于最外层window对象 |
| 窗口宽高尺寸 | resizeTo(x,y) | x和y表示浏览器窗口的新宽度和新高度 只适用于最外层window对象 |
| 窗口宽高变化尺寸 | resizeBy(x,y) | x和y表示浏览器窗口的宽高变化尺寸 只适用于最外层window对象 |
| 提示框 | alert() | 提示框-显示时包含传入的字符串和“确定”按钮 |
| 确认框 | confirm() | 确认框-点击“确认”返回true,点击“取消”返回false |
| 文本输入框 | prompt() | “确认”按钮(返回文本输入域的内容)、“取消”按钮(返回null)和文本输入域。 |
| 搜索对话框 | find() | 等同使用浏览器菜单栏的“查找”命令打开对话框 |
| 打印对话框 | print() | 等同使用浏览器菜单栏的“打印”命令打开对话框 |
| 定时器只执行一次 | setTimeOut() | 参数为:执行函数或代码、执行代码前需要等待的时间(毫秒) |
| 取消一次定时器 | clearTimeOut() | 参数为setTimeout()的引用 |
| 循环执行 | setInterval() | 参数为:执行函数或代码、循环执行代码的间隔时间(毫秒) |
| 取消循环执行 | clearInterval() | 参数为setInterval()的引用 |
兼容性:表示窗口位置的属性有screenLeft、screenTop、screenX、screenY、表示窗口大小的属性有innerWidth、innerHeight、outerWidth、outerHeight,但是它们的具体含义和不同的浏览器密切相关。在处理浏览器差异性建议使用JS框架。
2. history对象
history对象保存着从窗口被打开起的历史记录,每个浏览器窗口、标签页、框架都有自己的history对象。
history对象的主要属性和方法有:
| 属性或方法 | 说明 | 例子 |
| length | 历史记录的数量 | 判断为第一个窗口:if(history.length == 0) |
| go() | 0表示刷新页面 | history.go(0); |
| 负数表示向后跳转 | history.go(-1); | |
| 正数表示向前跳转 | history.go(1); | |
| 字符串参数,表示跳转到历史记录中包含该字符串的最近一个位置 (可能前进,也可能后退) |
history.go(‘ nba ‘); | |
| back() | 后退一页,可模仿浏览器“后退”按钮 | history.back();相当于history.go(-1); |
|
forward() |
前进一页,可模仿浏览器“前进”按钮 | history.forward();相当于history.go(1); |
3. location对象
location对象提供了与当前窗口中加载的文档有关的信息以及一些导航功能;
它既是window对象的属性,同时也是document对象的属性.
主要属性有:
| 属性 | 例如 | 说明 |
| href | http://www.nba.com | 返回当前完整的URL地址==location.toString() |
| host | www.nba.com:80 | 返回服务器名称和端口号 |
| hostname | www.nba.com | 返回服务器名称 |
| port | 8080 | 返回URL中指定的端口号,如果没有,返回空字符串 |
| pathname | /games/2015 | 返回URL中的目录和文件名 |
| protocol | http: | 返回页面使用的协议,通常是http:或https: |
主要方法有:
| 方法 | 例如 | 说明 |
| search | ?username=Games | 返回URL的查询字符串,这个字符串以问号开头 |
| assign() | location.assign(url) | 立即打开新URL并在浏览器历史中生成一条记录,相当于直接设置location.href值, 也可以修改location对象的其它属性来重新加载 |
| replace() | location.replace(url) | 打开新URL,但是不会生成历史记录,使用replace()之后,用户不能通过“后退”回到前一个页面 |
| reload() | location.reload([true]) | 重新加载当前页面,不传递参数时会以最有效方式加载(可能从缓存中加载), 传入true时,则强制从浏览器重新加载 |
常用情况,将url后面参数键值对分别添加到对象中保存。例如url?username=Games&age=31,取出args[“username”]=”Games”,args[‘age’]=31;
function getQueryStringArgs(){ //用逗号隔开可用var进行多个变量声明 var qs = (location.search.length > 0 ? location.search.slice(1) : ""), //如果?后无数据,则返回空数组,并且去掉查询字符串前面的问号 args = {}, //空对象用于接收数据 items = qs.length ? qs.split("&") : [], //将参数以&分隔 item = null, name = null, value = null, i = 0, len = items.length; for (i=0; i < len; i++){ //循环处理,将每一个参数的名称和值加入到参数对象中 item = items[i].split("="); //通过等号分割,返回数组 name = decodeURIComponent(item[0]); //进行编码处理 value = decodeURIComponent(item[1]); if (name.length){ args[name] = value; //键值对匹配添加到对象中 } } return args; } var args = getQueryStringArgs(); //假定查询字符串返回?username=Gamest&age=31 console.info(args["usename"]); //"Gamest" console.info(args["num"]); //"10"
4. navigator对象
navigator对象用来描述浏览器本身,包括浏览器的名称、版本、语言、系统平台、用户特性字符串等信息.
但是各个浏览器及浏览器的不同版本之间对这个对象的实现也不尽相同.
特性检测:
不建议直接使用navigator的方法或属性进行检测浏览器版本,在使用特定方法时,如果担心兼容性,则可以使用特性检测。
function getElement(id){ if(document.getElementById){ //特性检测,如果支持,优先使用document.getElementById() return document.getElementById(id); }else { return document.all[id]; //如果不支持getElementById方法则返回document.all } }
特性检测并不总是能凑效,
5. screen对象
screen对象用来表明客户端显示器的能力。多用于测定客户端能力的站点跟踪工具中。
包括浏览器窗口外部的显示器的信息,如像素宽度和高度等,每个浏览器中的screen对象都包含着各不相同的属性。
其中五大浏览器都支持的属性有:
| 属性 | 说明 |
| height | 屏幕的像素高度 |
| width | 屏幕的像素宽度 |
| availHeight | 屏幕的像素高度减系统部件高度之后的值 |
| availWidth | 屏幕的像素宽度减系统部件宽度之后的值 |
实例:调整浏览器窗口的大小,使其占据屏幕的可用空间
window.resizeTo(screen.availWidth, screen.availHeight);
6. document对象
document对象既是BOM顶级对象的一个属性,更是DOM模型中的顶级对象,在DOM中一起总结。
标签:
原文地址:http://www.cnblogs.com/Peng2014/p/4725524.html