标签:
1.需要实现的功能,动态填充多条银行卡信息

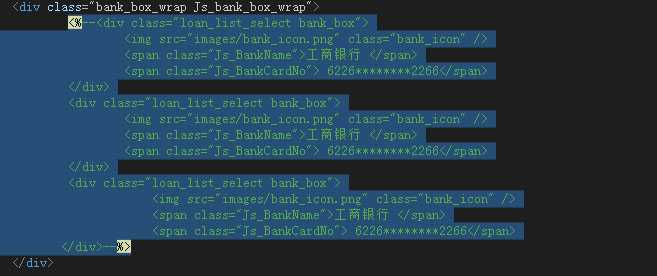
2.dom结构

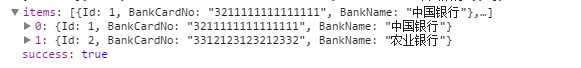
3.数据节点

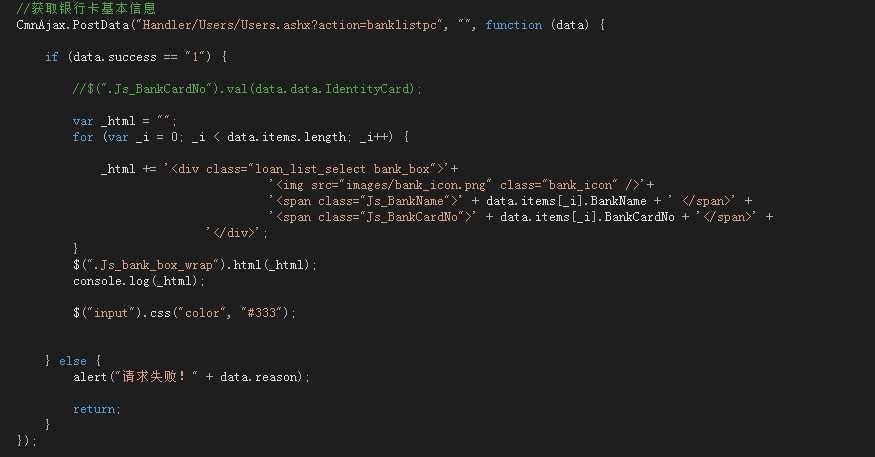
4.实现方式


//获取银行卡基本信息 CmnAjax.PostData("Handler/Users/Users.ashx?action=banklistpc", "", function (data) { if (data.success == "1") { //$(".Js_BankCardNo").val(data.data.IdentityCard); var _html = ""; for (var _i = 0; _i < data.items.length; _i++) { _html += ‘<div class="loan_list_select bank_box">‘+ ‘<img src="images/bank_icon.png" class="bank_icon" />‘+ ‘<span class="Js_BankName">‘ + data.items[_i].BankName + ‘ </span>‘ + ‘<span class="Js_BankCardNo">‘ + data.items[_i].BankCardNo + ‘</span>‘ + ‘</div>‘; } $(".Js_bank_box_wrap").html(_html); console.log(_html); $("input").css("color", "#333"); } else { alert("请求失败!" + data.reason); return; } });
标签:
原文地址:http://www.cnblogs.com/ruoqiang/p/4727022.html