标签:
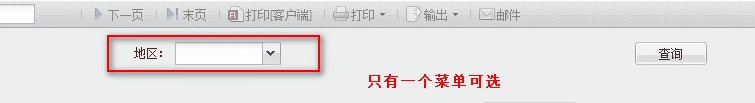
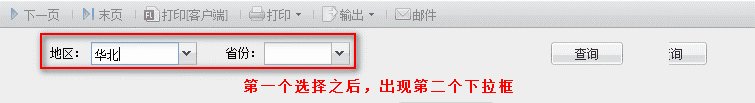
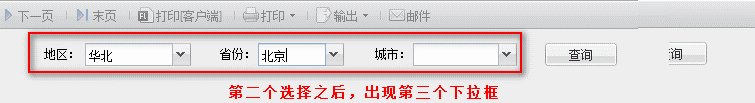
在用报表工具FineReport设计报表时,使用参数控件时,有时我们希望部分参数控件在没满足条件时不显示,满足条件后再显示,如下图效果:只有前面的下拉框选择了内容之后,后一层下拉框控件才显示出来:

首先将被控制的控件初始化为不可见或者不可用,然后在条件控件上增加编辑结束事件,通过js脚本设置被控制控件可见或可用,对应的js方法如下:
setEnable(boolean):设置是否可用,true为可用,false为不可用;
setVisible(boolean):设置是否可见,true为可见,false为不可见;
打开模板%FR_HOME%\WebReport\WEB-INF\reportlets\doc\parameter\\MultiValue\MutiValue.cpt
我们用这个模板中的area作为条件控件,province作为被控控件来说明设置过程。
点击province控件,选择属性表>基本属性将可见勾选掉,如下图:

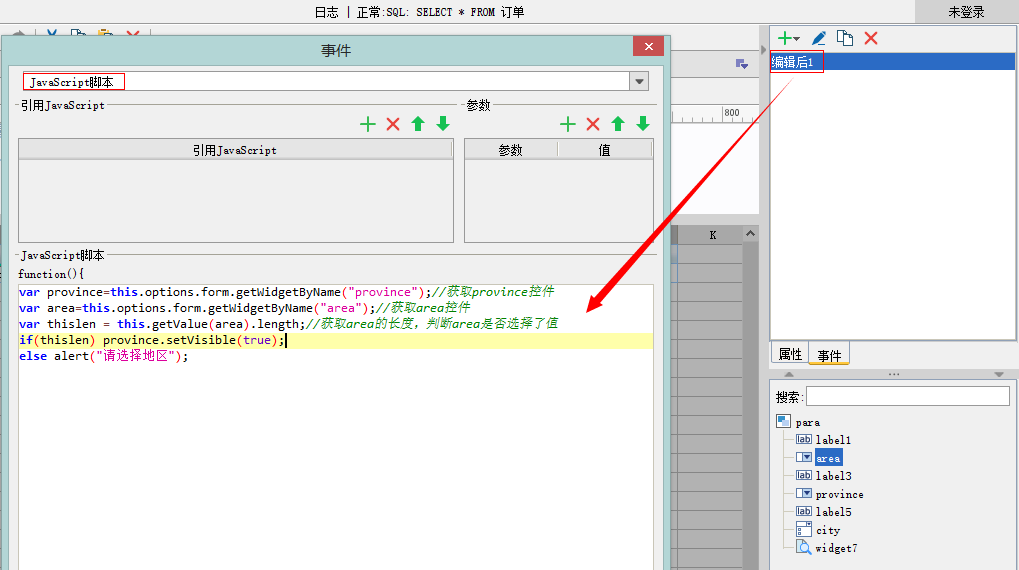
给area控件添加编辑后事件,调用JS方法将province控件设定为可见,具体的代码如下:
选择参数area的下拉框控件,选择属性表的事件面板,增加一个编辑后事件,如下图:

其中代码为:
1. var province=this.options.form.getWidgetByName("province"); var area=this.options.form.getWidgetByName("area");
2. var thislen = this.getValue(area).length;
3. if(thislen) province.setVisible(true);
4. else alert("请选择地区");
标签:
原文地址:http://my.oschina.net/jiuyuenihao/blog/491695